第一步:安装node

2:查看node的版本号
打开cmd ,输入 node -v,回车,查看node版本号,出现版本号说明安装成功。
命令行: node -v

3.安装淘宝 npm 镜像

由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
命令行:npm install -g cnpm --registry=https://registry.npm.taobao.org

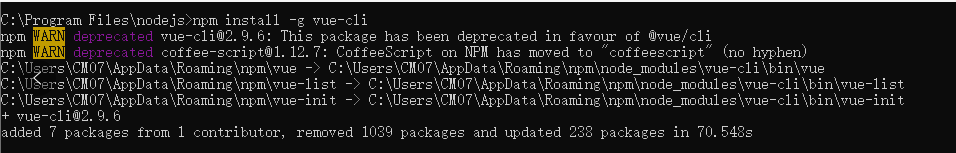
4. 安装全局vue-cli脚手架
淘宝镜像安装成功后,我们就可以全局vue-cli脚手架了,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
命令行:cnpm install --global vue-cli
5. 开始创建新项目
脚手架搭建完,我们开始创建第一个新项目,我个人建议尽量不要安装在C盘,因为vue下载下来的文件比较大,,如果需要改盘的话。直接输入D: 回车就可以直接改盘
附加:如果要进来D盘里面的某文件夹,直接输入 cd 文件名 回车
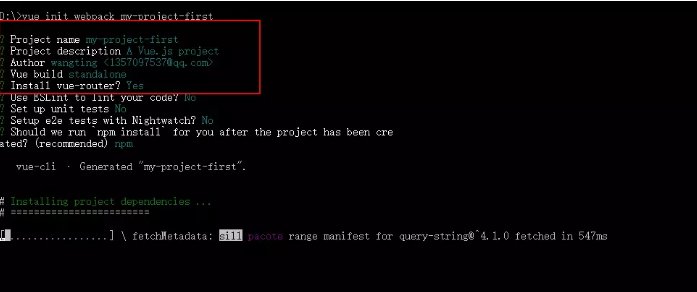
命令行:vue init webpack my-project-first
my-project-first是项目的文件夹名,是基于webpack 的项目,输入之后就一直回车,知道是否出现安装vue-router,
这个我们在项目要用到,所以就输入y 回车
注释: project name 项目的名字
project description 项目的描述
author 作者

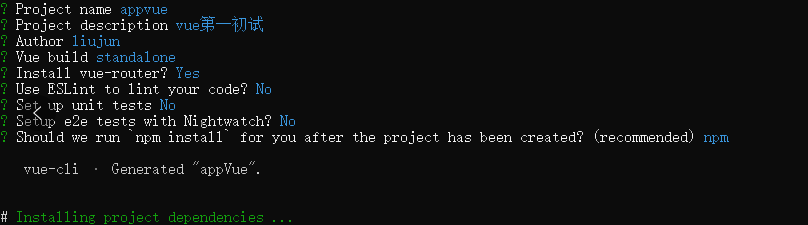
6. 注意
下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

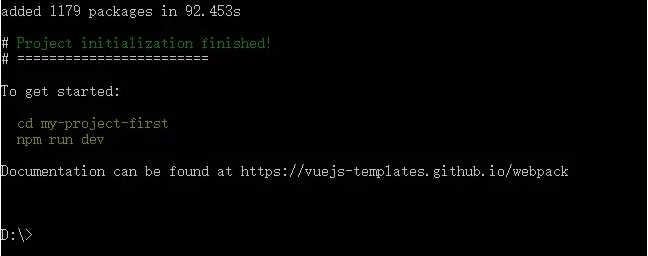
创建完成之后的提示:

打开D盘查看一下,会发现多了一个刚刚创建的文件夹

7. 进来项目文件夹
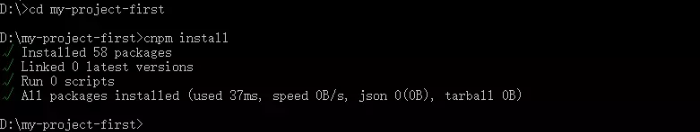
文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-project-first 回车进入新建的项目。
命令行:cd my-project-first
8. 在项目里安装依赖
因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,在项目里输入以下命令。
命令行:cnpm install

