一、项目介绍
基于Vue+springboot+mysql的教务信息管理系统,UI设计主要采用element-ui,也使用了echarts做学生成绩的可视化界面,使用了xlsx表导入、导出数据,超级吊的教务管理系统,界面也很大气,含源码、数据库,还附1万字课设报告!。
1.主要功能介绍:
1.用户管理
用户管理包括为用户分配账号,修改密码,用户安全退出功能。此模块只能由系统管理员统一配置,用户不能自行注册,但是用户可以修改自己的密码,并且用户密码是经过进行加密处理的。
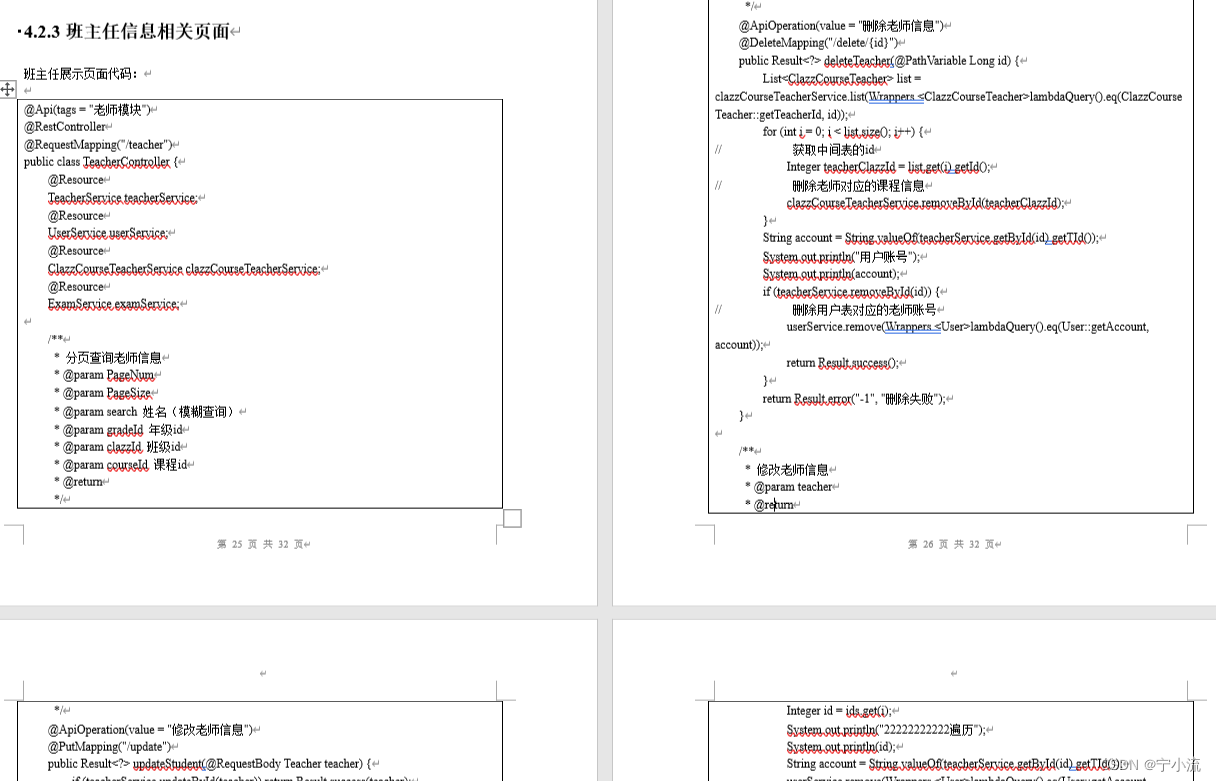
2.班主任信息管理
可以查看每个班主任的全部信息,包括教工号,姓名,性别等,也可以修改班主任相关信息。
3.学生信息管理
可以查看每位学生的基本相关信息,学号,姓名,性别等。也可以修改学生相关信息。
4. 基础信息
基础信息里包括年级信息管理,班级信息管理,课程信息管理。
5. 成绩信息
每次考试信息都有记录,选择某次后可以看到学生成绩。
6. 权限信息
可以查看所有用户信息,并对其进行修改或者删除。
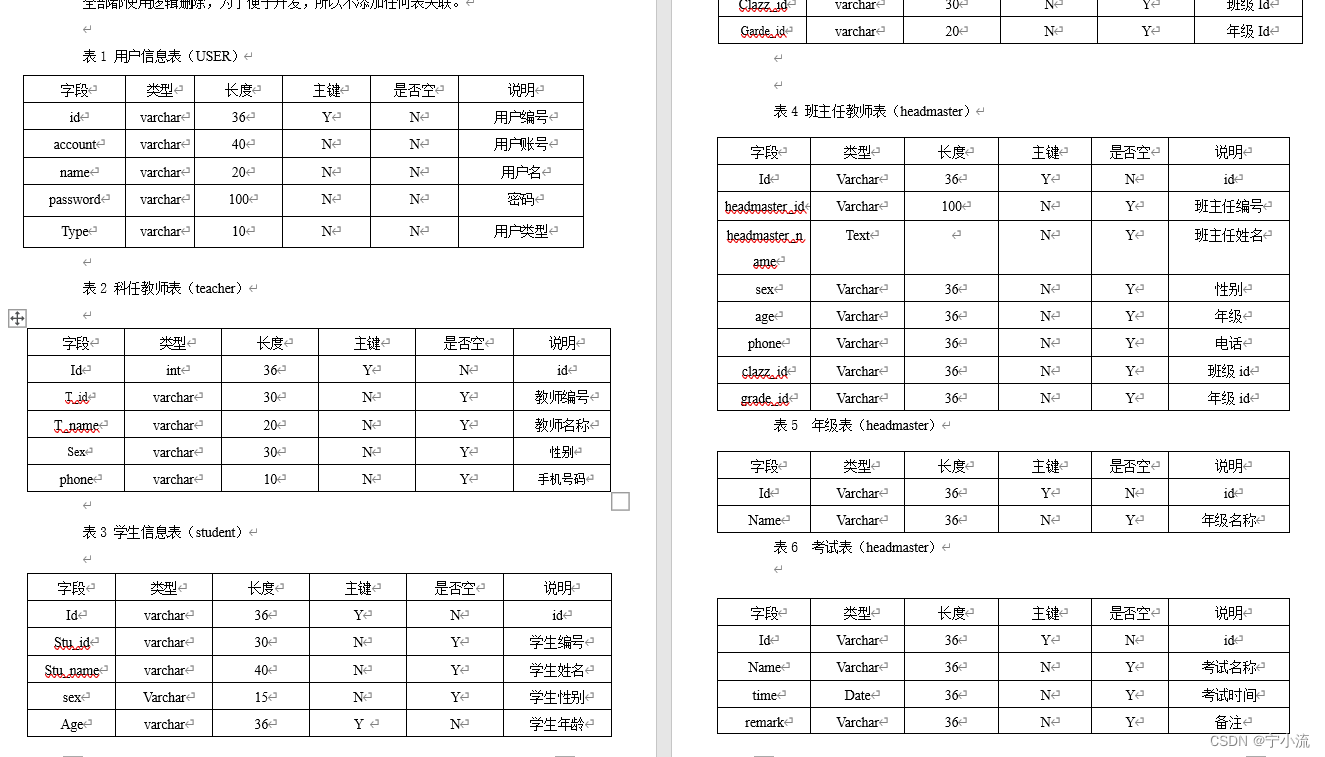
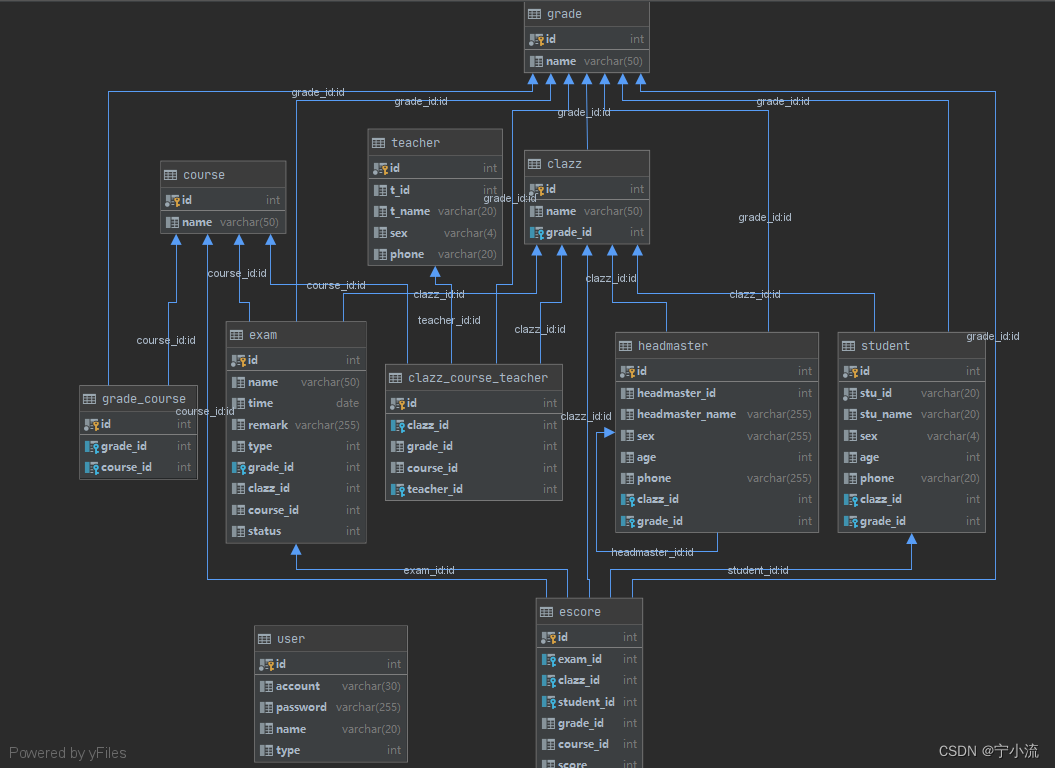
2.逻辑结构设计的原则如下:
(1) 尽可能的减少数据冗余和重复。
(2) 结构设计与操作设计相结合。
(3) 数据结构具有相对的稳定性。
(4) 遵循数据库设计三范式。
系统实现
管理员用户账号密码:admin/123456
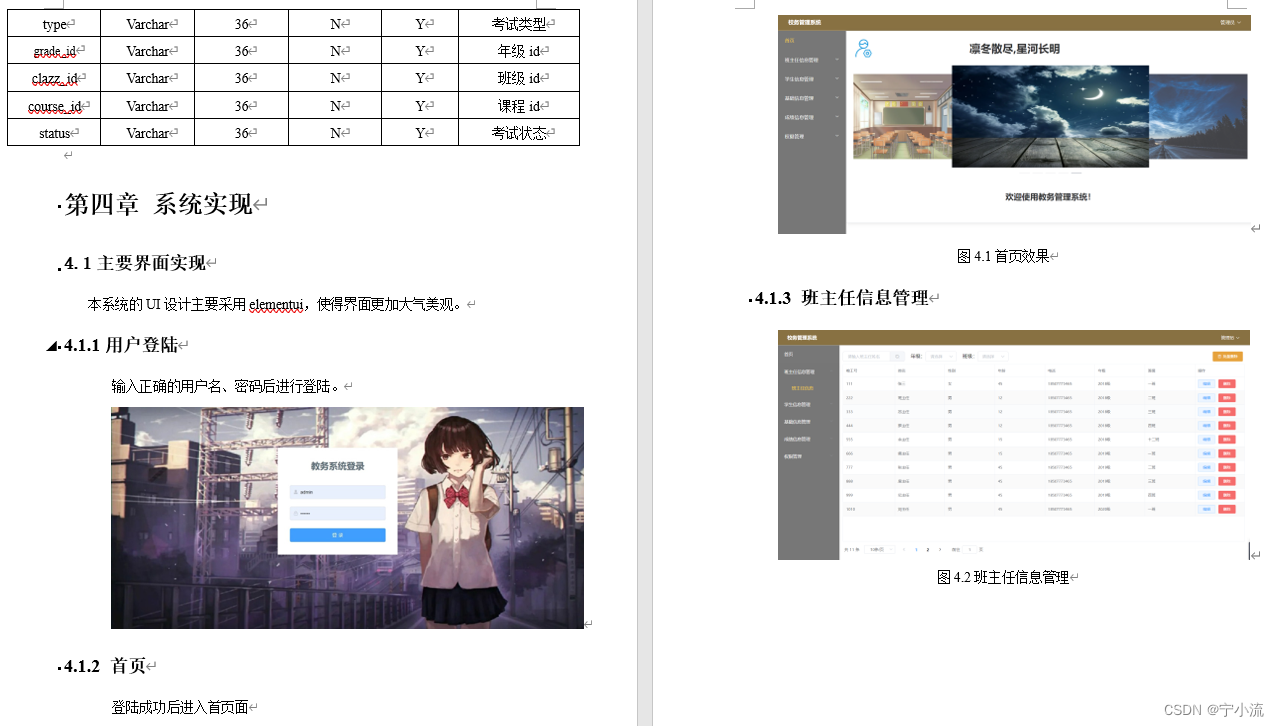
4.1主要界面实现
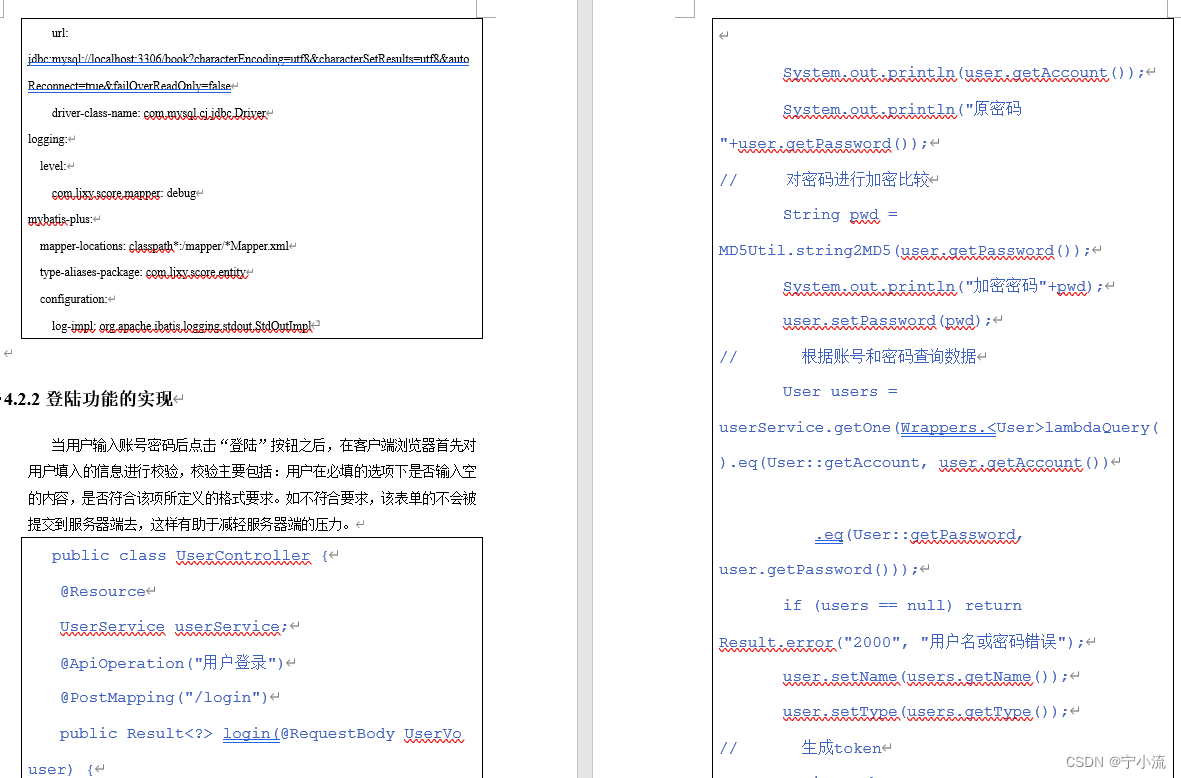
4.1.1用户登陆
输入正确的用户名、密码后进行登陆。

4.1.2 首页
登陆成功后进入首页面
在这里插入图片描述
图4.1首页效果
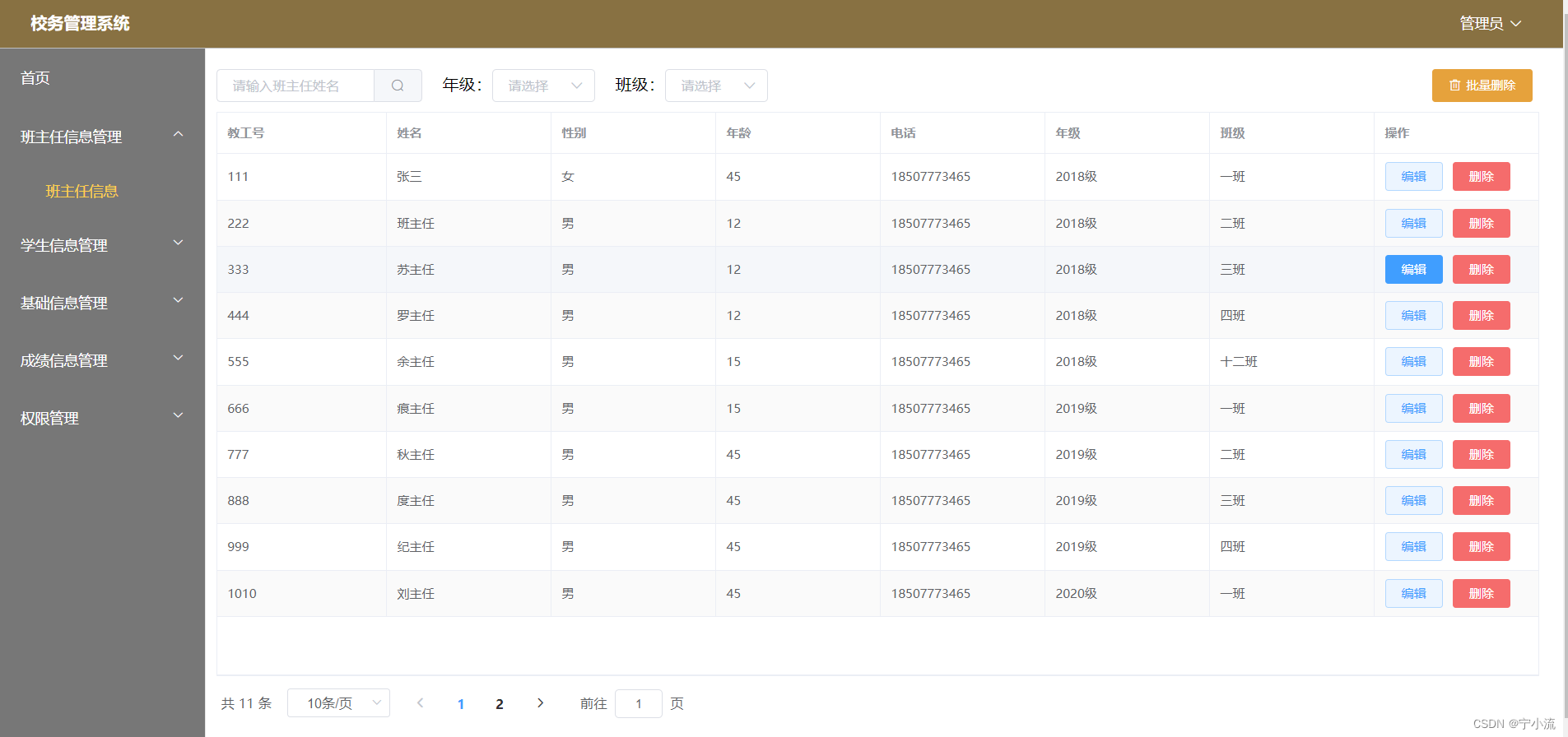
4.1.3 班主任信息管理

图4.2班主任信息管理
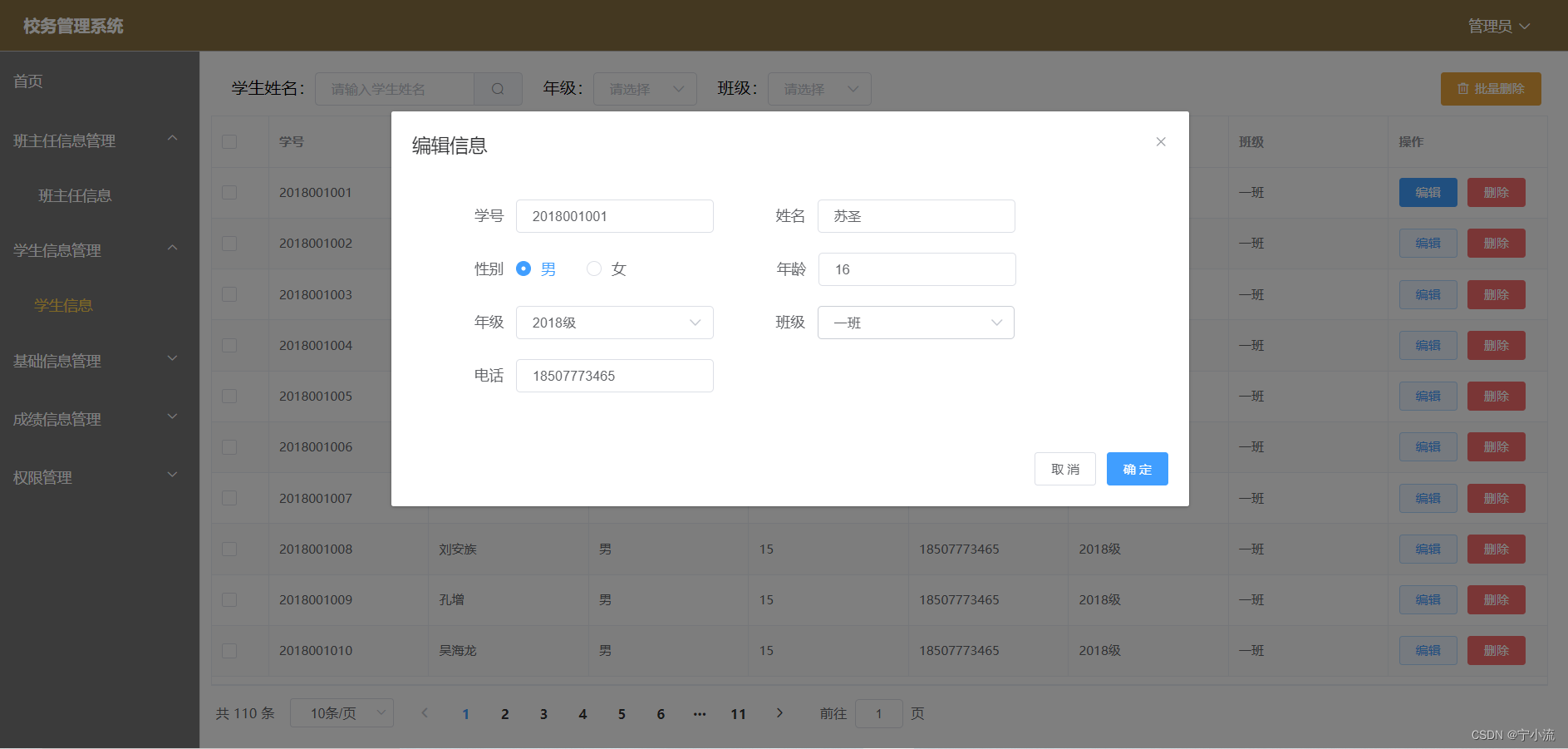
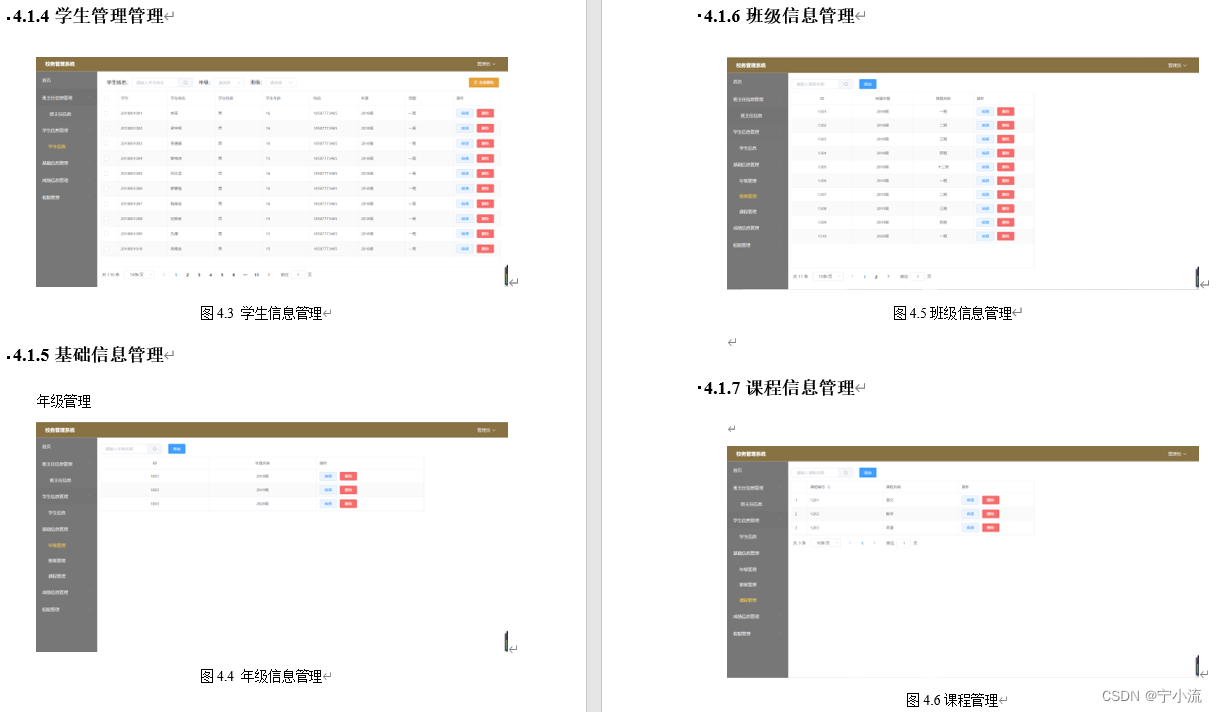
4.1.4学生管理管理

图4.3 学生信息管理
4.1.5基础信息管理
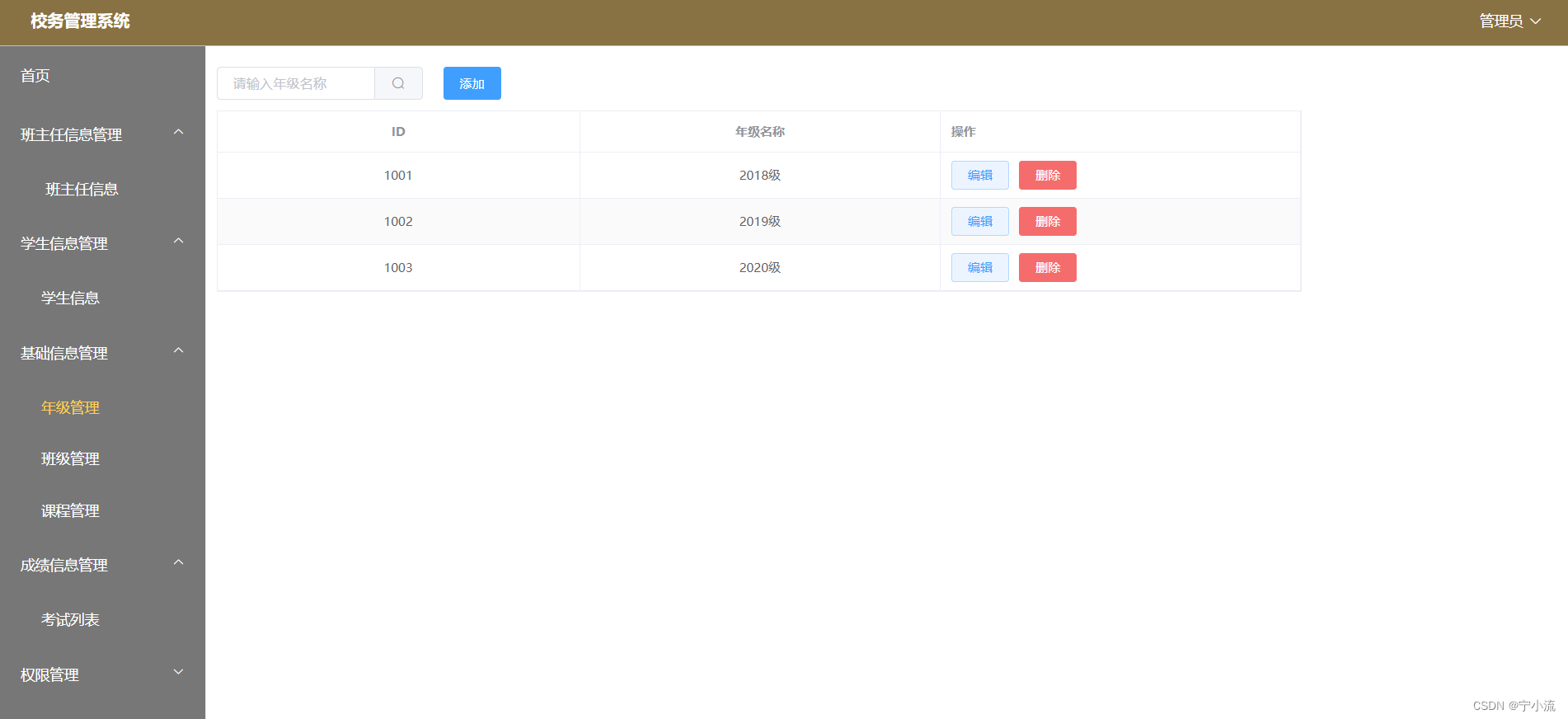
年级管理

图4.4 年级信息管理
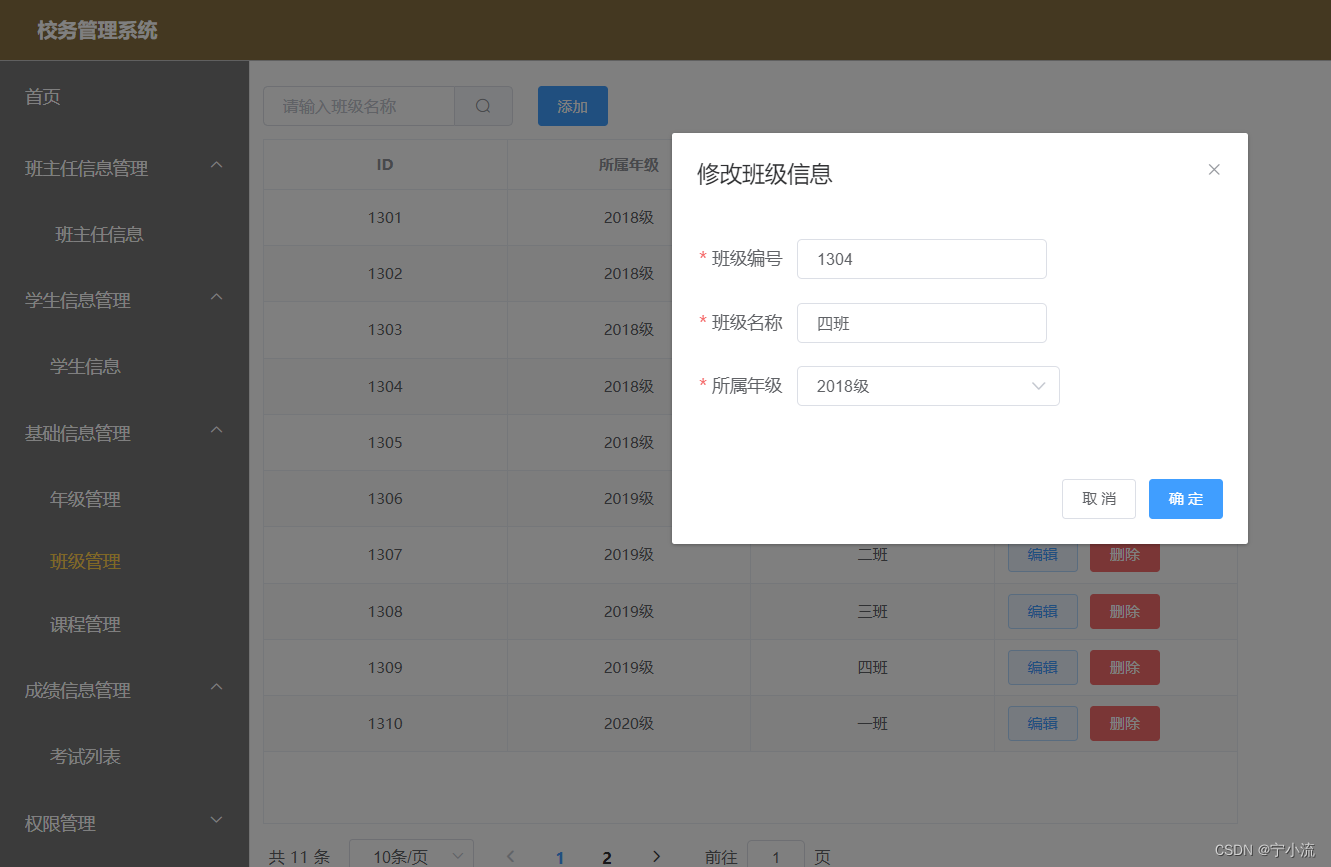
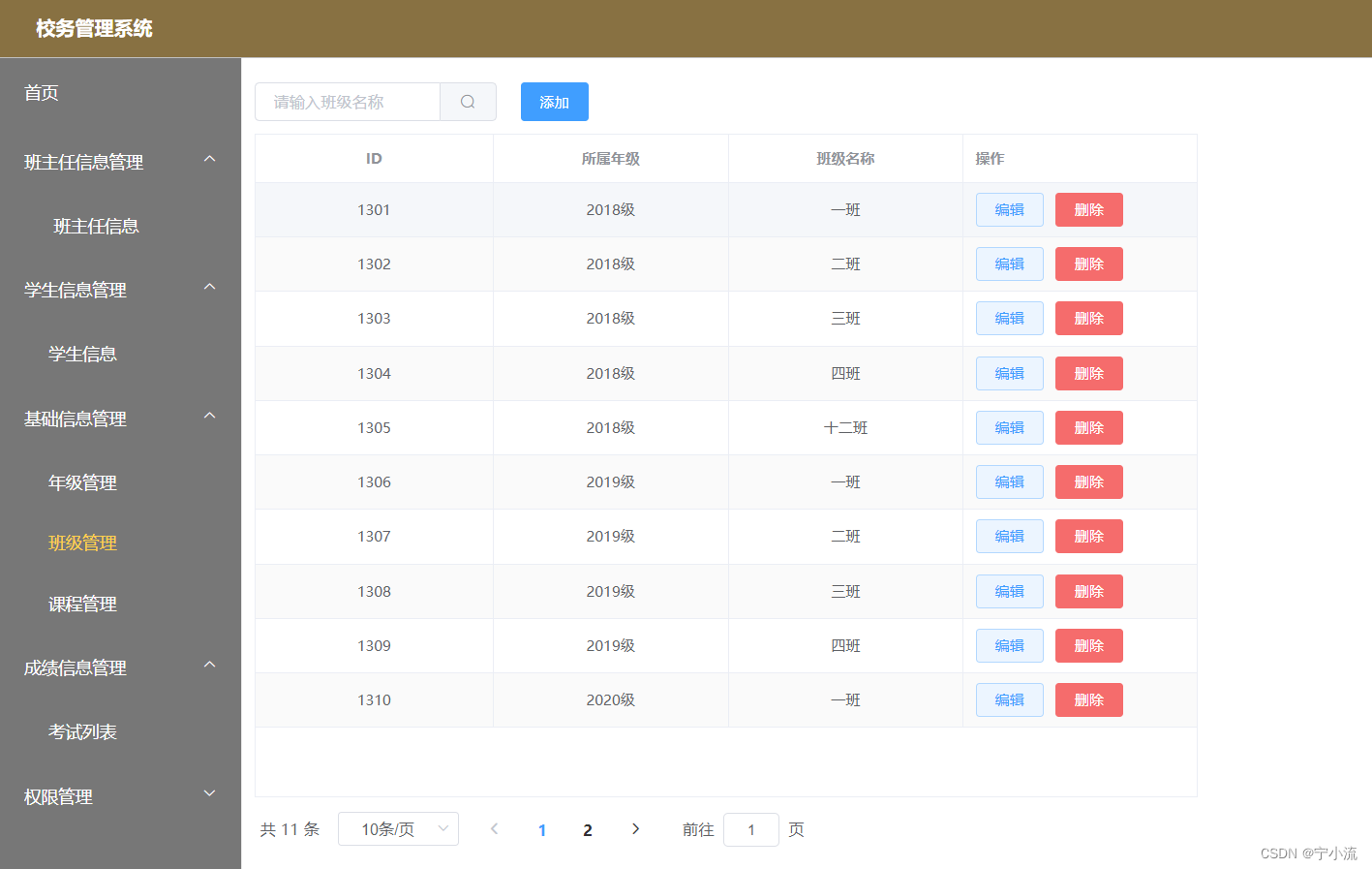
4.1.6班级信息管理

图4.5班级信息管理

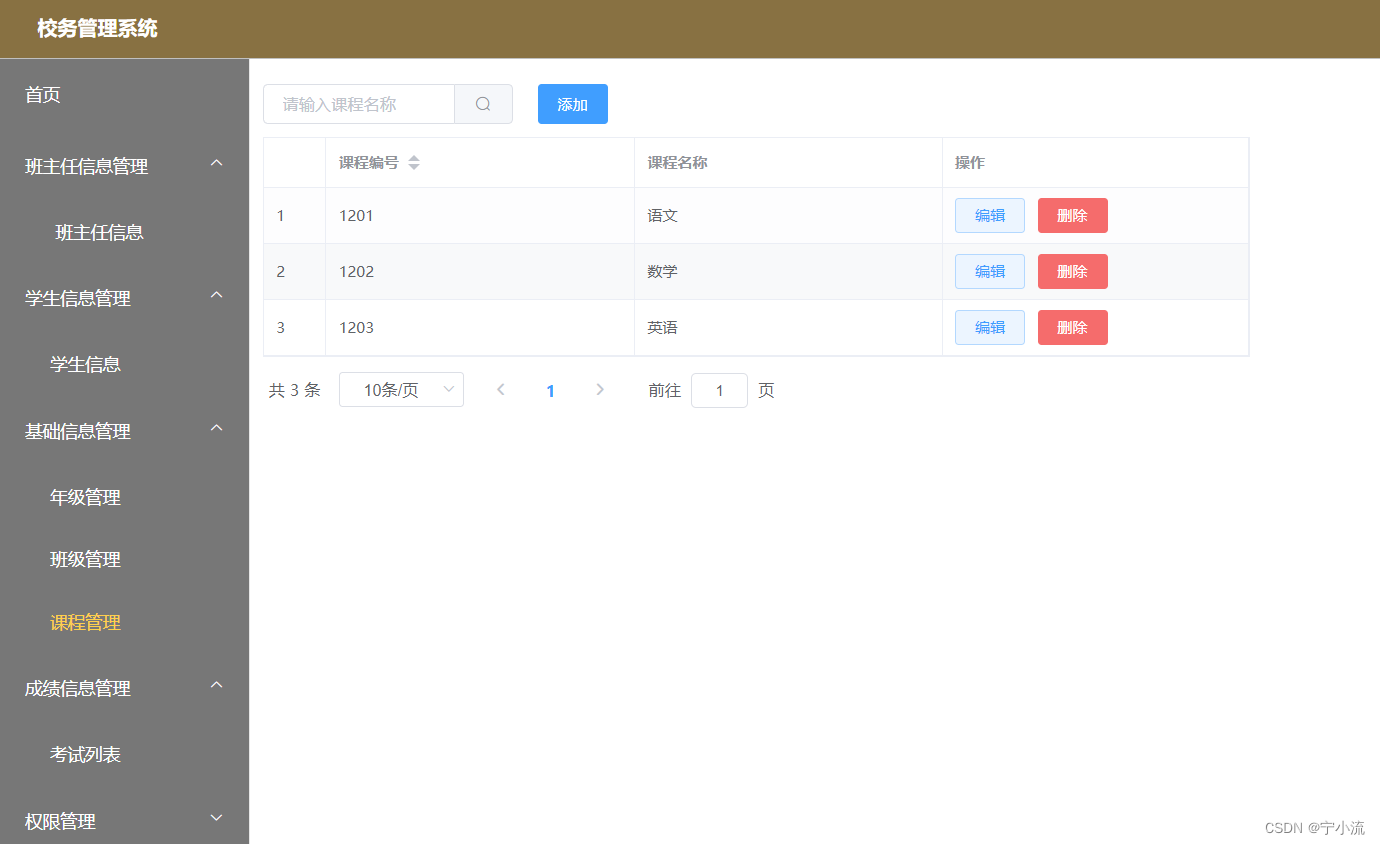
4.1.7课程信息管理
图4.6课程管理

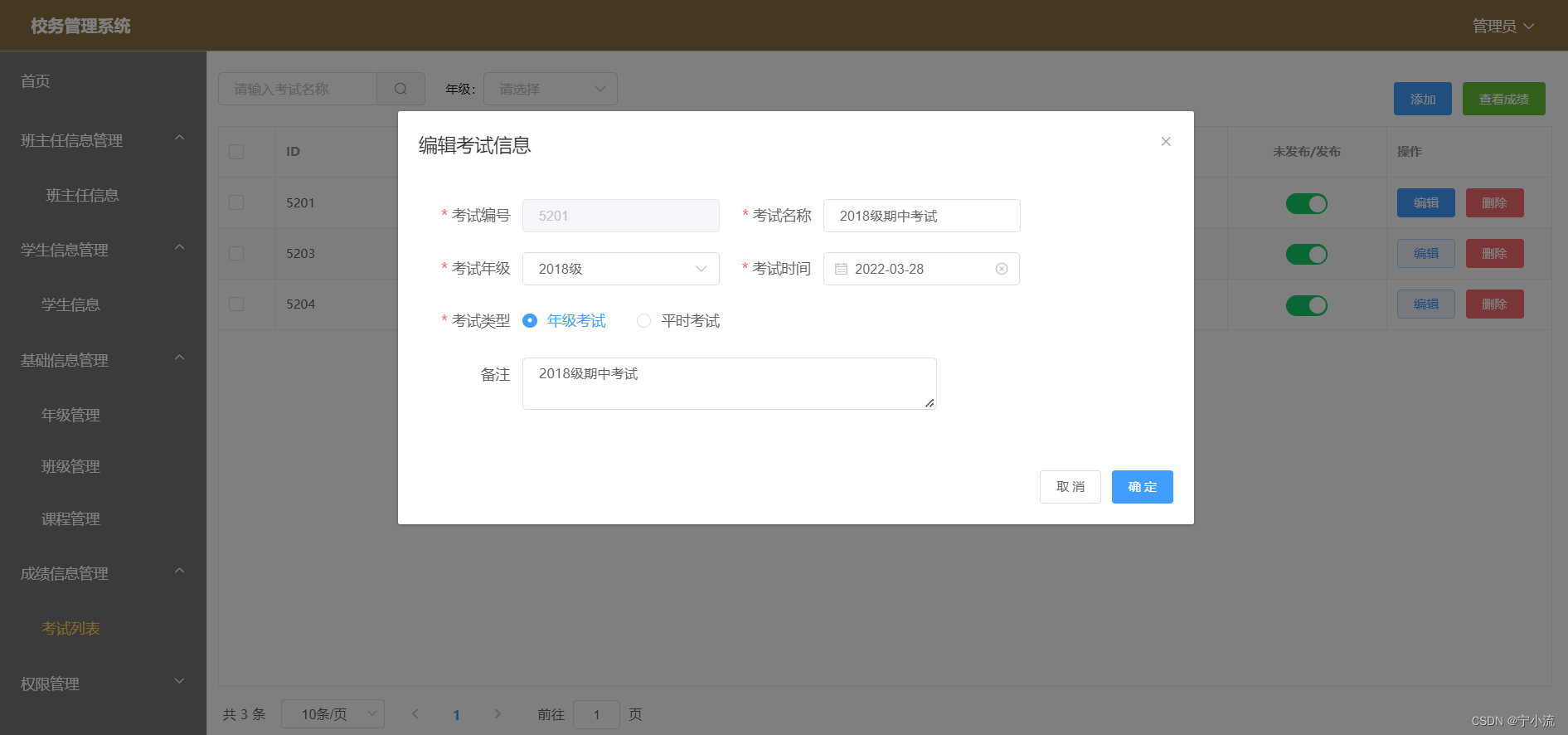
