

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>jQuery Date</title>
<style>
@font-face {
font-family: 'icon';
src: url('font/iconfont.eot');
src: url('font/iconfont.eot?#iefix') format('embedded-opentype'),
url('font/iconfont.woff2') format('woff2'),
url('font/iconfont.woff') format('woff'),
url('font/iconfont.ttf') format('truetype'),
url('font/iconfont.svg#icon') format('svg');
}
.icon {
font-family: "icon" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.jqdate-picker-panjqdate-close{
position:absolute;left:0;top:0;width:100%;height:100%}.jqdate-picker-panel{
color:#606266;border:1px solid #e4e7ed;box-shadow:0 2px 12px 0 rgba(0,0,0,.1);background:#fff;border-radius:4px;line-height:30px;margin:5px 0}.jqdate-picker-panel-body-wrapper:after,.jqdate-picker-panel-body:after{
content:"";display:table;clear:both}.jqdate-picker-panel [slot=sidebar],.jqdate-picker-panel-sidebar{
position:absolute;top:0;bottom:0;width:110px;border-right:1px solid #e4e4e4;box-sizing:border-box;padding-top:6px;background-color:#fff;overflow:auto}.jqdate-picker-panel [slot=sidebar]+.jqdate-picker-panel-body,.jqdate-picker-panel-sidebar+.jqdate-picker-panel-body{
margin-left:110px}.jqdate-picker-panel-shortcut{
display:block;width:100%;border:0;background-color:transparent;line-height:28px;font-size:14px;color:#606266;padding-left:12px;text-align:left;outline:0;cursor:pointer}.jqdate-picker-panel-shortcut:hover{
color:#409eff}.jqdate-picker-panel-shortcut.active{
background-color:#e6f1fe;color:#409eff}.jqdate-picker-panel-icon-btn{
font-size:12px;color:#303133;border:0;background:transparent;cursor:pointer;outline:0;margin-top:8px}.jqdate-picker-panel-icon-btn:hover{
color:#409eff}.jqdate-picker-panel-icon-btn.is-disabled{
color:#bbb}.jqdate-picker-panel-icon-btn.is-disabled:hover{
cursor:not-allowed}.jqdate-date-table.is-week-mode .jqdate-date-table-row:hover div{
background-color:#f2f6fc}.jqdate-date-table.is-week-mode .jqdate-date-table-row:hover td.available:hover{
color:#606266}.jqdate-date-table.is-week-mode .jqdate-date-table-row:hover td:first-child div{
margin-left:5px;border-top-left-radius:15px;border-bottom-left-radius:15px}.jqdate-date-table.is-week-mode .jqdate-date-table-row:hover td:last-child div{
margin-right:5px;border-top-right-radius:15px;border-bottom-right-radius:15px}.jqdate-date-table.is-week-mode .jqdate-date-table-row.current div{
background-color:#f2f6fc}.jqdate-date-table{
font-size:12px;user-select:none}.jqdate-date-table td{
width:32px;height:30px;padding:4px 0;box-sizing:border-box;text-align:center;cursor:pointer;position:relative}.jqdate-date-table td div{
height:30px;padding:3px 0;box-sizing:border-box}.jqdate-date-table td span{
width:24px;height:24px;display:block;margin:0 auto;line-height:24px;position:absolute;left:50%;transform:translateX(-50%);border-radius:50%}.jqdate-date-table td.next-month,.jqdate-date-table td.prev-month{
color:#c0c4cc}.jqdate-date-table td.today{
position:relative}.jqdate-date-table td.today span{
