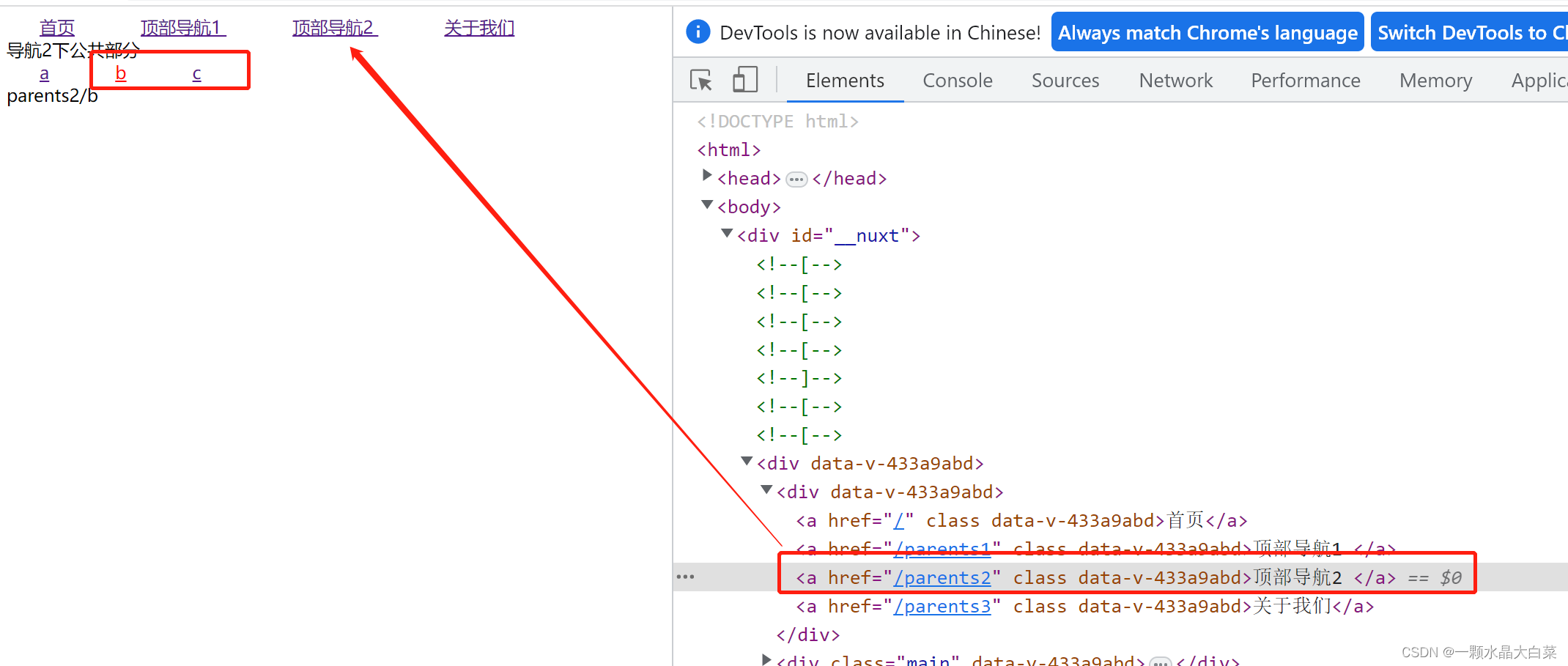
nuxt3项目开发中,当嵌套三级路由的时候,顶部导航就会没有样式,没有类名“router-link-active”,设置不上当前导航的样式。
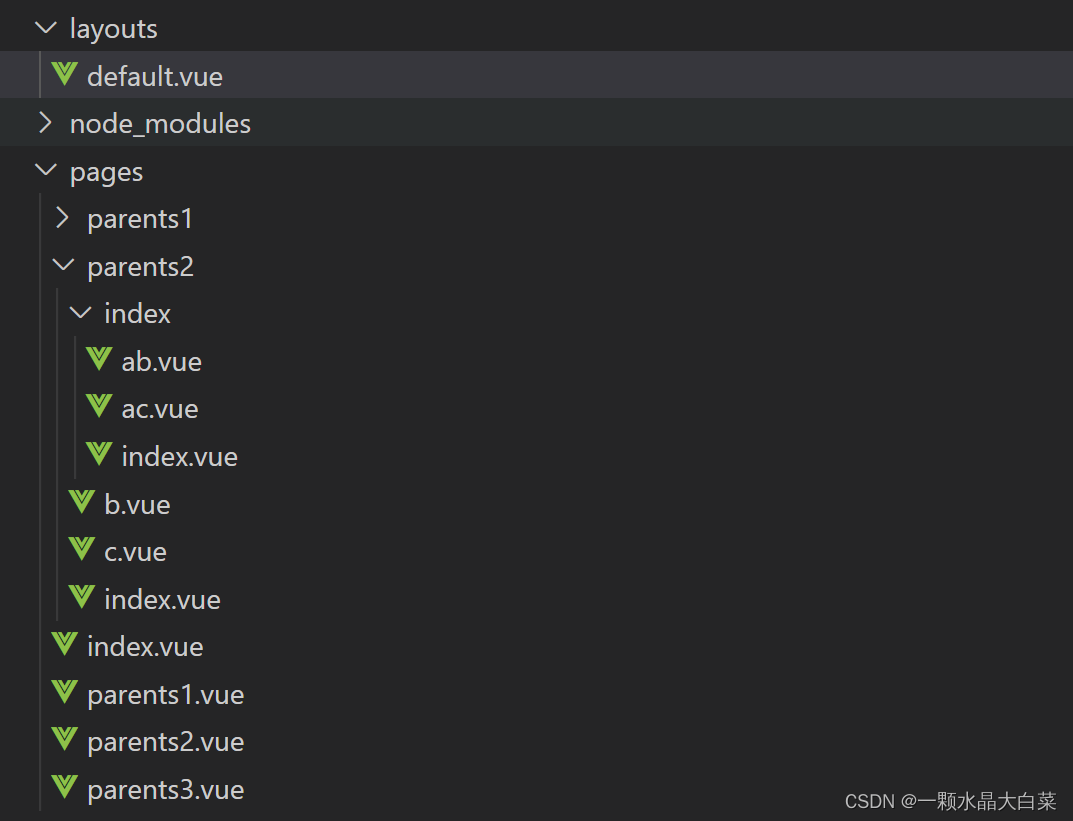
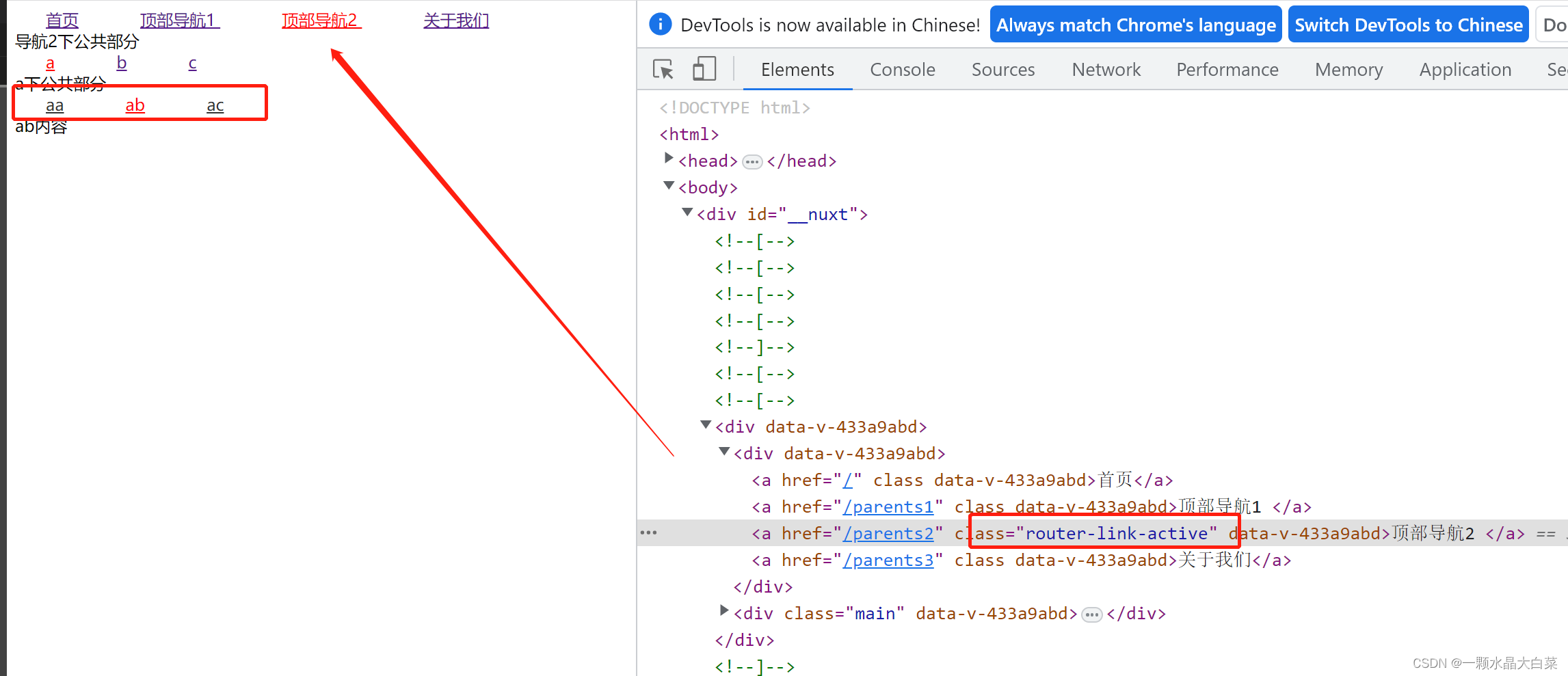
我的目录结构如下:page下有index.vue parents1.vue,parents2.vue,parents3.vue。parents1\2下有还有两级目录。要实现的效果如图2,点击a, b ,c ,aa, ab, ac任何一个,都要设置上顶部导航2的样式。


layouts-default.vue
<template>
<div>
<div>
<NuxtLink to="/">首页</NuxtLink>
<NuxtLink to="/parents1">顶部导航1 </NuxtLink>
<NuxtLink to="/parents2" >顶部导航2</NuxtLink>
<NuxtLink to="/parents3" >关于我们</NuxtLink>
</div>
<div class="main">
<slot />
</div>
</div>
</template>
<script lang="ts" setup>
</script>
<style scoped>
a {
margin: 0 30px;
}
a.router-link-active {
color: red;
}
</style>
parents2.vue
<template>
<div class="page">
<div>导航2下公共部分</div>
<div>
<NuxtLink to="/parents2">a</NuxtLink>
<NuxtLink to="/parents2/b">b</NuxtLink>
<NuxtLink to="/parents2/c">c</NuxtLink>
</div>
<NuxtPage />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
.page a {
margin: 0 30px;
}
.page a.router-link-active {
