vue-cli项目打包部署nginx,访问项目的时候,发现资源请求很慢,等了一段小白才开始渲染页面,果断F12 Network查看之~
便有了下文作为记录
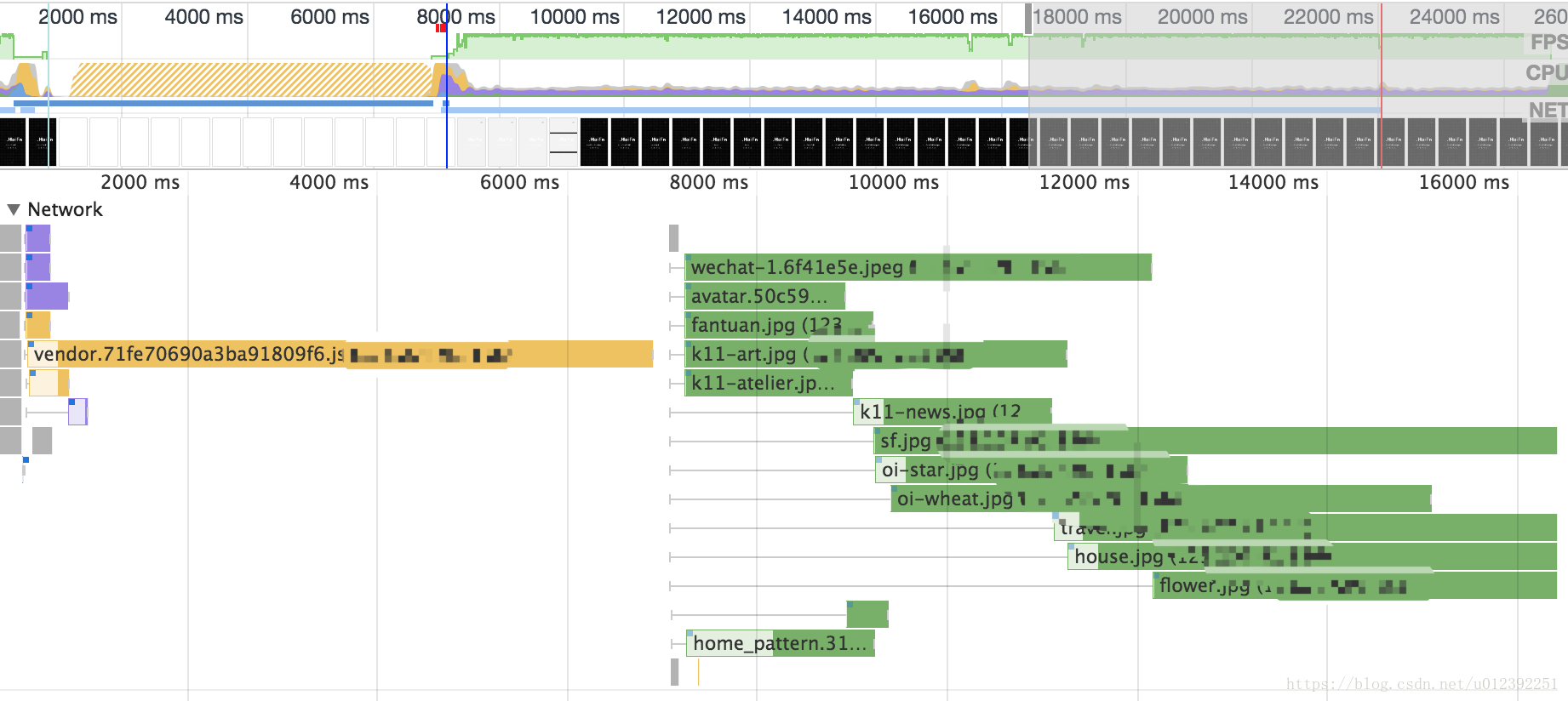
结果如下:
没错!!凶手就是那条黄色的东东(vendor.js)
我部署的只是一个小项目,vendor.js 就760KB,如果再大一点,结果可想而知。
就去测了一下网站性能 - Google PageSpeed Tool 「自备梯子」
结果优化建议:
所以便研究怎么压缩这个玩意儿的体积;
1、vue - config 构建配置启动gzip
文件路径:config -> index.js -> build:{ }
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: true,
productionGzipExtensions: ['js', 'css'],先安装依赖,再 productionGzip 选项设置为 true
