熟话说无图无真相,懒人一个,图就不截了,直接上本次手记案例项目在线地址,点击窝查看在线案例预览,大家可以预览一下(推荐使用chrom浏览器的手机模式)
说实话本人也是刚接触到vue不久,在慕课网上学了vue基础的两个视频教程,然后查的各大文档,捣鼓出来的一个个人博客例子,现在分享给大家,还望大神勿喷o(∩_∩)o ~~~
本手记案例需要具有一定的javascript、es6、vue基础知识,熟悉vuex、vue-route,以及ui框架vux,现给出各大文档的在线地址:
vue2:https://cn.vuejs.org/v2/guide/
vue-router2:http://router.vuejs.org/zh-cn/index.html
vuex:https://vuex.vuejs.org/zh-cn/
vux:https://vux.li/#/
axios:http://www.kancloud.cn/yunye/axios/234845
本手记都在window7下运行
好啦,废话太多啦,如果具备一定基础后,不怂,直接开干~
首先安装node,现在稳定版本是6点几,用这个就行,千万别手贱给搞到7了,不然出现一些神奇的事情,可已把你折腾的精神奔溃,一般node版本在4.2——6点几就行了。安装node,网上直接下载,安装就OK了,然后在cmd黑窗口输入
node -v查看node版本
node安装之后会附带安装npm的,npm的版本尽量要在3点几以上,
npm版本太低的,请在cmd黑窗口输入下面命令进行升级
npm update npm -g然而一些网络环境比较蛋疼的童鞋,使用npm的时候,各种蛋疼的事情都会出现,这个时候你就该使用npm的淘宝镜像cnpm了
环境不好的童鞋,请在cmd中输入下面命令安装cnpm
npm install -g cnpm –registry=https://registry.npm.taobao.org无论npm可以正常使用的还是不可使用的,都推荐把cnpm给安装上了,因为后面会用到
接下来,就是安装一系列命令啦
全局安装vue-cli(PS:npm不可用者,直接把npm替换成cnpm即可)
npm install -g vue-cli全局安装webpack

