(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
什么是 Webpack?
定义:
静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件打包 :把静态模块内容,压缩,整合,转译等(前端工程化)把 less / sass 转成 css 代码把 ES6+ 降级成 ES5支持多种模块标准语法
使用 Webpack
步骤:1. 新建并初始化项目,编写业务 源代码2. 下载 webpack webpack-cli 到当前项目中(版本独立),并 配置 局部自定义命令
3. 运行 打包 命令,自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
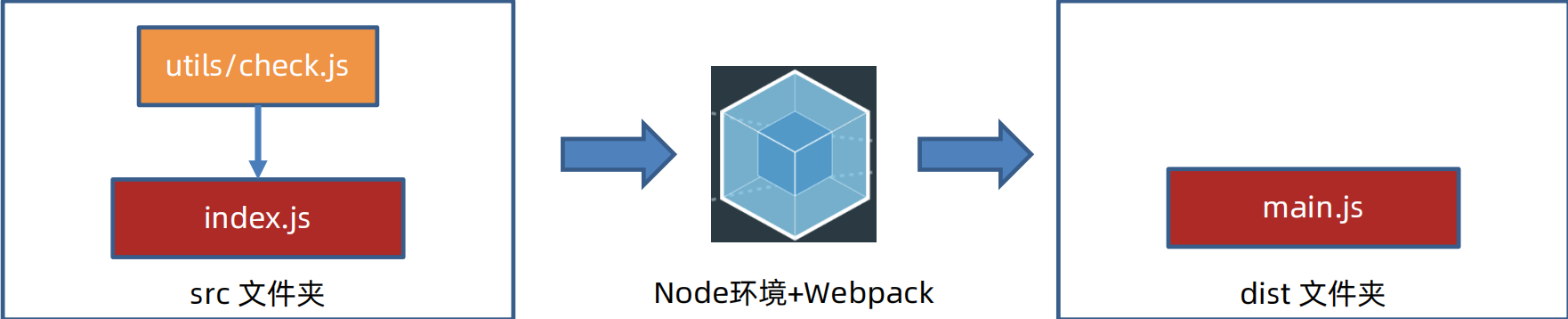
体验webpack打包过程
第一步:初始化
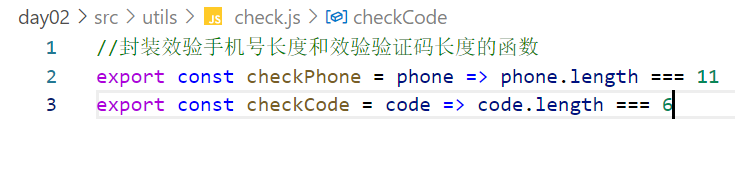
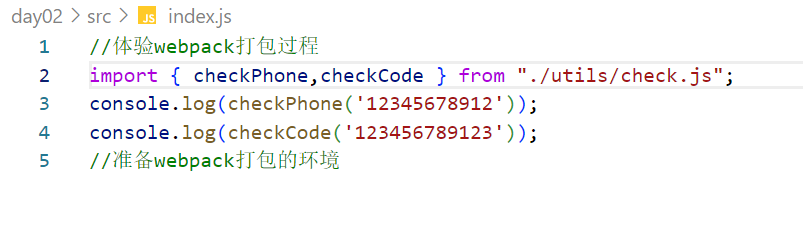
第二步:编写代码
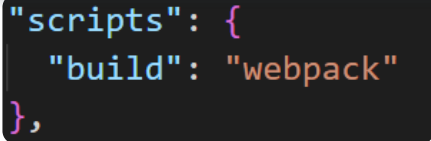
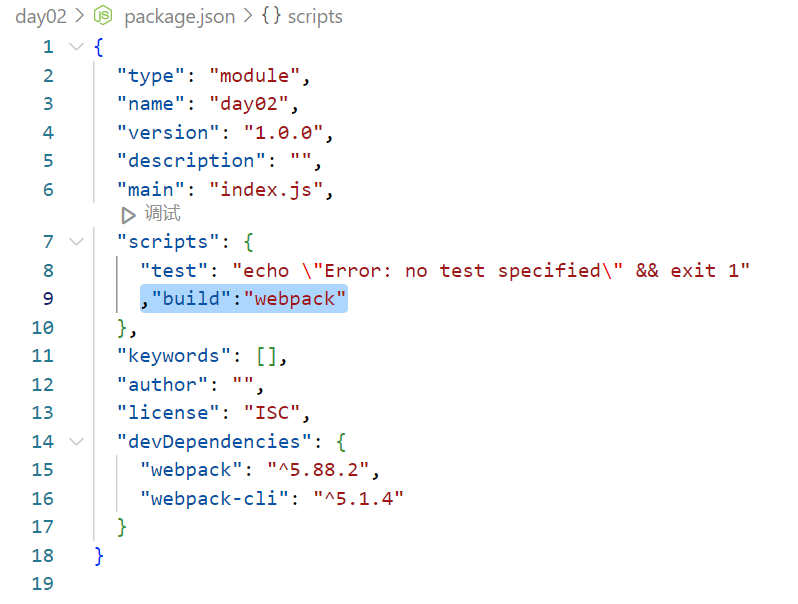
第三步: 下载 webpack webpack-cli 到当前项目中(版本独立),并配置局部自定义命令
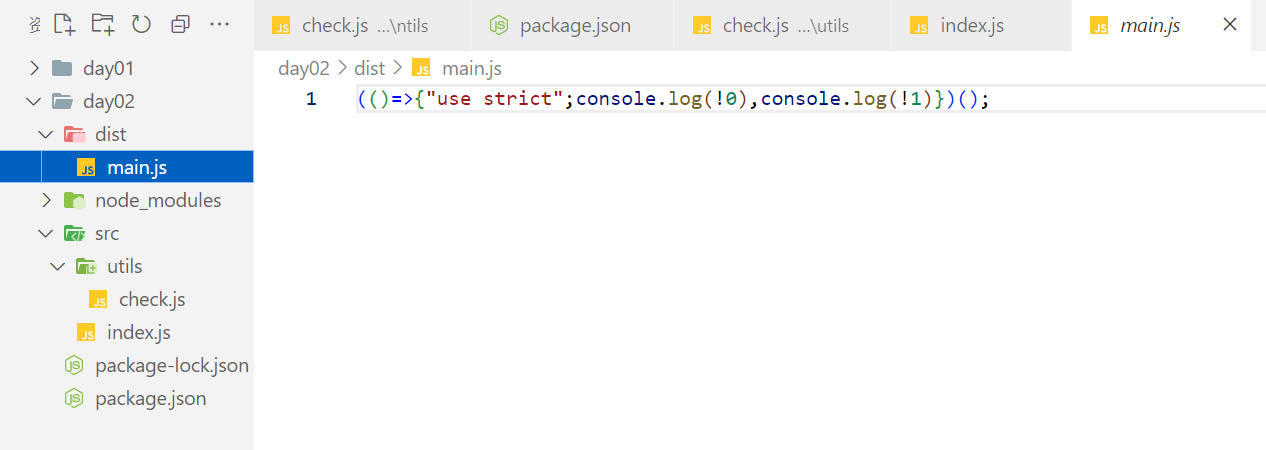
第四步:运行打包命令,自动产生 dist 分发文件夹
修改 Webpack 打包入口和出口
入口
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
默认值是
./src/index.js,但你可以通过在 webpack configuration 中配置entry属性,来指定一个(或多个)不同的入口起点。例如:module.exports = { entry: './path/to/my/entry/file.js', };
出口
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是
./dist/main.js,其他生成文件默认放置在./dist文件夹中。你可以通过在配置中指定一个
output字段,来配置这些处理过程:const path = require('path'); module.exports = { entry: './path/to/my/entry/file.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'my-first-webpack.bundle.js', }, };
自动生成 html 文件
安装
npm install --save-dev html-webpack-plugin基本用法
该插件将为你生成一个 HTML5 文件, 在 body 中使用
script标签引入你所有 webpack 生成的 bundle。 只需添加该插件到你的 webpack 配置中,如下所示:const HtmlWebpackPlugin = require('html-webpack-plugin'); const path = require('path'); module.exports = { entry: 'index.js', output: { path: path.resolve(__dirname, './dist'), filename: 'index_bundle.js', }, plugins: [new HtmlWebpackPlugin()], };这将会生成一个包含以下内容的
