VUE常用的内部指令
1.v-if v-else 元素是否存在
<div v-if="show">展示</div>
<div v-else>不展示</div>
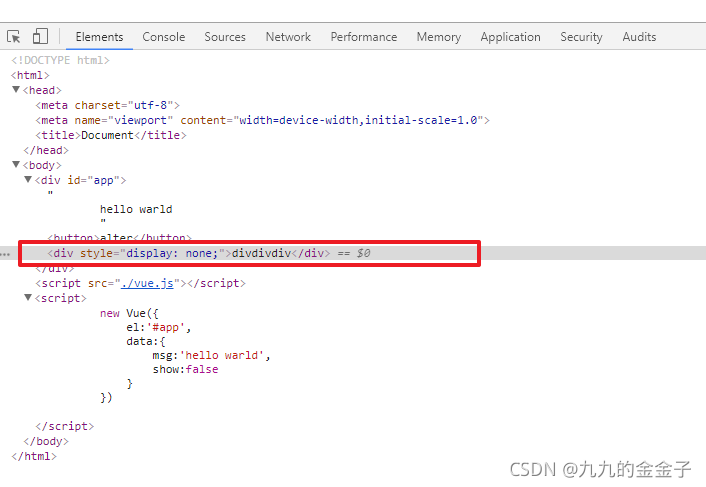
2.v-show 元素是否展示
<div v-show="show">divdivdiv</div>

3.v-for 循环
<p v-for="(value,index) in arr">{
{
value}}----{
{
index}}</p>
<p v-for="(value,key,index) in obj">{
{
key}}----{
{
value}}------{
{
index}}</p>
<p v-for="(value,index) in objarr">{
{
index}}----{
{
value}}----{
{
value.name}}---{
{
value.age}}</p>
arr:["apple","pear","banana","red","black"],
obj:{
name:"張三",
age:"18",
sex:"男"
},
objarr:[
{
name:"张三",
age:"30",
sex:"女"
},
{
name:"李四",
age:"40",
sex:"男"
},
{
name:"王五",
age:"50",
sex:"男"
},
{
name:"老六",
age:"60",
sex:"男"
}
]
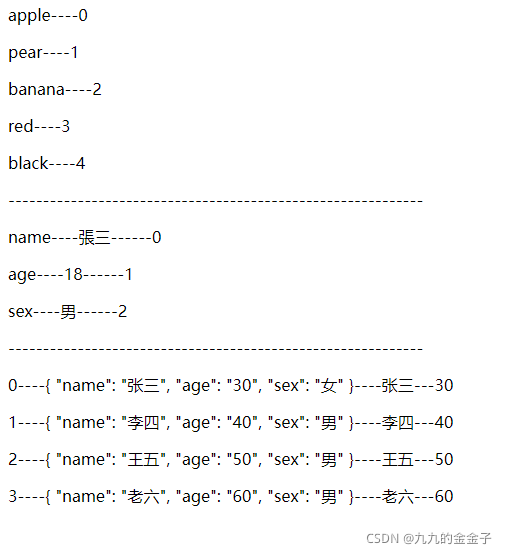
结果展示:

4.v-on 绑定事件,简写@
<button v-on:click="add()">加1</button>
<div>{
{
count}}</div>
data:{
count:1},
methods: {
add(){
this.count++
}
}
结果展示:

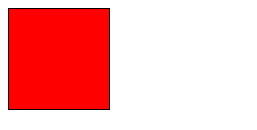
5.v-bind 绑定属性,简写:
<div style="width: 100px;height: 100px;border: 1px solid #000" v-bind:style="bgcolor"></div>
bgcolor:{
backgroundColor:'red'
}

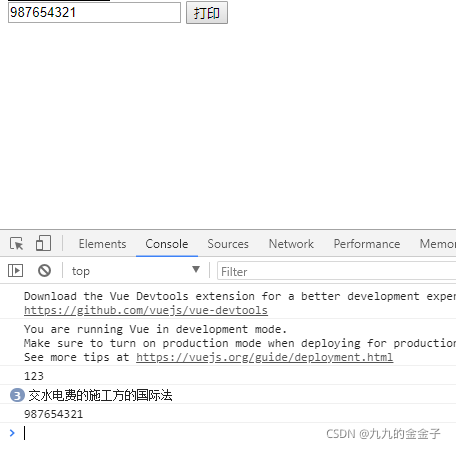
6.v-model 绑定数据
<input type="text" v-model="text">
<button @click="showText()">打印</button>
text:'123'
showText(){
console.log(this.text)
}
结果展示: