vue.config.js配置
const TerserPlugin = require('terser-webpack-plugin')
const CompressionPlugin = require("compression-webpack-plugin");
const path = require('path')
function resolve(dir) {
return path.join(__dirname, '.', dir)
}
module.exports = {
productionSourceMap: false,
chainWebpack: config => {
config.module.rules.delete("svg"); //重点:删除默认配置中处理svg,
config.module
.rule('svg-sprite-loader')
.test(/\.svg$/)
.include
.add(resolve('src/icons')) //处理svg目录(根据你建的文件路径)
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
},
configureWebpack: {
externals:{
},
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.(js|css)$/,
minRatio: 0.8, // 压缩率小于1才会压缩
threshold: 10240, // 超过10kb的文件就压缩
deleteOriginalAssets: true, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件)
}),
],
optimization: {
minimizer: [new TerserPlugin({ terserOptions: { compress: { drop_console: true } } })]
}
},
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
// publicPath: '/',
outputDir: 'dist',
assetsDir: 'static',
indexPath: 'index.html',
devServer: {
overlay: {
warnings: false,
errors: false
},
open:true,
useLocalIp:true,
// assetsDir: './',//静态资源目录(js,css,img,fonts)这些文件都可以写里面
// 设置主机地址
host: '0.0.0.0',
// 设置默认端口
port: 8081,
// 设置代理
proxy: {
'/api': {
target: 'https://www.xxxsx.com/',
ws: true,
// 将主机标头的原点更改为目标URL
changeOrigin: true
},
}
}
}
nginx配置文档:
gzip on;
gzip_static on;
gzip_min_length 5k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 7;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;

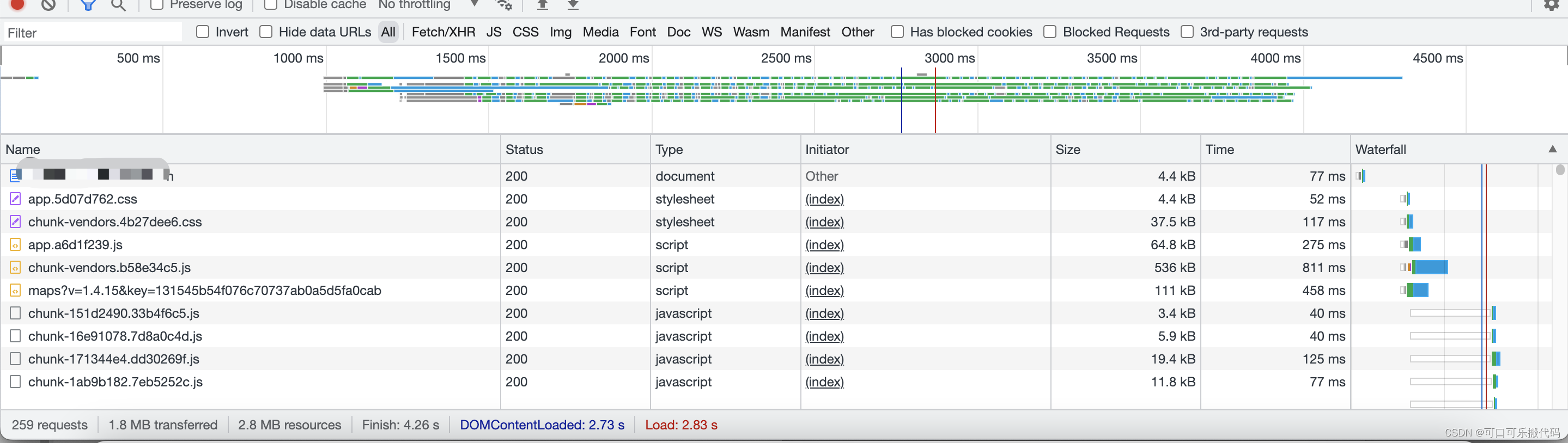
原来是接近1分钟,现在不到10s 蛮快的。