color:#409eff;font-weight:700}.jqdate-date-table td.today.end-date span,.jqdate-date-table td.today.start-date span{
color:#fff}.jqdate-date-table td.available:hover{
color:#409eff}.jqdate-date-table td.in-range div,.jqdate-date-table td.in-range div:hover{
background-color:#f2f6fc}.jqdate-date-table td.current:not(.disabled) span{
color:#fff;background-color:#409eff}.jqdate-date-table td.end-date div,.jqdate-date-table td.start-date div{
color:#fff}.jqdate-date-table td.end-date span,.jqdate-date-table td.start-date span{
background-color:#409eff}.jqdate-date-table td.start-date div{
margin-left:5px;border-top-left-radius:15px;border-bottom-left-radius:15px}.jqdate-date-table td.end-date div{
margin-right:5px;border-top-right-radius:15px;border-bottom-right-radius:15px}.jqdate-date-table td.disabled div{
background-color:#f5f7fa;opacity:1;cursor:not-allowed;color:#c0c4cc}.jqdate-date-table td.selected div{
margin-left:5px;margin-right:5px;background-color:#f2f6fc;border-radius:15px}.jqdate-date-table td.selected div:hover{
background-color:#f2f6fc}.jqdate-date-table td.selected span{
background-color:#409eff;color:#fff;border-radius:15px}.jqdate-date-table td.week{
font-size:80%;color:#606266}.jqdate-date-table th{
padding:5px;color:#606266;font-weight:400;border-bottom:1px solid #ebeef5}.jqdate-date-range-picker{
width:646px}.jqdate-date-range-picker.has-sidebar{
width:756px}.jqdate-date-range-picker table{
table-layout:fixed;width:100%}.jqdate-date-range-picker .jqdate-picker-panel-body{
min-width:513px}.jqdate-date-range-picker .jqdate-picker-panel-content{
margin:0}.jqdate-date-range-picker-header{
position:relative;text-align:center;height:28px}.jqdate-date-range-picker-header [class*=arrow-left]{
float:left}.jqdate-date-range-picker-header [class*=arrow-right]{
float:right}.jqdate-date-range-picker-header div{
font-size:16px;font-weight:500;margin-right:50px}.jqdate-date-range-picker-content{
float:left;width:50%;box-sizing:border-box;margin:0;padding:16px}.jqdate-date-range-picker-content.is-left{
border-right:1px solid #e4e4e4}.jqdate-date-range-picker-content .jqdate-date-range-picker-header div{
margin-left:50px;margin-right:50px}.jqdate-date-range-picker-editors-wrap{
box-sizing:border-box;display:table-cell}.jqdate-date-range-picker-editors-wrap.is-right{
text-align:right}.jqdate-date-range-picker-time-header{
position:relative;border-bottom:1px solid #e4e4e4;font-size:12px;padding:8px 5px 5px;display:table;width:100%;box-sizing:border-box}
.jqdate-date-range-picker-time-header>.jqdate-icon-arrow-right{
font-size:20px;vertical-align:middle;display:table-cell;color:#303133}.jqdate-date-range-picker-time-picker-wrap{
position:relative;display:table-cell;padding:0 5px}.jqdate-date-range-picker-time-picker-wrap .jqdate-picker-panel{
position:absolute;top:13px;right:0;z-index:1;background:#fff}.jqdate-popper .popper-arrow,.jqdate-popper .popper-arrow:after{
