项目介绍
这是一个采用前后端分离开发的项目,前端采用 Vue 开发、后端采用 SpringBoot + Mybatis 开发。
项目部署
1. 将 studentms.sql 导入mysql数据库
2. 运行前端webstorm导入student_client运行
3. 运行后端idea导入student_server
项目展示
1、登陆界面

2、admin 主界面

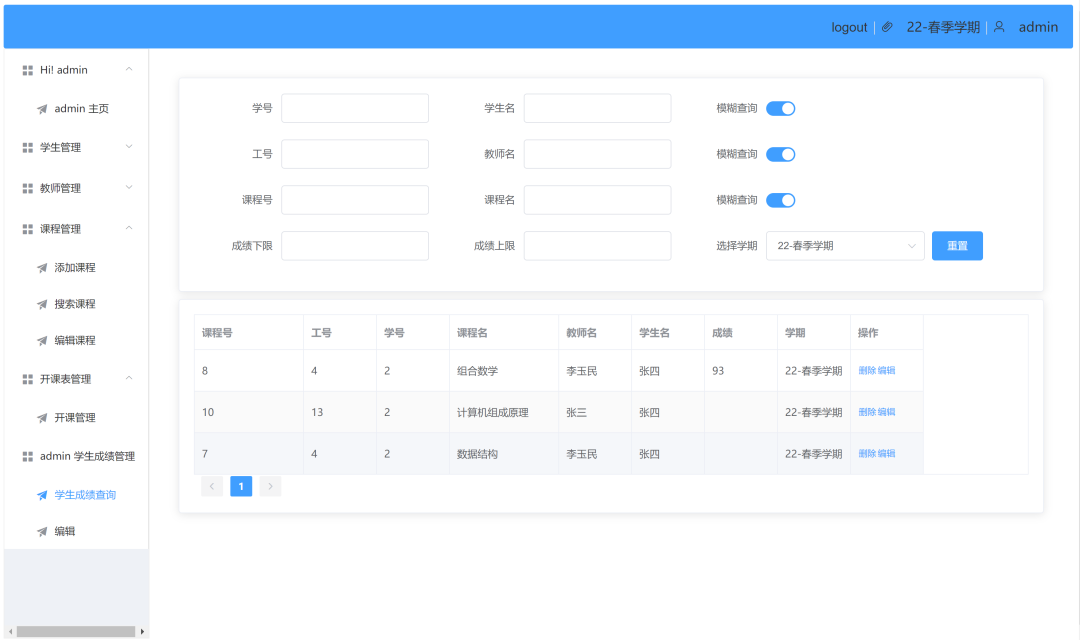
3、动态搜索框与表格展示

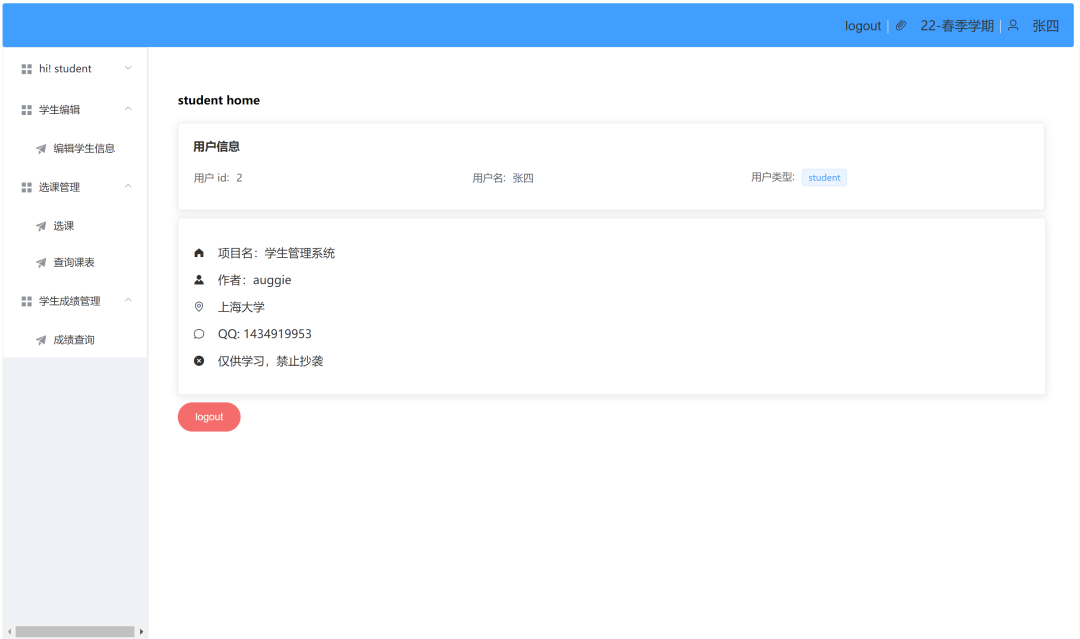
4、学生端首页展示

5、教师端成绩搜索与编辑

前端部分
1、项目运行
由于涉及大量的 ES6/7 等新属性,node 需要 6.0 以上版本
2、技术栈
-
Vuex
-
Router
-
Axios
-
Element ui
-
sessionStorage
3、项目介绍
采用 vue 2.0 开发,通过调用后端提供的数据接口实现数据的动态渲染。项目默认端口号 8080
-
使用监视器,得益于 Mybatis 强大的动态 SQL 功能,实现高性能动态搜索功能
-
使用 router 配置路由,实现不同用户类型导航栏的动态渲染
-
使用 axios 异步加载后端数据
-
使用 element ui 实现表单的前端校验功能
-
使用 sessionStorage 实现登录拦截
-
分别实现了基于前端和后端的数据分页功能
4、系统功能
1、admin
-
实现对教师,学生,课程的 CRUD
-
实现对教师业务以及学生业务的全方位控制
2、teacher
-
实现查询我开设的课程,以及选择我课程的学生信息
-
对学生成绩的登陆
3、student
-
实现选课退课的功能
-
实现成绩查询的功能
后端部分
1、项目运行
JDK 版本需要 1.8或者以上
2、技术栈
-
Spring boot 2.6.3
-
Mybatis
-
Maven
3、项目介绍
采用 Restful 风格开发,采用 CrossOrigin 解决跨域问题。采用注解以及 xml 文件配置 SQL 语句,实现动态 SQL 的功能,为前端提供完备的数据接口。
由于 vue 项目占用了 8080 Tomcat 默认端口,所以指定项目启动在 10086 端口, 可以使用 YAML 文件配置,使用 Maven 项目进行打包。
4、系统功能
实现前端 Ajax 请求的全部数据接口,Get 请求通过 RESTful 风格开发。
数据库设计

项目获取方式
需要的同学后台私聊免费领取~