color: red;
}
</style>
parents2-index.vue
<template>
<div class="page">
<div>a下公共部分</div>
<div>
<NuxtLink to="/parents2">aa</NuxtLink>
<NuxtLink to="/parents2/ab">ab</NuxtLink>
<NuxtLink to="/parents2/ac">ac</NuxtLink>
</div>
<div>
<NuxtPage />
</div>
</div>
</template>
<style scoped>
.page a {
margin: 0 30px;
color: #333;
}
.page a.router-link-active.router-link-exact-active {
color: red;
}
</style>
parents2-b.vue/parents-c.vue
<template>
<div>
<div>parents2/b</div> // <div>parents2/c</div>
</div>
</template>
<style scoped>
.page a {
margin: 0 30px;
color: #333;
}
.page a.router-link-active.router-link-exact-active {
color: red;
}
</style>
parents-index-index.vue
<template>
<div class="page">
<div>
aa内容
</div>
</div>
</template>
<style scoped>
.page a {
margin: 0 30px;
color: #333;
}
.page a.router-link-active {
color: red;
}
</style>
parents-index-ab.vue/parents-index-ac.vue
<template>
<div class="page">
<div>
ab内容 //ac内容
</div>
</div>
</template>
<style scoped>
.page a {
margin: 0 30px;
color: #333;
}
.tab1 a.router-link-active {
