1、v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。

代码:
<body>
<div id="app">
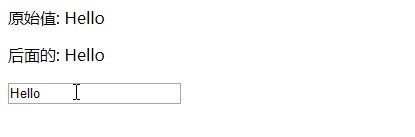
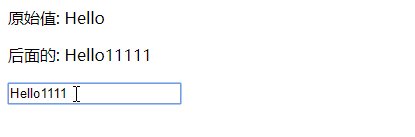
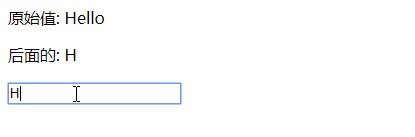
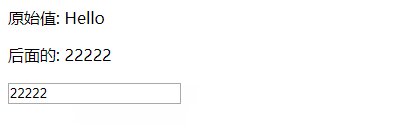
<p v-once>原始值: {{msg}}</p>
<p>后面的: {{msg}}</p>
<input type="text" v-model="msg">
</div>
<!--引入本地vue.js文件-->
<script src="js/vue.js"></script>
<script>
// 1. 创建Vue的实例
new Vue({
el: '#app',
data: {
msg: 'Hello'
}
});
</script>2、v-if
根据表达式的值的真假条件渲染元素。当v-if为真时,会显示元素。

图示:

代码:
<div id="app">
<p v-if="show">显示出来!</p> <!--当show值为true时,显示出来-->
<p v-if="hide">不显示出来!</p> <!--当hide值为false时,不显示出来-->
<p v-if="height > 1.5">小明的身高:{{height}}</p> <!--当height值大于1.5时,才会显示出来-->
</div>
<!--引入本地vue.js文件-->
<script src="js/vue.js"></script>
<script>
// 1. 创建Vue的实例
new Vue({
el: '#app',
data: {
show: true,
hide: false,
height: 1.68
}
});
</script>3、v-show
根据表达式之真假值,切换元素的 display CSS 属性。
v-show和v-if的区别:
v-if 是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件; v-show 则只是简单地基于 CSS 切换。
v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
图示:

4、v-else
限制:前一兄弟元素必须有 v-if 或 v-else-if
图示:

代码:
<body>
<div id="app">
<div v-if="num > 0.5">
{{num}},大于0.5
</div>
<div v-else>
{{num}},小于0.5
</div>
</div>
<script src="js/vue.js"></script>
<script>
// 1. 创建Vue的实例
new Vue({
el: '#app',
data: {
num: Math.random()
}
});
</script>5、v-else-if
限制:前一兄弟元素必须有 v-if 或 v-else-if。
图示:

代码:
<body>
<div id="app">
<p>输入的成绩对应的等级:</p>
<input type="text" v-model="score">
<div>
<p v-if="score >= 90">优秀</p>
<p v-else-if="score >= 80">良好</p>
<p v-else-if="score >= 60">及格</p>
<p v-else>不及格</p>
</div>
</div>
<script src="js/vue.js"></script>
<script>
// 1. 创建Vue的实例
new Vue({
el: '#app',
data: {
score: 90 // 优秀 良好 及格 不及格
}
});
</script>