编写 src/utils/index.js 文件
直接给代码如下:
export default {
goodTime (str) {
let now = new Date().getTime()
let oldTime = new Date(str).getTime()
let difference = now - oldTime
let result = ''
let minute = 1000 * 60
let hour = minute * 60
let day = hour * 24
let month = day * 30
let year = month * 12
let _year = difference / year
let _month = difference / month
let _week = difference / (7 * day)
let _day = difference / day
let _hour = difference / hour
let _min = difference / minute
if (_year >= 1) {
result = '发表于 ' + ~~(_year) + ' 年前'
} else if (_month >= 1) {
result = '发表于 ' + ~~(_month) + ' 个月前'
} else if (_week >= 1) {
result = '发表于 ' + ~~(_week) + ' 周前'
} else if (_day >= 1) {
result = '发表于 ' + ~~(_day) + ' 天前'
} else if (_hour >= 1) {
result = '发表于 ' + ~~(_hour) + ' 个小时前'
} else if (_min >= 1) {
result = '发表于 ' + ~~(_min) + ' 分钟前'
} else {
result = '刚刚'
}
return result
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
好,代码恶心了点,我拿我以前写的代码改的,没有深入优化,大家就随便看看,大概就是这么个东西。
写好代码之后,我们保存文件。但是此时,我们还不能使用我们的这个方法函数。我们必须在 main.js 中将我们的方法函数给绑定上。如下代码:
// 引用工具文件
import utils from './utils/index.js'
// 将工具方法绑定到全局
Vue.prototype.$utils = utils- 1
- 2
- 3
- 4
还记得我们先前是如何将我们的接口请求函数给绑定上的吗?这里其实是采用了同样的方法。如果不记得了,可以点击链接过去看看。
好了,这样,我们写的这个函数,就可以随便被我们调用了。我们再来修改一下我们上面的 index.vue 中的代码,将 time 调整为:
<time v-text="$utils.goodTime(i.create_at)"></time>- 1
然后,我们再来看一下实际的效果:
编写内容页面
照旧,先看东西,再说话:
<template>
<div>
<myHeader></myHeader>
<h2 v-text="dat.title"></h2>
<p>作者:{{dat.author.loginname}} 发表于:{{$utils.goodTime(dat.create_at)}}</p>
<hr>
<article v-html="dat.content"></article>
<h3>网友回复:</h3>
<ul>
<li v-for="i in dat.replies">
<p>评论者:{{i.author.loginname}} 评论于:{{$utils.goodTime(i.create_at)}}</p>
<article v-html="i.content"></article>
</li>
</ul>
<myFooter></myFooter>
</div>
</template>
<script>
import myHeader from '../components/header.vue'
import myFooter from '../components/footer.vue'
export default {
components: { myHeader, myFooter },
data () {
return {
id: this.$route.params.id,
dat: {}
}
},
created () {
this.getData()
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
this.dat = r.data
})
}
}
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
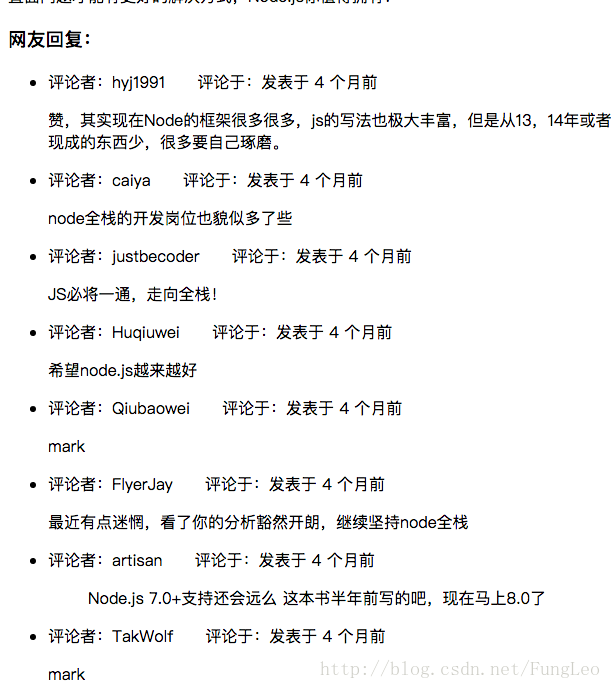
好,我们这边把代码写进 src/page/content.vue 文件。然后保存,我在我们先前的列表页面随便点开一篇文章,然后我们看下结果:
好,按照我们的需求已经渲染出来了。
重复一下,样式,我就不管了,自己去写。
说明一下里面的重点
template 部分
其他的内容,我们在列表页面已经见过了。这里第一次出现 <article v-html="dat.content"></article> 这个东西。
同样是渲染内容, v-html 和 v-text 有什么区别呢?其实区别非常简单,v-text 会把所有的内容当成字符串给直接输出出来。而 v-html 会把字符串给转换为 html 标记语言给渲染出来。这部门更多内容,请参考:https://cn.vuejs.org/v2/api/#v-html
注意了! 我们在列表中,我们使用的是 Header 注意的组件命名方式,为什么我这边用了 myHeader 注意的组件命名方式呢?
其实,我想说明的是,我们不要使用 html 本身就支持的标签名称来自定义我们的组件,这容易导致混乱,最好,是像内容页里面这样,使用自定义的标签名。
好吧,我承认,就是我先前写忘掉了,不要鄙视我~~但我感觉这里强调一下也好,省得你以后也忘记了。
script 部分
代码基本上是一致的,重点是 id: this.$route.params.id, 这一句。
还记得我们先前是怎么配置路由的吗?忘记了?点击 Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(四)调整 App.vue 和 router 路由 直达。
我们是这么配置的:
export default new Router({
routes: [
{
path: '/',
component: Index
}, {
path: '/content/:id',
component: Content
}
]
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
重点:path: '/content/:id', 中,我们使用了 :id 这个东西。这是动态路由匹配。参考文档: 《动态路由匹配》
我们需要从我们的 url 中,来获取我们的 id 然后根据这个 id 来进行数据的查询。
好,想起来了。那么我们已经在 url 包含了这个 id 了。
http://localhost:8080/#/content/58eee565a92d341e48cfe7fc- 1
如上:58eee565a92d341e48cfe7fc 这个就是 ID ,奇怪是奇怪了点,但确实就是 id。
我们如何取出来呢?
不用想很多复杂的事情,vuerouter 早就给我们准备了解决方法了。
我们可以在项目中打印如下代码:
console.log(this.$route)- 1
擦,博客写到这里
cnodejs.org网站挂了。。。那就暂时不放我的打印结果图了,大家可以看下官方文档 路由信息对象的属性
回头,你也可以自己打印了看下,有助于你自己分析理解问题。
好了,除了上面的问题,我们再看下我们的接口数据调用,代码如下:
this.$api.get('topic/' + this.id, null, r => {
this.dat = r.data
})- 1
- 2
- 3
等于没什么要说的,就是把数据拿过来了而已,需要注意的是,我们的请求的接口地址是根据 id 进行变化的。所以,我这边采用了字符串拼接的方法,'topic/' + this.id 来得到我们真正想要请求的接口数据。