color: red;
}
.page .tab a.router-link-active.router-link-exact-active {
color: red;
}
</style>
以上,会导致点击b(/parents2/b)或者c(/parents2/c)的时候顶部导航2没有模糊匹配上/parents2,(为什么没有模糊匹配上呢?希望有大佬帮忙指点一下)没有router-link-active类名,设置不了样式

点击其他是没有问题的

解决
通过useCookie来手动存一下, 通过nuxtlink设置的路由跳转都手动存一下当前点击的路由。就能把多级路由的导航样式设置上了。default.vue修改如下
default.ts
<template>
<div>
<div>
<NuxtLink to="/" @click="setNav('sy')">首页</NuxtLink>
<NuxtLink to="/parents1" :class="{ 'router-link-active': cookieNav === 'nav1' }" @click="setNav('nav1')">顶部导航1
</NuxtLink>
<NuxtLink to="/parents2" :class="{ 'router-link-active': cookieNav === 'nav2' }" @click="setNav('nav2')">顶部导航2
</NuxtLink>
<NuxtLink to="/parents3" @click="setNav('wm')">关于我们</NuxtLink>
</div>
<div class="main">
<slot />
</div>
</div>
</template>
<script lang="ts" setup>
const cookieNav = useCookie('currentNav')
const setNav = (val: any) => {
cookieNav.value = val
console.log('stateNav', cookieNav.value)
}
</script>
<style scoped>
a {
margin: 0 30px; }
a.router-link-active {
color: red; }
</style>