什么是MVVM模式?
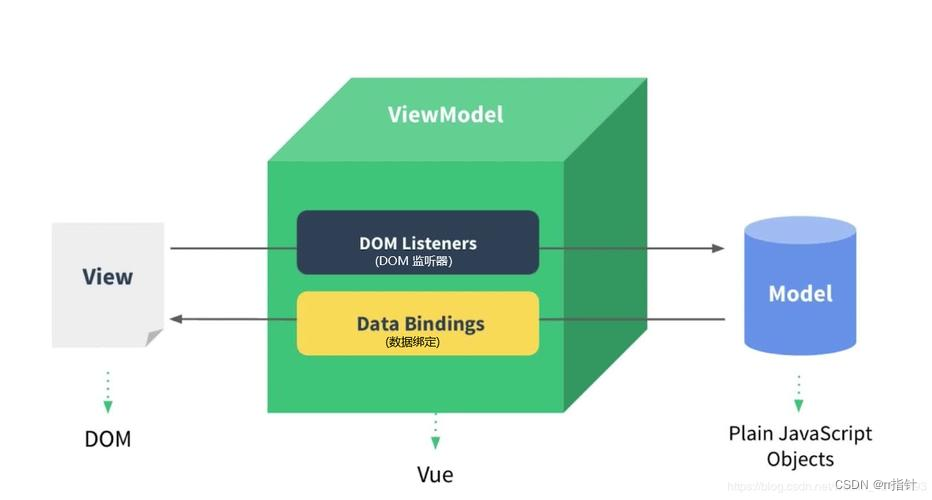
一、MVVM是 M - V - VM (模型-视图-视图模型)
- M是指Model 是模型:对应的是data中的数据(有自己写的,有通过请求从数据库中获取的)
- V是指View视图:是我们看到的页面 , 对应的是一大串的HTML+CSS+JS交互代码+等img一系列的资源
- VM是指ViewModel视图模型:是我们的Vue对象
二、要实现MVVM模式,那就要页面操作的时候,然后改变数据;或者是数据改变的时候,页面改变
三、V 变→ M 变 那就要DOM 监听,DOM监听才知道视图操作可能引起数据变了,若数据变了才会改变data中的数据。M变 → V变 那就要数据绑定,data数据变了,那就通过数据的绑定改变视图。所以MVVM模式是通过DOM监听 + 数据绑定 完成的

除了上面图片代表Vue以外,MVVM模型代表性的框架还有vue.js、react.js、angular.js等
优点:分离视图和模型,低耦合、可重用性、独立开发、可测试,而且轻量效率高等!