bug产生的原因以及解决的方法都很简单
但是要复现bug,就得把前因都铺垫清楚才行
一、前因
项目用的是vxe-table,并且封装成了组件,方便大量调用
并且column是后端动态返的,只需要绑定指定id给后端就行,大概就是这样,

在父组件直接定义tableId就行

表头返了之后,组件内部其实就是循环column,代码不全,仅展示相关的一些代码
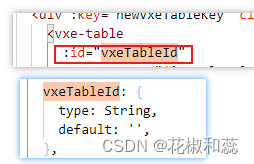
<vxe-table
:id="vxeTableId"
ref="vxeTable"
>
<vxe-column
v-for="config in newColumns"
:key="config.key"
:width="config.width"
:field="config.field"
:visible="config.visible"
:header-align="config.field | rightHeader"
:filters="config.filters"
:title=" config.title"
:align="config.align || 'center'"
:fixed="config.freeze | changeStr"
:min-width="config.field | specifiedWidth(config)"
:resizable="true"
>
</vxe-column>
</vxe-table>
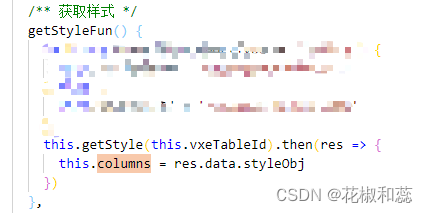
刚刚说了表头是后端返的,直接在父组件赋值就行

子组件watch监听中赋值,这里说个点,父组件传进来的值通过watch可以实时动态改变,不然只能在created函数中赋值,只有第一次进或刷新才会更新值,或者在父组件通过子组件的refs,直接触发子组件定义的方法,在方法里赋值。

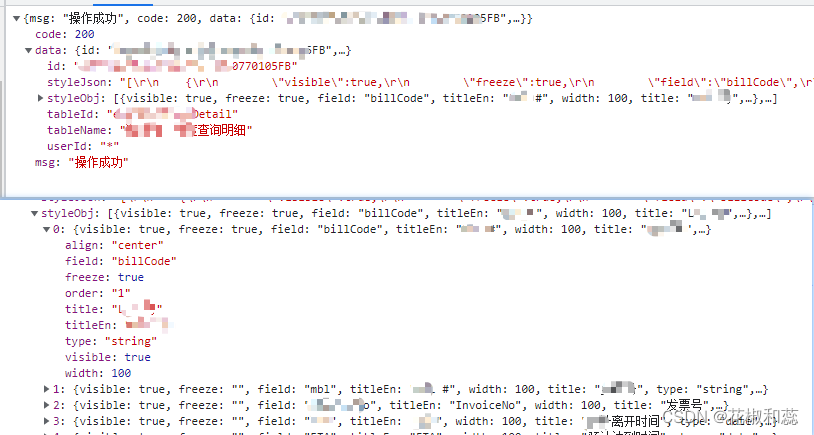
表头有了,接下来就是表格数据,这个没什么说的,就是正常调接口拿值就行,这里就不贴代码了
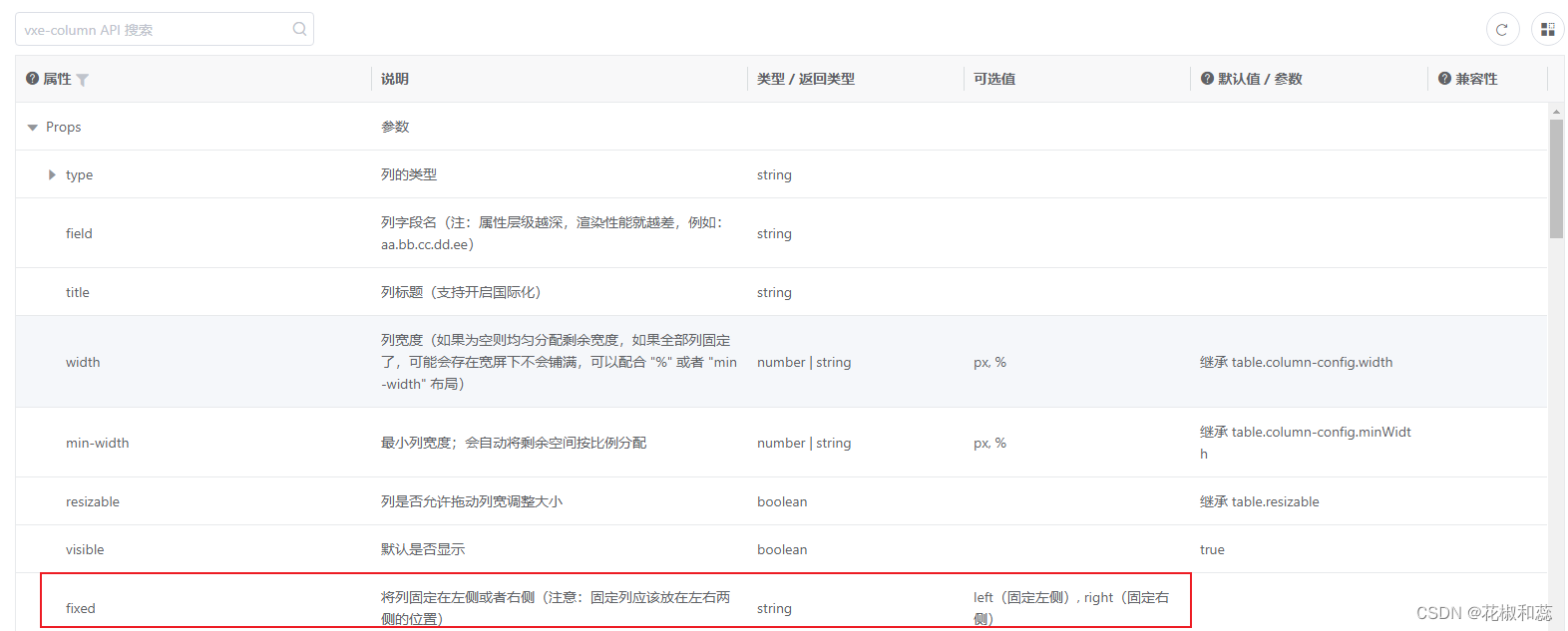
产生这个bug是当我正常引用组件,,刚渲染样式就错位了,经过排查发现,表格需要固定左侧第一列,所以有个fixed属性,vxe-table上关于这个属性,在左侧API的vxe-column里

它的值是字符串,而后端时间久了也忘记了,他第一条返的是true,其他所有都是false

在子组件中关于fixed属性,进行了过滤

false是固定到右侧,后端都返false肯定会引起样式错乱,改成空字符串样式就正常了
filter:{
changeStr(v) {
let str = ''
if (v === true) {
str = 'left'
} else if (v === false) {
str = 'right'
} else {
str = ''
}
return str
},}
不是很大的问题,但是自己的感悟就是,遇到问题了如何快速定位,知道大概是什么方面会引起这样的bug,解决起来也就快了