一.Vue2.0
https://v2.cn.vuejs.org/v2/guide/
NPM安装:
https://blog.csdn.net/zhouyan8603/article/details/109039732下载nodejs自动1.安装npm
打开cmd,输入如下命令
查看环境变量:echo %PATH%
查看node版本: node -v
查看npm版本: npm -v
虽然node自带npm,但是不是最新版本的npm
以下操作可省略
2.npm本地仓库自动跑到c盘的用户目录了,把npm和npm-cache两个目录移动回到D:\Nodejs
移动完后查看全局配置信息:npm list -global
显示D:\Nodejs\node_global
3.配置一个镜像站,为了提升速度
输入命令npm config set registry=http://registry.npm.taobao.org
查看镜像站行不行命令:npm config get registry
看看能否获得vue的信息: npm info vue
4.更新npm,-g表示安装到global目录下:npm install npm -g
5.注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。我们需要添加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules
以后使用npm安装工具时,需要使用npm install xxx -g (-g指安装到global全局目录去)
6.npm删除包命令:npm uninstall xxx -g
7.npm的包都在这里D:\Nodejs\node_global\node_modules
安装vue-router: npm install vue-router -g
安装vue-cli 手脚架: npm install vue-cli -g
8.因为vue脚本自定义在global目录下,所以要把global添加到环境变量。编辑环境编辑path 添加:D:\Nodejs\node_global
然后输入命令:vue -V
9.重新打开CMD,并且测试vue是否使用正常
注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中
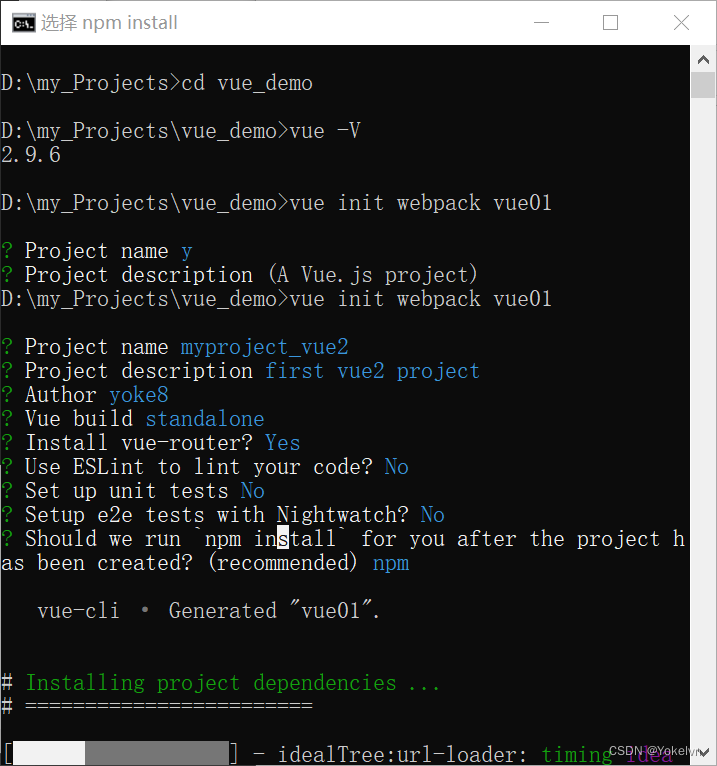
10.切换到d盘,创建vue项目
 如果上面未选择npm install (为你下载依赖),
如果上面未选择npm install (为你下载依赖),
需要手动输入命令:cd vue01 进入项目vue01文件夹
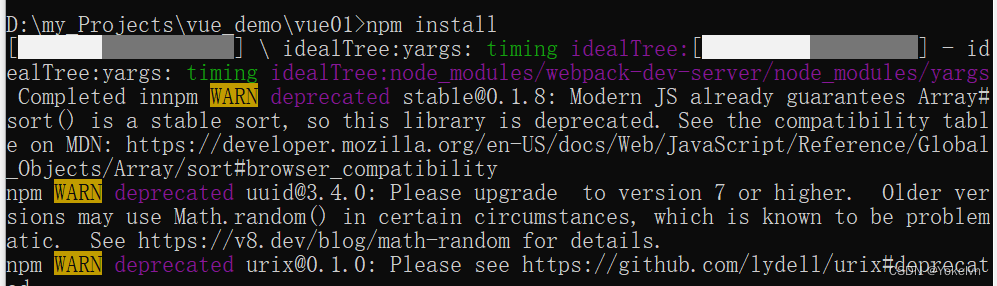
npm install 安装依赖
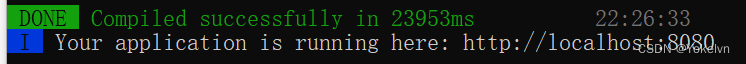
 最后输入命令:npm run dev 执行vue
最后输入命令:npm run dev 执行vue

pip修改默认镜像源 windows下:
直接在user目录中创建一个pip目录,如:C:\Users\xxxx\pip,新建文件pip.ini,内容如下:
[global]index-url = https://pypi.tuna.tsinghua.edu.cn/simple
二.django配置
1.新建虚拟环境
mkvirtualenv django_vue
2.pip安装django4.1.1
pip install django
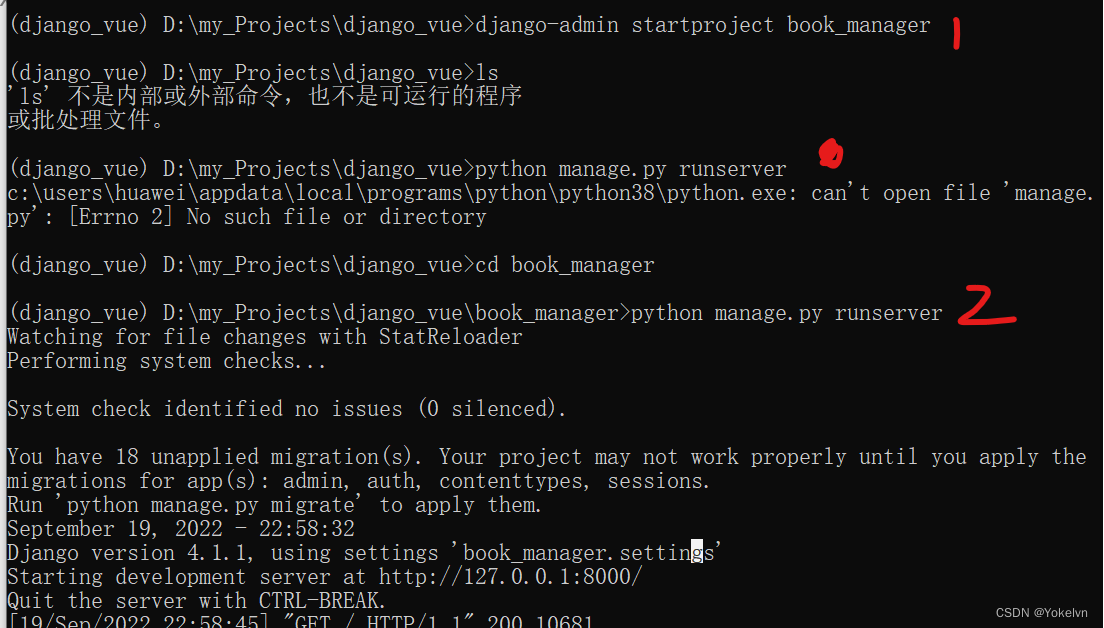
 3.运行django项目
3.运行django项目
cd 项目路径
python manage.py runserver