position:absolute;display:block;width:0;height:0;border-color:transparent;border-style:solid}.jqdate-popper .popper-arrow{
border-width:6px;filter:drop-shadow(0 2px 12px rgba(0,0,0,.03))}.jqdate-popper .popper-arrow:after{
content:" ";border-width:6px}.jqdate-popper[x-placement^=bottom]{
margin-top:12px}.jqdate-popper[x-placement^=bottom] .popper-arrow{
top:-6px;left:50%;margin-right:3px;border-top-width:0;border-bottom-color:#ebeef5}.jqdate-popper[x-placement^=bottom] .popper-arrow:after{
top:1px;margin-left:-6px;border-top-width:0;border-bottom-color:#fff}.jqdate-date-picker{
width:322px}.jqdate-date-picker.has-sidebar.has-time{
width:434px}.jqdate-date-picker.has-sidebar{
width:438px}.jqdate-date-picker.has-time .jqdate-picker-panel-body-wrapper{
position:relative}.jqdate-date-picker .jqdate-picker-panel-content{
width:292px}.jqdate-date-picker table{
table-layout:fixed;width:100%}.jqdate-date-picker-editor-wrap{
position:relative;display:table-cell;padding:0 5px}.jqdate-date-picker-time-header{
position:relative;border-bottom:1px solid #e4e4e4;font-size:12px;padding:8px 5px 5px;display:table;width:100%;box-sizing:border-box}.jqdate-date-picker-header{
margin:12px;text-align:center}.jqdate-date-picker-header-bordered{
margin-bottom:0;padding-bottom:12px;border-bottom:1px solid #ebeef5}.jqdate-date-picker-header-bordered+.jqdate-picker-panel-content{
margin-top:0}.jqdate-date-picker-header-label{
font-size:16px;font-weight:500;padding:0 5px;line-height:22px;text-align:center;cursor:pointer;color:#606266}.jqdate-date-picker-header-label.active,.jqdate-date-picker-header-label:hover{
color:#409eff}.jqdate-date-picker-prev-btn{
float:left}.jqdate-date-picker-next-btn{
float:right}.jqdate-date-picker-time-wrap{
padding:10px;text-align:center}.jqdate-date-picker-time-label{
float:left;cursor:pointer;line-height:30px;margin-left:10px}.jqdate-table td.is-right,.jqdate-table th.is-right{
text-align:right}.jqdate-picker-panel-content{
position:relative;margin:15px}.jqdate-calendar-table td.is-selected{
background-color:#f2f8fe}.jqdate-month-table{
font-size:12px;margin:-1px;border-collapse:collapse}.jqdate-month-table td{
text-align:center;padding:8px 0;cursor:pointer}.jqdate-month-table td div{
height:48px;padding:6px 0;box-sizing:border-box}.jqdate-month-table td.today .cell{
color:#409eff;font-weight:700}.jqdate-month-table td.today.end-date .cell,.jqdate-month-table td.today.start-date .cell{
color:#fff}.jqdate-month-table td.disabled .cell{
background-color:#f5f7fa;cursor:not-allowed;color:#c0c4cc}.jqdate-month-table td.disabled .cell:hover{
color:#c0c4cc}.jqdate-month-table td .cell{
width:60px;height:36px;display:block;line-height:36px;color:#606266;margin:0 auto;border-radius:18px}.jqdate-month-table td .cell:hover{
color:#409eff}.jqdate-month-table td.in-range div,.jqdate-month-table td.in-range div:hover{
background-color:#f2f6fc}.jqdate-month-table td.end-date div,.jqdate-month-table td.start-date div{
color:#fff}.jqdate-month-table td.end-date .cell,.jqdate-month-table td.start-date .cell{
