一、目录
二、前言
以前只在项目中少量使用过vue,未完整全面的使用vue作为前端框架搭建项目,本文的主要目的是通过实际项目熟悉vue的相关知识。因为seo及兼容性问题(ie浏览器),vue并不适合开发门户网站,但本实例主要是为了学习vue在实战中的用法,所以网站内容不重要,本实例之前需熟悉css、html、js等基础知识。
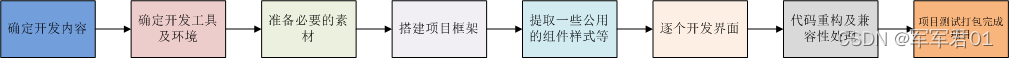
对于初学者来说,刚开始开发可能一头雾水,不知道从何处开始,本篇开始先整理开发思路,搞清楚整个实例开发的过程及每步具体需要处理的内容。

不熟悉vue的知识点没有关系,可以通过项目开发中的实际需求去寻找vue中对应的解决办法,从而加深相关知识点的理解。最好的学习方法是通过实践,通过实践中使用vue开发相应功能,解决问题,达到学习的目的。
三、工具
- 开发工具:HBuilder X
- 参考文档:Vue.js
- web服务:nginx
开发工具等请自行下载。
四、内容
软件开发先确定需求,根据需求完成功能,千万不可随心所欲,本实例使用vue3从零开始实现防门户网站,参考门户网站基础功能。
一般实践中需要美工先出设计图,再根据设计图实现网站效果,此处是学习使用,所以无美工设计,可参考一些现有网站,实现对应效果,主要实现门户网站常见的一些功能,如下:
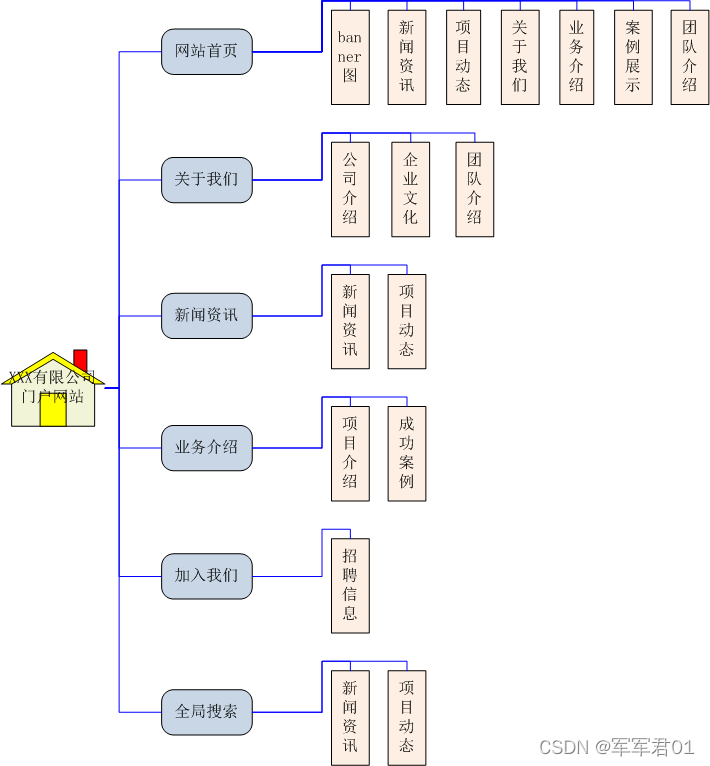
- 网站首页:其中包括banner图、新闻资讯、项目动态、关于我们、业务介绍、案例展示、团队介绍等模块。
- 关于我们:其中包括公司介绍、企业文化、团队介绍等模块。
- 新闻资讯:其中包括新闻资讯、项目动态等模块。
- 业务介绍:其中包括项目介绍、成功案例等模块。
- 加入我们:展示招聘信息。
- 全局搜索:搜索新闻资讯、项目动态等。
使用模拟数据进行展示,通过nginx搭建web服务器。
五、网站地图

六、素材准备
主要是图片素材,可以从百度图片、千库图、素材中国等网站获取。需准备logo图、banner图及对应文案等。