vxe-table真是让人又爱又恨,官网示例还有文档都很详细,但是可能是用的人少,每次遇到问题,都百度不到啥解决方法,不像el-table,全是方法
今天给我提了个bug,vxe-table要支持指定列排序,意思就是根据某个字段的状态,符合状态的列可以排序,不符合的不允许排序
vxe-table封装成组件了

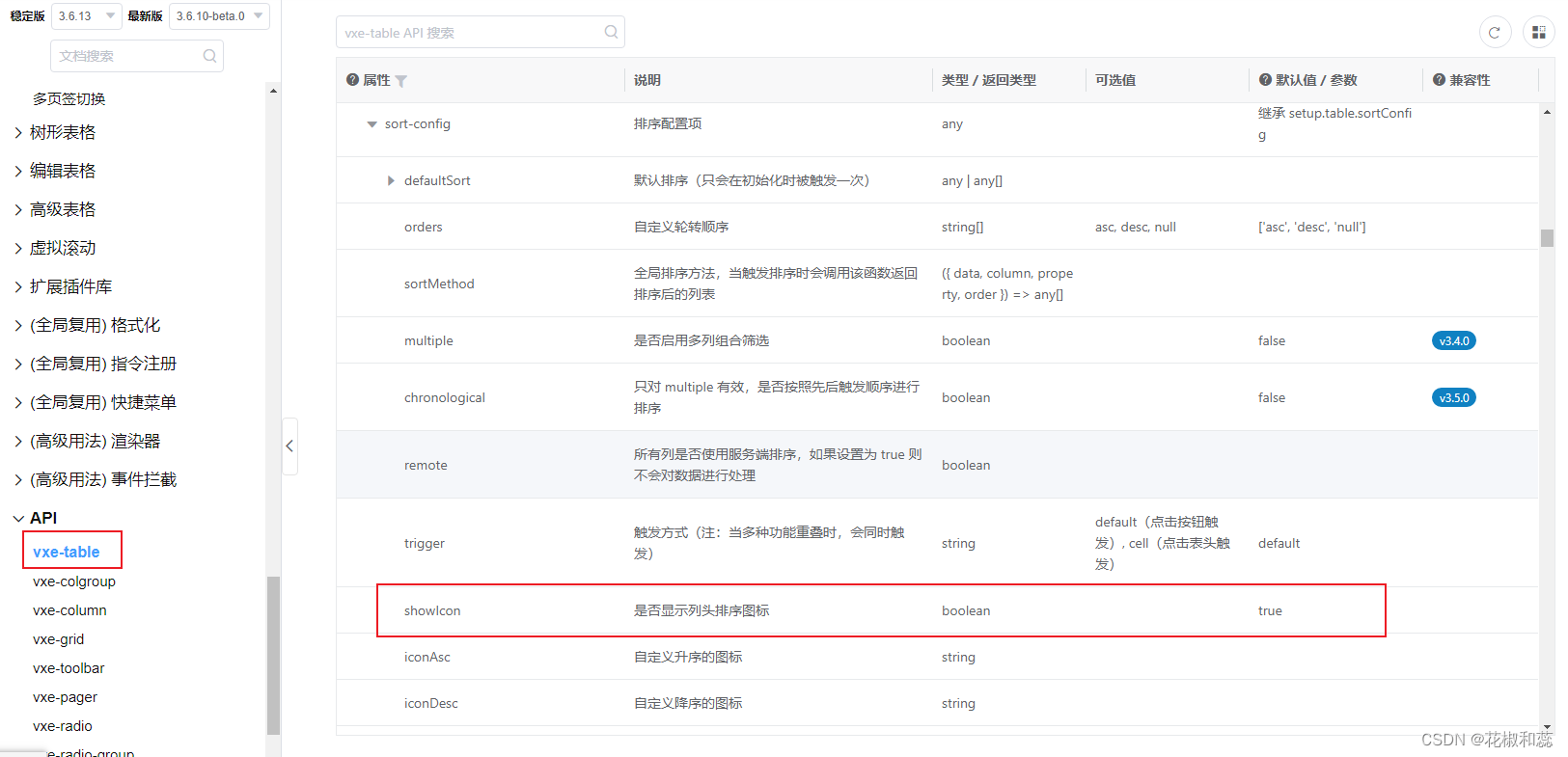
vxe-table和el-table有个很大的区别,就是vex-table有很多的配置项,圈起来的sort-config就是排序配置项

我一开始的思路有点问题,我想着把这个showIcon改为false,是不是能解决,答案是不能,它控制的是一整个表头的排序图标是否显示或隐藏,这里卡了一下,然后翻看示例,发现column上有个sortable

Role列没有sortable,所以没有排序的图标,嗯,对,就是它了

filters: {
// 是否显示排序
isShowSort(v) {
let str = ''
if (v.sort == '1') {
str = false
} else {
str = true
}
return str
},
},
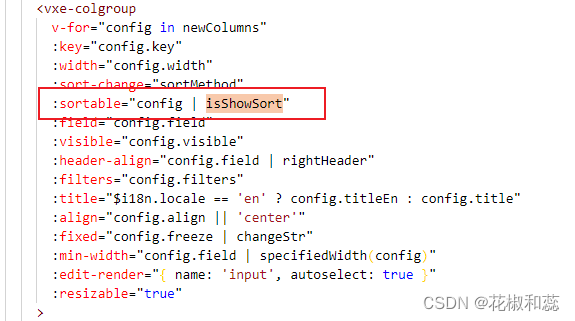
如果不是封装成组件,直接通过sortable控制就行
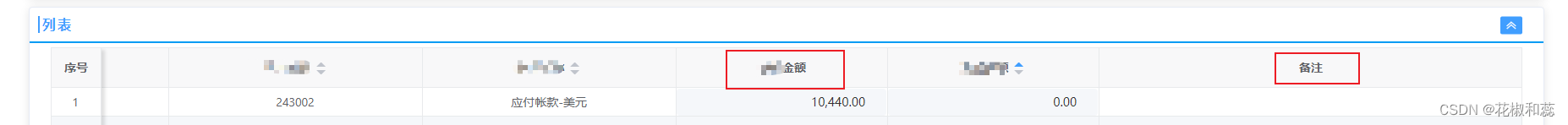
效果:

圈起来的没排序图标,点击当前表头区域也不会触发对应事件,ok,结束!