color:#fff;background-color:#409eff}.jqdate-month-table td.start-date div{
border-top-left-radius:24px;border-bottom-left-radius:24px}.jqdate-month-table td.end-date div{
border-top-right-radius:24px;border-bottom-right-radius:24px}.jqdate-month-table td.current:not(.disabled) .cell{
color:#409eff}.jqdate-year-table{
font-size:12px;margin:-1px;border-collapse:collapse}.jqdate-year-table .jqdate-icon{
color:#303133}.jqdate-year-table td{
text-align:center;padding:20px 3px;cursor:pointer}.jqdate-year-table td.today .cell{
color:#409eff;font-weight:700}.jqdate-year-table td.disabled .cell{
background-color:#f5f7fa;cursor:not-allowed;color:#c0c4cc}.jqdate-year-table td.disabled .cell:hover{
color:#c0c4cc}.jqdate-year-table td .cell{
width:48px;height:32px;display:block;line-height:32px;color:#606266;margin:0 auto}.jqdate-year-table td .cell:hover,.jqdate-year-table td.current:not(.disabled) .cell{
color:#409eff}.jqdate-date-table td.in-range div,.jqdate-date-table td.in-range div:hover{
background-color:#f2f6fc}.jqdate-range-editor.jqdate-input-inner{
display:inline-flex;align-items:center;padding:3px 10px}.jqdate-date-editor-daterange.jqdate-input,.jqdate-date-editor-daterange.jqdate-input-inner,.jqdate-date-editor-timerange.jqdate-input,.jqdate-date-editor-timerange.jqdate-input-inner{
width:280px}.jqdate-input-inner{
-webkit-appearance:none;background-color:#fff;background-image:none;border-radius:4px;border:1px solid #dcdfe6;box-sizing:border-box;color:#606266;font-size:inherit;height:40px;line-height:40px;outline:0;transition:border-color .2s cubic-bezier(.645,.045,.355,1)}
.jqdate-date-editor{
position:relative;text-align:left}.jqdate-date-editor .jqdate-range-separator{
display:inline-block;height:100%;padding:0 5px;margin:0;text-align:center;line-height:32px;font-size:14px;width:5%;color:#303133}.jqdate-range-editor .jqdate-range-input{
line-height:1}.jqdate-date-editor .jqdate-range-input{
cursor:pointer;border:0;outline:0;display:inline-block;height:100%;margin:0;padding:0;width:39%;text-align:center;font-size:14px;color:#606266}.jqdate-date-editor-daterange:hover{
border-color:#409eff}.jqdate-date-close{
cursor:pointer;font-size:14px;display:none}
</style>
</head>
<body>
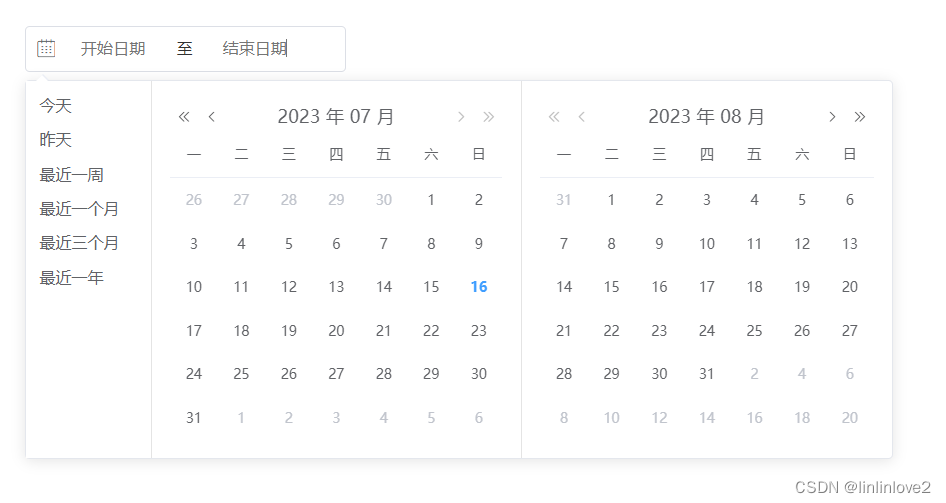
<div class="jqdate-date-editor jqdate-range-editor jqdate-input-inner jqdate-date-editor-daterange">
<i class="icon"></i>
<input autocomplete="off" placeholder="开始日期" name="" class="jqdate-range-input jqdate-start-input" readonly="true">
<span class="jqdate-range-separator">至</span>
<input autocomplete="off" placeholder="结束日期" name="" class="jqdate-range-input jqdate-end-input" readonly="true">
<i class="jqdate-date-close icon"></i>
</div>
<script src="jquery.min.js" type="text/javascript"></script>
<script src="moment.min.js" type="text/javascript"></script>
<script src="jquery.date.min.js" type="text/javascript"></script>
<script>$( ".jqdate-date-editor-daterange" ).JqDatePicker();</script>
</div>
</body>
</html>