问题:
想要在自己电脑本地上创建使用vue2.0和vue3.0版本的项目,如何实现?
方法:
第一步:
卸载全局安装的vue版本。(注:自行百度搜索如何卸载全局vue2vue3脚手架)
第二步:
在自己想要的位置上,新建两个文件夹分别命名为vue2和vue3;
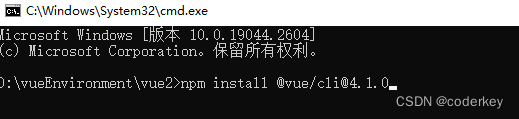
在vue2所在位置上执行以下命令:
npm install @vue/[email protected]
// 不要带-g 还有前提要有node环境,建议12以上版本


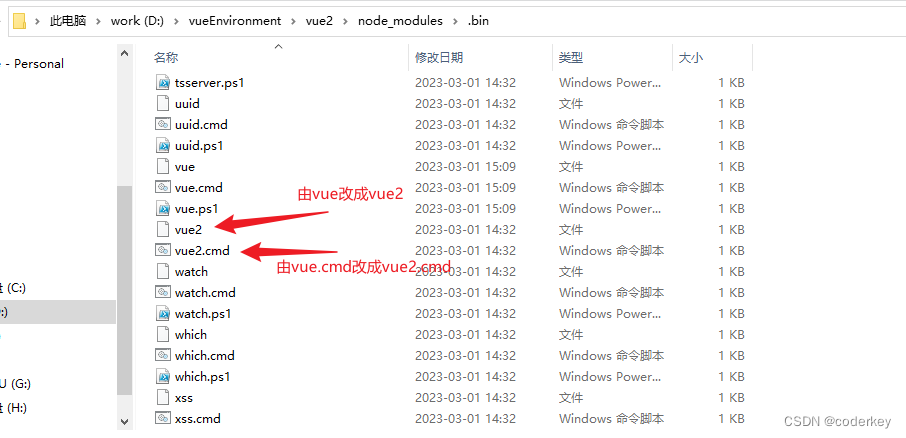
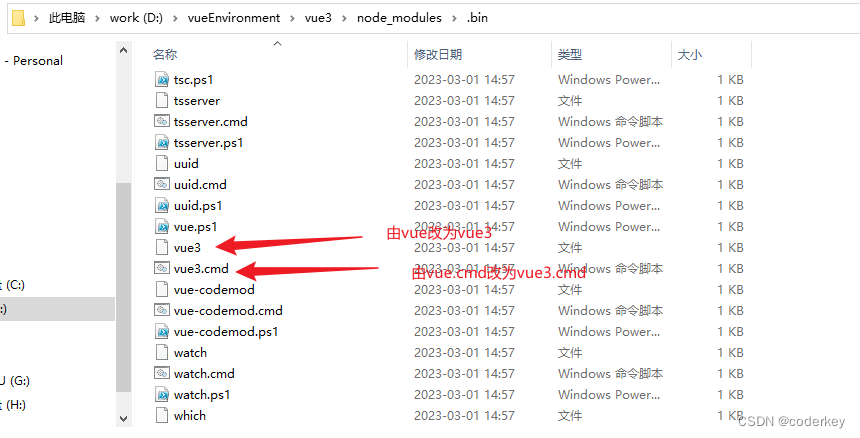
在vue2目录下的node_modules文件夹下的.bin文件夹中的vue改为vue2,vue.cmd改为vue2.cmd。
扫描二维码关注公众号,回复:
15745118 查看本文章



在vue3所在位置上执行以下命令:
npm install @vue/[email protected]
// 不要带-g 4.5.0以下的为vue2版本, 大于等于4.5.0为vue3.0版本