2、Nginx 开启 gzip
文件路径:nginx-1.11.13 -> conf -> nginx.conf
添加如下gzip配置,具体配置描述及更多配置可查看 -> ngx_http_gzip_module
http:{
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}修改完成nginx配置,记得reload一下,重启一下服务。
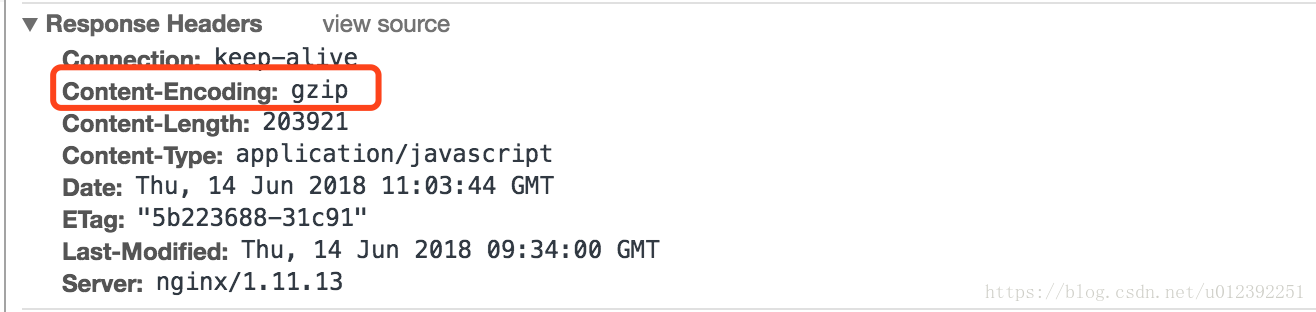
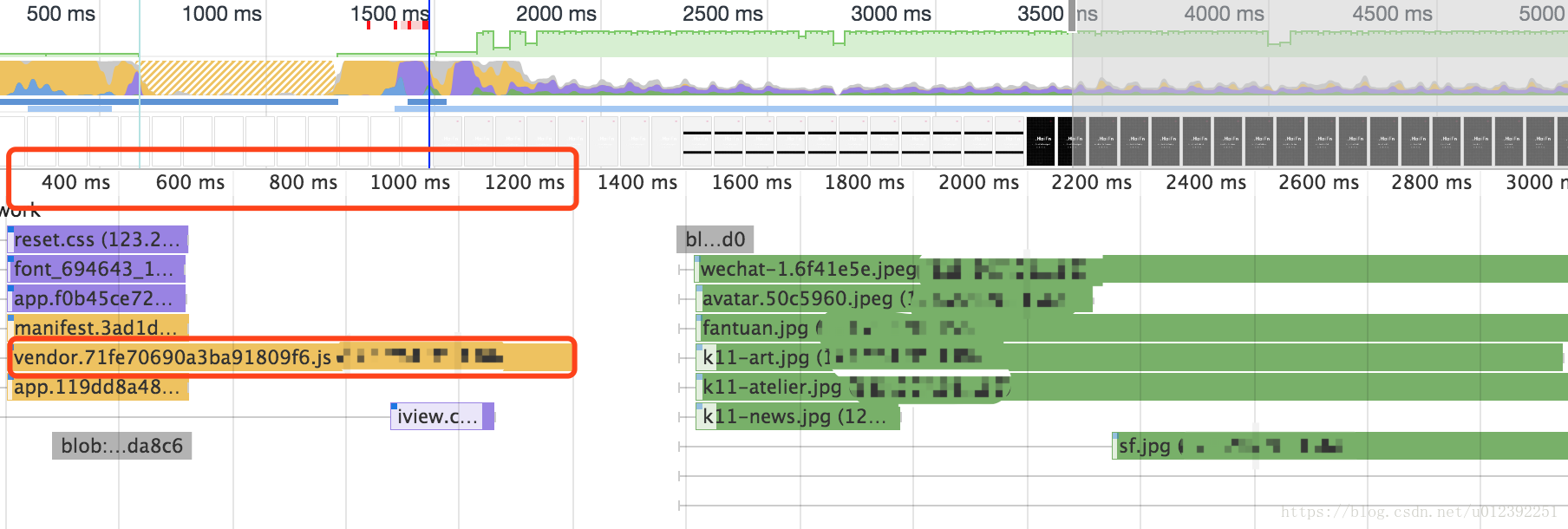
至此gzip配置已完成,下面查看一下开启gzip压缩后的具体效果~
(压缩前后效果渲染对比往上滚动一下!)
当然,还有其他可以优化的地方,例如
- 路由懒加载;
- 图片懒加载;
- 静态资源CDN;
- 首屏加个loading小菊花动画;
这里就不多赘述了~
第一篇blog,还望各位多多指教。