npm install -g webpack使用vue-cli脚手架创建一个vue项目,请cmd进入你电脑的经常放代码磁盘,例如F盘
然后运行命令,这里的my-project只是你创建的项目文件夹名称
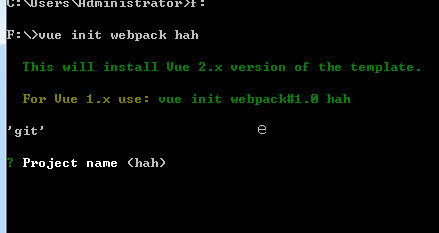
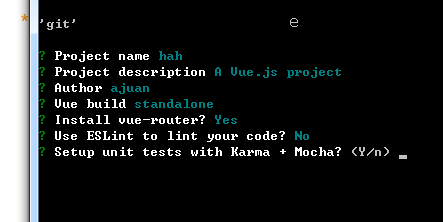
vue init webpack my-project这个命令有可能会出现一些对话,以及选项,这个时候别慌
这是问你项目的名称,他默认是跟你起文件夹的名称一致,也就是vue init webpack my-project 中的my-project ,而我只是为了做演示,直接乱打的一个项目名hah,大家不必纠结,按回车默认即可,然后会出现
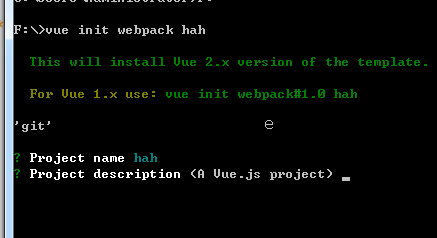
意识是要你介绍这个项目是啥子,窝英文不太好,默认回车
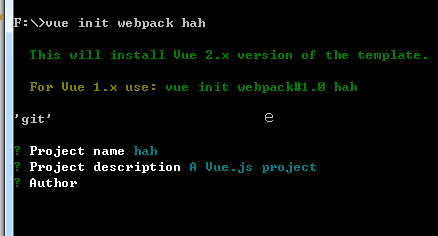
这个就是要你写作者啦,尽量写英文名称,
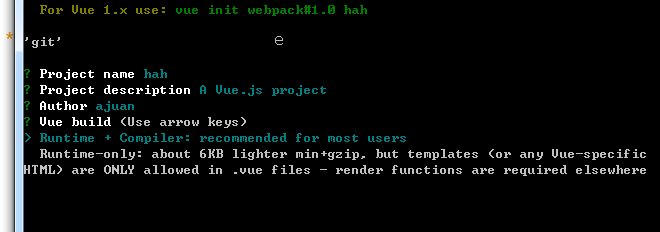
这个一长串,直接回车,想要了解意思,直接百度翻译查去吧
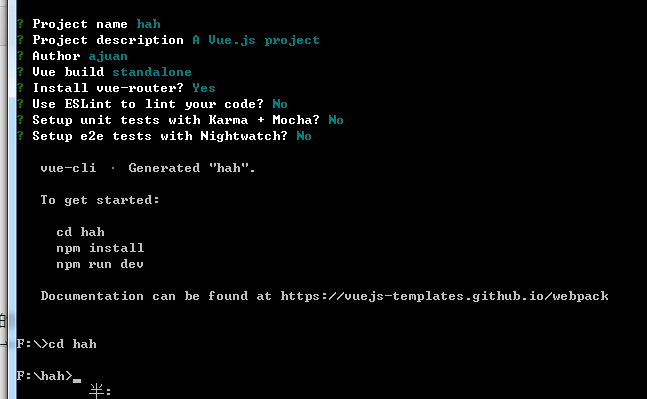
之后的一系列选择,除了vue-router选y,其他全部n
成功之后,命令进入你的项目名
然后命令
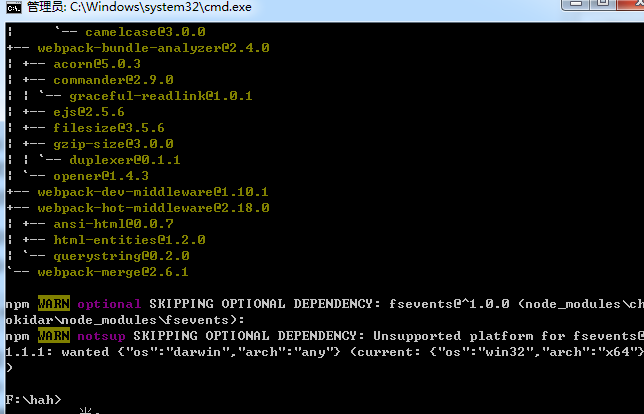
npm install这个时候他就在根据创建package.json文件,安装一系列依赖的包,这个地方我文字解释有些简单了,但你做多了自然而然就明白了
如果出现一些安装失败的就使用cnpm吧

安装好了之后,只要不是出现error就没多大的事情,我的这两个警告没影响的
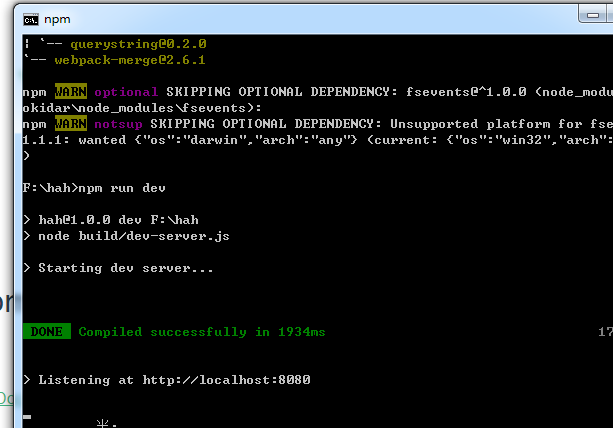
运行命令
npm run dev
这个命令成功之后,他会启动你的默认浏览器打开这个项目,会出现vue的logo,出现这个
作者: woshiajuana
链接:https://www.imooc.com/article/17518
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作