在vue3目录下的node_modules文件夹下的.bin文件夹中的vue改为vue3,vue.cmd改为vue3.cmd。

第三步:
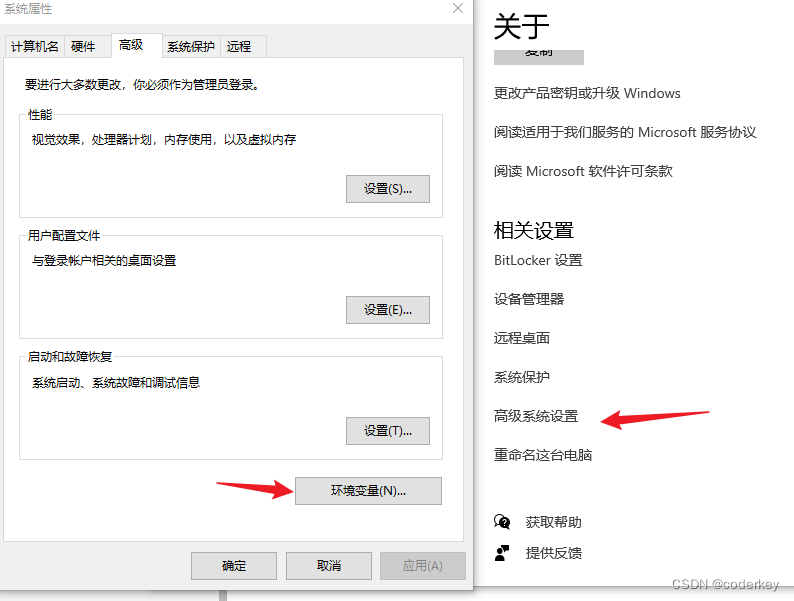
分别对vue2和vue3配置环境变量 (自己用的win10)


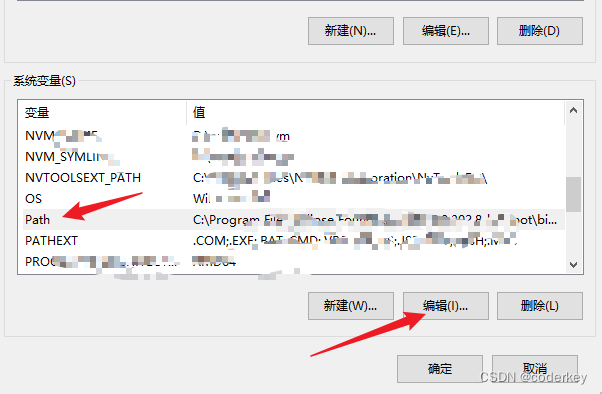
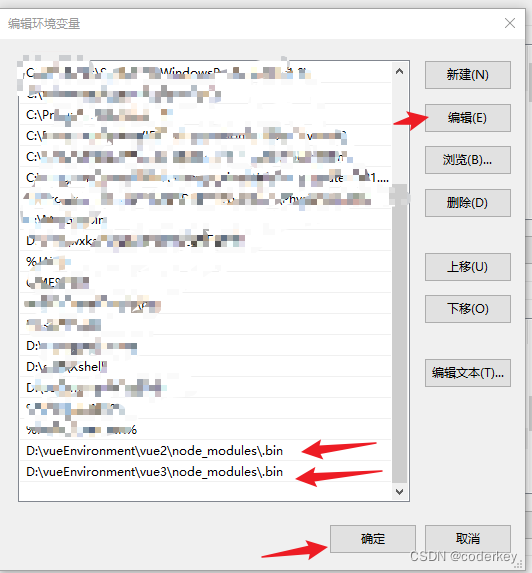
在系统变量上分别配置vue2和vue3文件夹下的node_modules\.bin所在的位置

第四步:
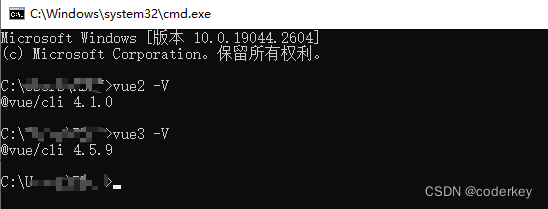
查看版本
vue2 -V
vue3 -V

第五步:
创建项目
// vue2创建项目:
vue2 create 项目名
// vue3创建项目:
vue3 create 项目名