9. 运行
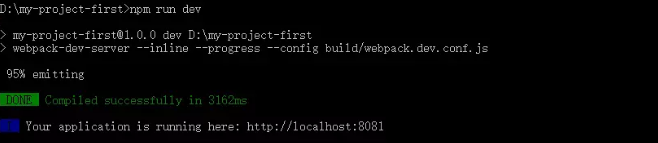
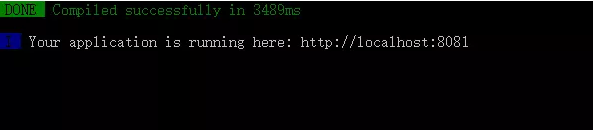
一切环境依赖安装准备就绪,我们来测试一下自己新建的vue项目的运行情况,输入命令:cnpm run dev直接回车。会弹出一个浏览器访问地址默认为localhost:8080。
(我将地址修改为8081进行访问)
命令行:cnpm run dev

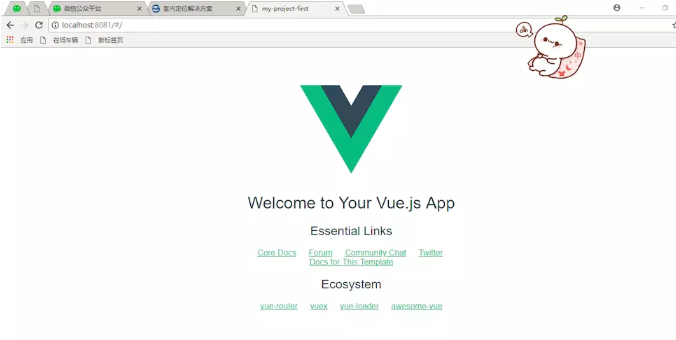
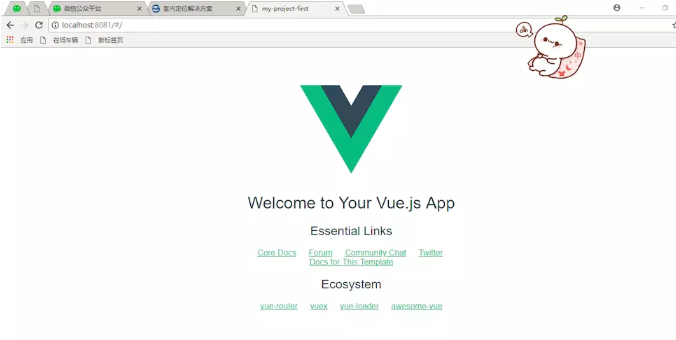
10. 在浏览器输入localhost:8081
8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;(我的电脑上8080端口有需要,被另外一个项目占用,故而使用8081的端口)
在浏览器输入localhost:8081,显示如下,到此为止,vue开发环境搭建完毕。


但是在最后一步的时候,有些人会遇到这样的报错:


解决方案:
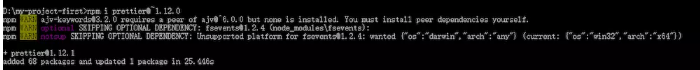
1:在项目里执行这样的命令
命令行:npm i prettier@~1.12.0
2:重新开启运行即可成功:
命令行:npm run dev
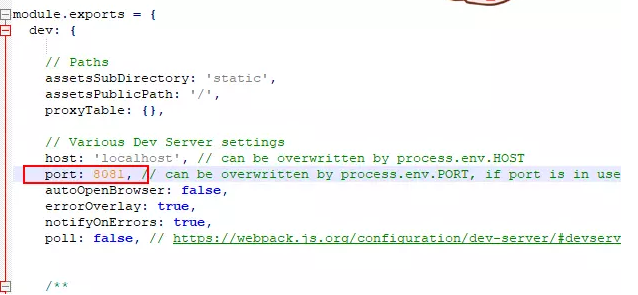
最后如何修改默认的端口?
既然提到自己修改了默认的端口,那就说明一下。根目录下有一个config文件夹,看名字就知道与配置有关,打开config目录下的index.js,这里不仅可以改变端口,还可以根据需要改变其他配置信息。

改版原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1