dist/index.html文件:<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>webpack App</title> </head> <body> <script src="index_bundle.js"></script> </body> </html>如果你有多个 webpack 入口,他们都会在已生成 HTML 文件中的
<script>标签内引入。如果在 webpack 的输出中有任何 CSS 资源(例如,使用 MiniCssExtractPlugin 提取的 CSS),那么这些资源也会在 HTML 文件
<head>元素中的<link>标签内引入。
打包 css 代码
注意: Webpack 默认只识别 js 代码如果要使用 css-loader,你需要安装 webpack@5
首先,你需要先安装
css-loader:npm install --save-dev css-loader然后把 loader 引用到你
webpack的配置中。如下所示:import css from "file.css";module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"], }, ], }, };然后运行
webpack。
打包 less 代码
首先,你需要先安装
less和less-loader:$ npm install less less-loader --save-dev然后将该 loader 添加到
webpack的配置中去,例如:module.exports = { module: { rules: [ { test: /\.less$/i, use: [ // compiles Less to CSS 'style-loader', 'css-loader', 'less-loader', ], }, ], }, };
打包图片
资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。
在 webpack 5 之前,通常使用:
- raw-loader 将文件导入为字符串
- url-loader 将文件作为 data URI 内联到 bundle 中
- file-loader 将文件发送到输出目录
资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader:
asset/resource发送一个单独的文件并导出 URL。之前通过使用file-loader实现。asset/inline导出一个资源的 data URI。之前通过使用url-loader实现。asset/source导出资源的源代码。之前通过使用raw-loader实现。asset在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用url-loader,并且配置资源体积限制实现。当在 webpack 5 中使用旧的 assets loader(如
file-loader/url-loader/raw-loader等)和 asset 模块时,你可能想停止当前 asset 模块的处理,并再次启动处理,这可能会导致 asset 重复,你可以通过将 asset 模块的类型设置为'javascript/auto'来解决。
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
}
},
],
type: 'javascript/auto'
},
]
},
}步骤:
1. 配置 webpack.config.js 让 Webpack 拥有打包图片功能
占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
2. 打包后观察效果和区别
注意:判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串)