1. 导航栏样式
背景色
位置:src/layout/components/Navbar.vue
类名:.navbar
// 比如背景色等
background: #1b2535;
右侧图标(全屏等)
.right-menu-item {
display: inline-block;
padding: 0 8px;
height: 100%;
font-size: 18px;
color: #5a5e66;
vertical-align: text-bottom;
&.hover-effect {
cursor: pointer;
transition: background 0.3s;
&:hover {
background: rgba(0, 0, 0, 0.025);
}
}
}
右侧下拉菜单样式
位置: src/assets/styles/element-ui.scss
加入以下样式:
// 下拉菜单
.el-dropdown__popper {
.el-scrollbar {
padding: 5px;
.el-dropdown-menu {
.el-dropdown-menu__item {
border-radius: 5px;
font-weight: 700;
//字体颜色
color: rgb(255, 255, 255);
&:hover {
//鼠标移入背景色
background-color: #99a1a2;
}
}
}
}
}
左侧面包屑文字样式
位置:src/components/Breadcrumb/index.vue
<!-- <a v-else @click.prevent="handleLink(item)">{
{ item.meta.title }}</a> -->
<!-- 将a标签修改成span标签,并添加一个has-redirect样式 -->
<span class="has-redirect" v-else @click.prevent="handleLink(item)">
样式:
.has-redirect,
.no-redirect {
color: #dcdcdc;
cursor: default;
font-weight: 700;
}
.has-redirect {
color: #ffffff;
cursor: pointer;
}
左侧面包屑旁边的显示/隐藏侧边栏SVG样式
位置:src/components/Hamburger/index.vue
其中 fill 可以设置图标颜色:
<div style="padding: 0 15px;" @click="toggleClick">
<svg
:class="{
'is-active':isActive}"
class="hamburger"
viewBox="0 0 1024 1024"
xmlns="http://www.w3.org/2000/svg"
width="64"
height="64"
fill="#fff"
>
<path d="M408 442h480c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8H408c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8zm-8 204c0 4.4 3.6 8 8 8h480c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8H408c-4.4 0-8 3.6-8 8v56zm504-486H120c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8h784c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8zm0 632H120c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8h784c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8zM142.4 642.1L298.7 519a8.84 8.84 0 0 0 0-13.9L142.4 381.9c-5.8-4.6-14.4-.5-14.4 6.9v246.3a8.9 8.9 0 0 0 14.4 7z" />
</svg>
</div>
sidebar字体样式
位置:src/assets/styles/sidebar.scss
加入以下样式:
// sidebar 菜单
.el-sub-menu,
.el-menu--vertical {
font-weight: 700;
background: #99a9bf;
}
.el-menu-item {
font-weight: 700;
background: #99a9bf;
}
全局tags标签按钮等背景色
位置:src/store/modules/settings.js
theme: storageSetting.theme || '#409EFF',
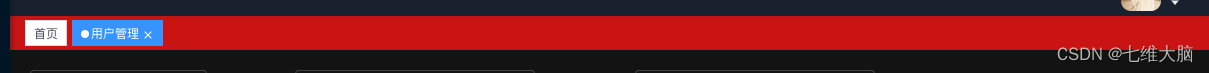
tags标签页样式
位置:src/layout/components/TagsView/index.vue
类名:.tags-view-container
.tags-view-container {
height: 34px;
width: 100%;
// 背景色
background: #fff;
// 下边框
border-bottom: 1px solid #d8dce5;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 0 3px 0 rgba(0, 0, 0, 0.04);

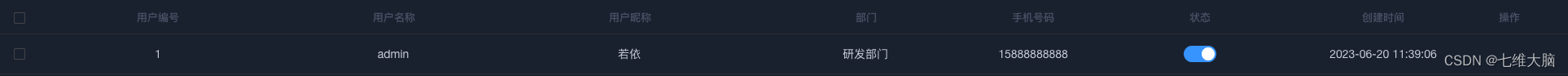
表格样式
位置:src/assets/styles/ruoyi.scss
.el-table {
.el-table__header-wrapper, .el-table__fixed-header-wrapper {
// 表格头
th {
word-break: break-word;
// 如果用的plus的深色模式,直接吧!important删掉,或者背景色直接删掉
background-color: #f8f8f9 !important;
color: #515a6e;
height: 40px !important;
font-size: 13px;
}
}
.el-table__body-wrapper {
.el-button [class*="el-icon-"] + span {
margin-left: 1px;
}
}
}

树形菜单选中样式
位置: src/assets/styles/ruoyi.scss
加入以下样式:
//树形选中菜单样式
.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {
background-color: #43b3bb !important;
color: white;
}