一、安装node环境
上手vue2的学习笔记2之安装nodejs和npm的踩坑经历
node -v //查看是否安装成功
npm -v //查看npm是否安装成功
二、搭建vue项目环境
参考链接1:vue(2.0版本)安装步骤教程
参考链接2: MacOS 搭建一个vue项目(完整步骤)
1、安装vue2
npm install --g vue-cli //安装vue2
npm install -g @vue/cli //安装vue3
vue -V //查看vue是否安装成功
2、创建一个基于 webpack 模板的新项目
# 进入你的项目目录
cd workspace
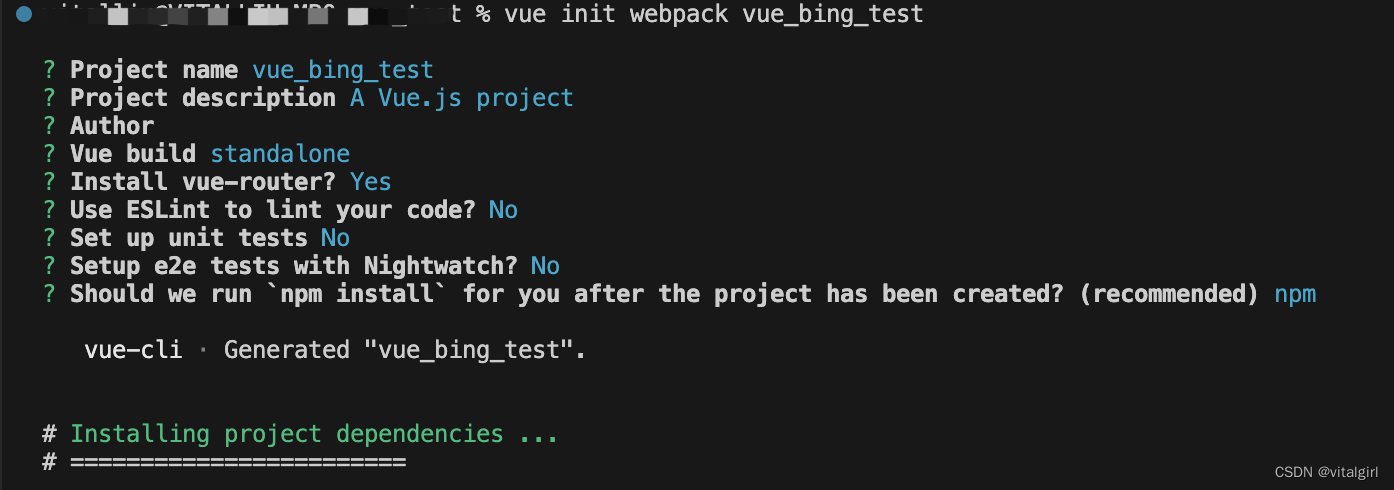
vue init webpack 项目名

过一会儿会得到

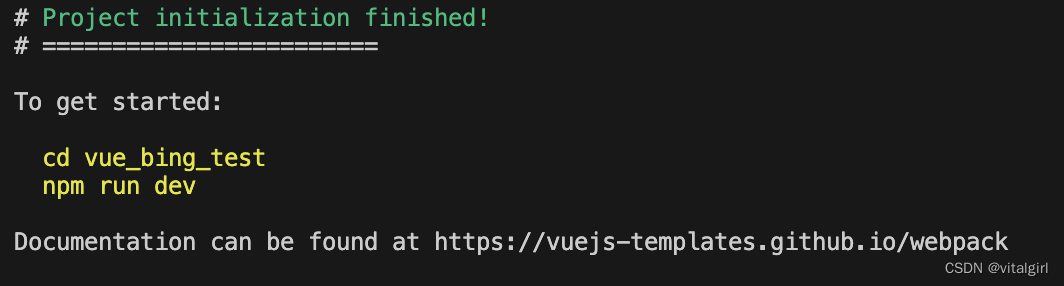
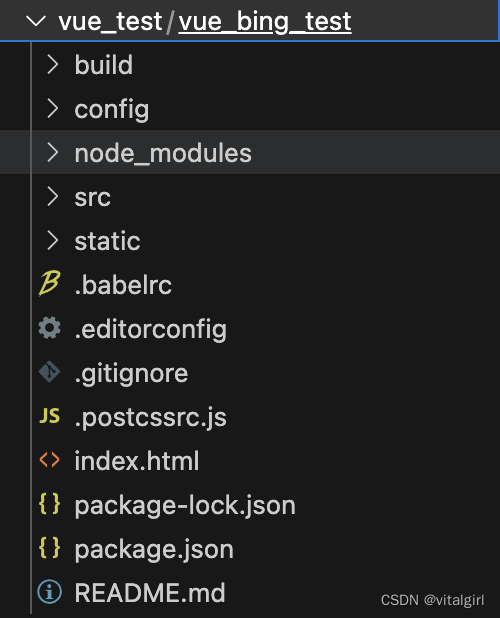
可以在cd的项目路径中查看刚刚创建的项目

3、安装依赖
# 进入项目
cd vue_bing_test
cnpm install
安装完成之后,项目中会多一个node_modules文件夹,这里面就是所需要的依赖包资源。
4、启动项目
npm run dev

项目启动后,在浏览器中输入项目启动后的地址:http://localhost:8080
在浏览器中会出现vue的logo: