本文记录博主亲测在 Vite 创建的 Vue3 项目框架中从0开始安装配置按需引入 Element Plus 的步骤
注:以下配置的示例为 Vite 构建的 Vue3 脚手架项目
安装所需插件
请在项目根目录打开终端分别执行如下安装指令:
1.安装 Element Plus
npm install element-plus --save2.安装自动导入组件的插件
npm install -D unplugin-vue-components unplugin-auto-import3.安装按需引入样式的插件
npm i unplugin-element-plus -D配置 .config.js/ts 文件
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
// ...
// 引入 element UI
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// 为 Element Plus 按需引入样式。
import ElementPlus from 'unplugin-element-plus/vite'
export default defineConfig({
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
ElementPlus({
// options
}),
]
})注!!!安装配置完后最好重启一下服务重新编译一下,一般装完后第一次启动时间会稍长一点,只要没出错,耐心等待加载出来就可以啦~
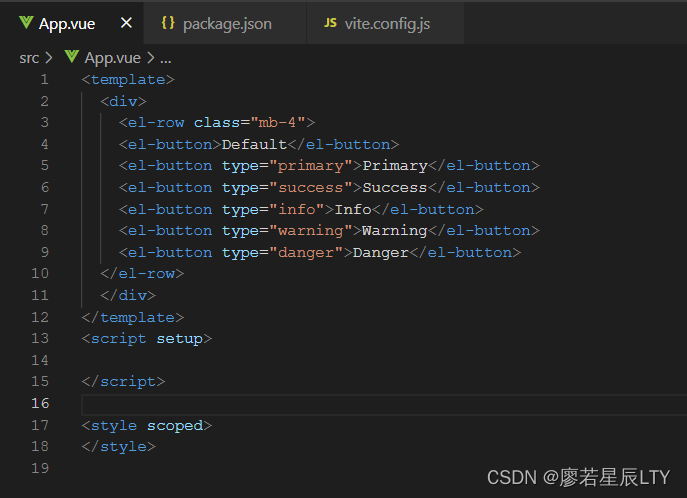
使用示例
注:完成以上两步安装和配置后就可以直接在页面/组件中使用 Element UI 提供的组件了,使用时也不需要再在页面中引入组件和样式,直接使用组件即可。示例如下:

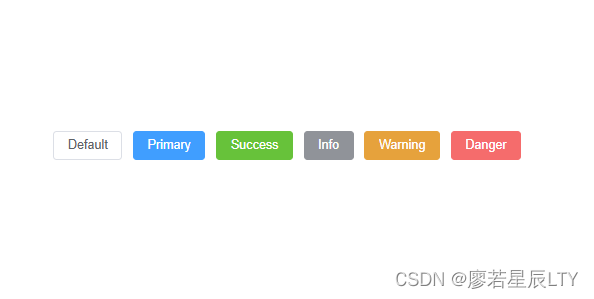
页面效果:

注:如果配置文件是 webpack 可参考官方文档-快速开始/按需导入/webpack
为 Element Plus 按需引入样式的 unplugin-element-plus 文档
它们只要配置稍有不同,所需插件的安装都是一样的,所以先全安装了然后统一配置好后就可以直接使用咯!