Nuxt3不再集成Vuex。但是Vue的官方建议是使用pinia,通过包导入到项目中。 如果是大型项目中,建议使用pinia, 如果只是简单的存储信息,Nuxt3自带的useState足矣
首先我们需要在项目的根目录新建composables文件夹,然后创建状态管理文件如state.ts

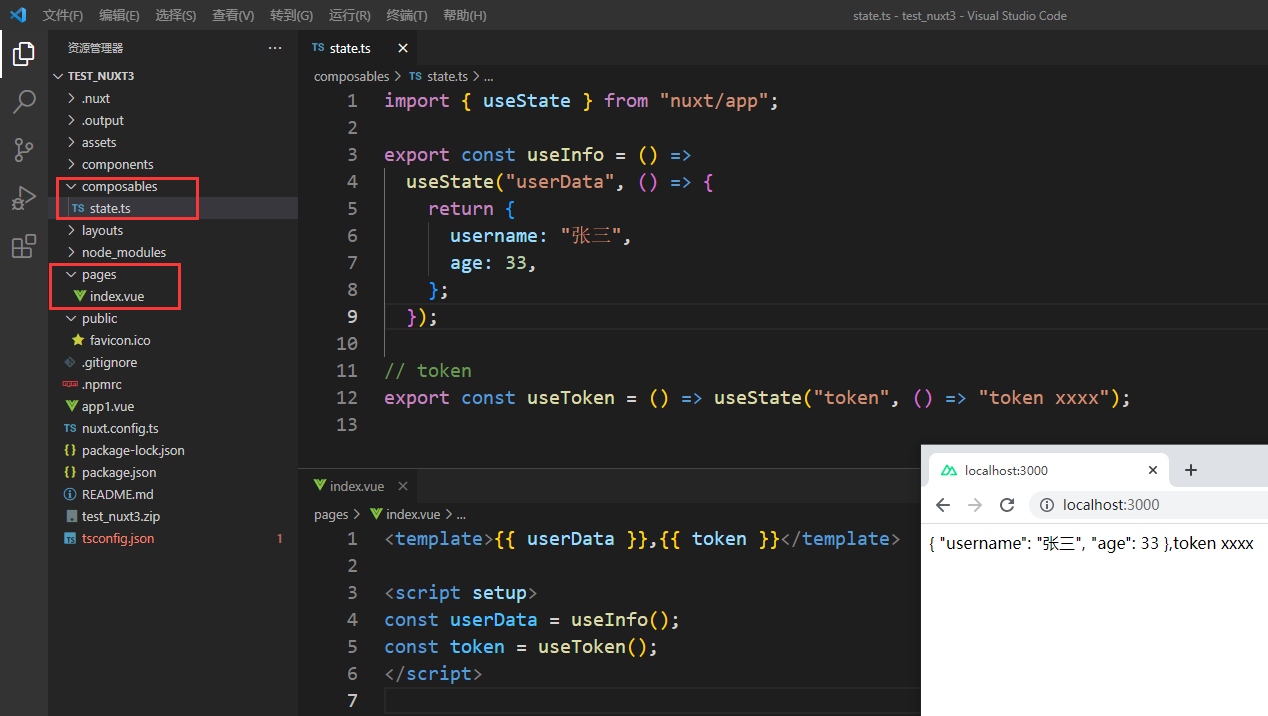
composables/state.ts:
import { useState } from "nuxt/app";
export const useInfo = () =>
useState("userData", () => {
return {
username: "张三",
age: 33,
};
});
// token
export const useToken = () => useState("token", () => "token xxxx");
pages/index.vue:
<template>{
{ userData }},{
{ token }}</template>
<script setup>
const userData = useInfo();
const token = useToken();
</script>