4.1.6考试列表

图4.7考试列表
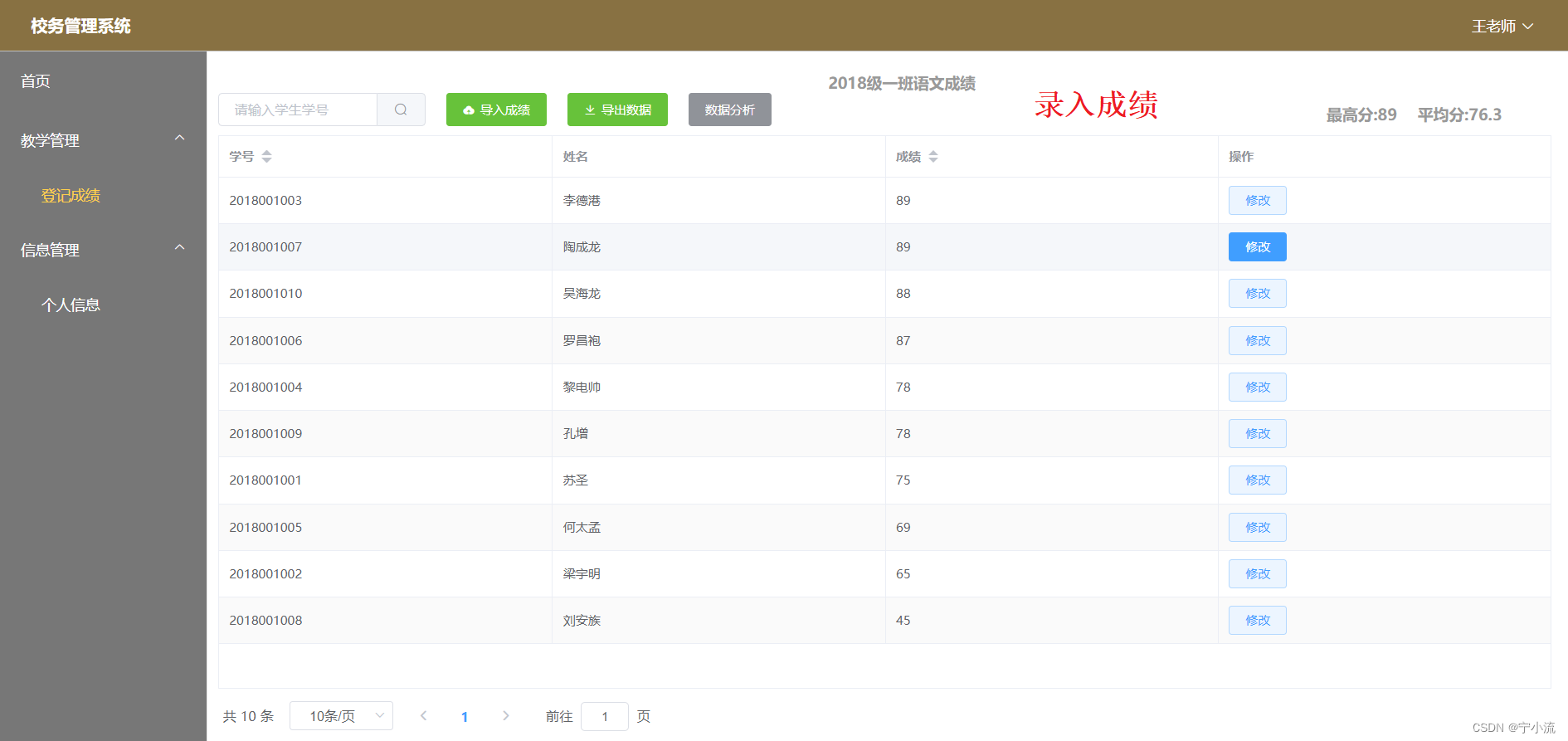
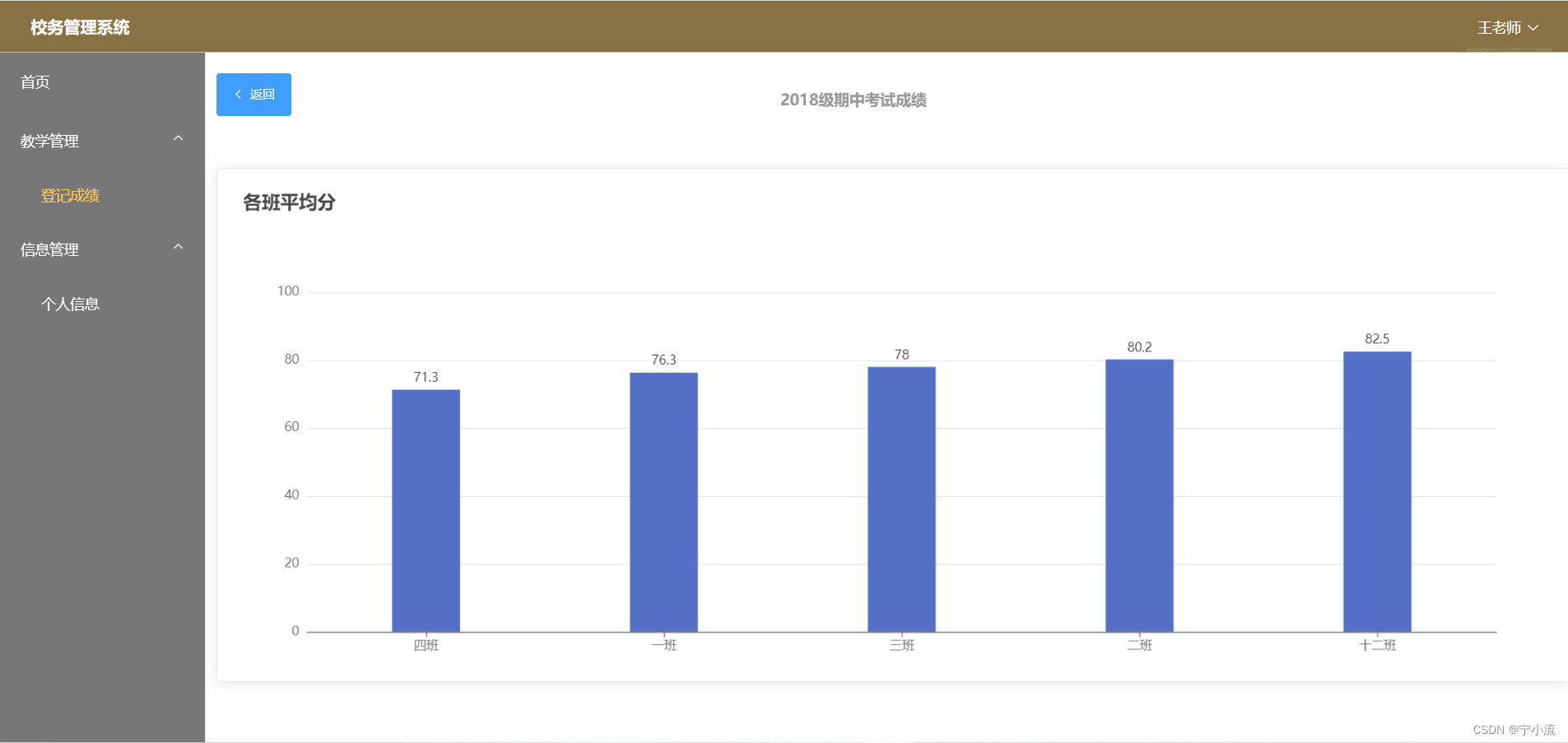
4.1.7成绩信息展示


图4.7成绩信息展示
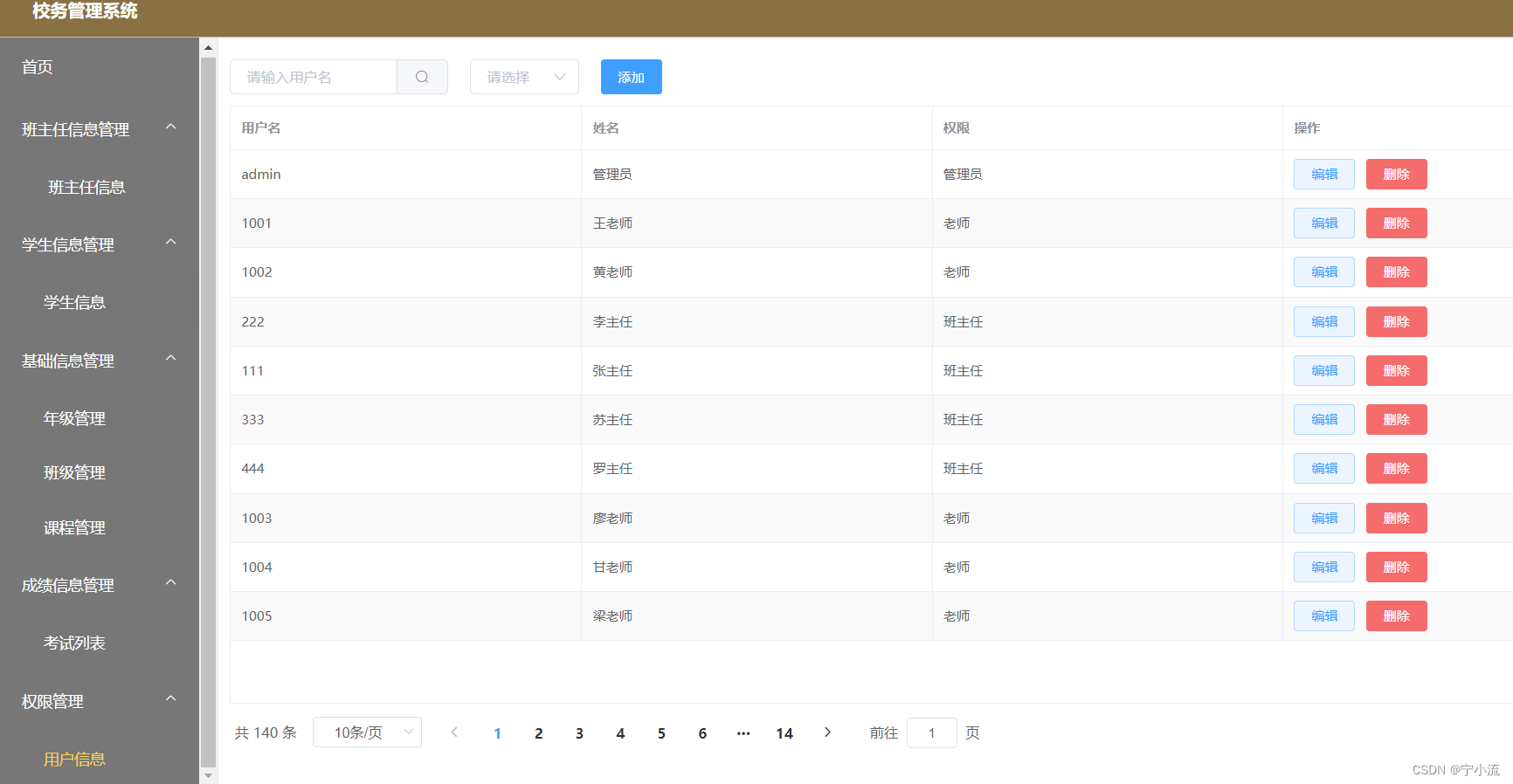
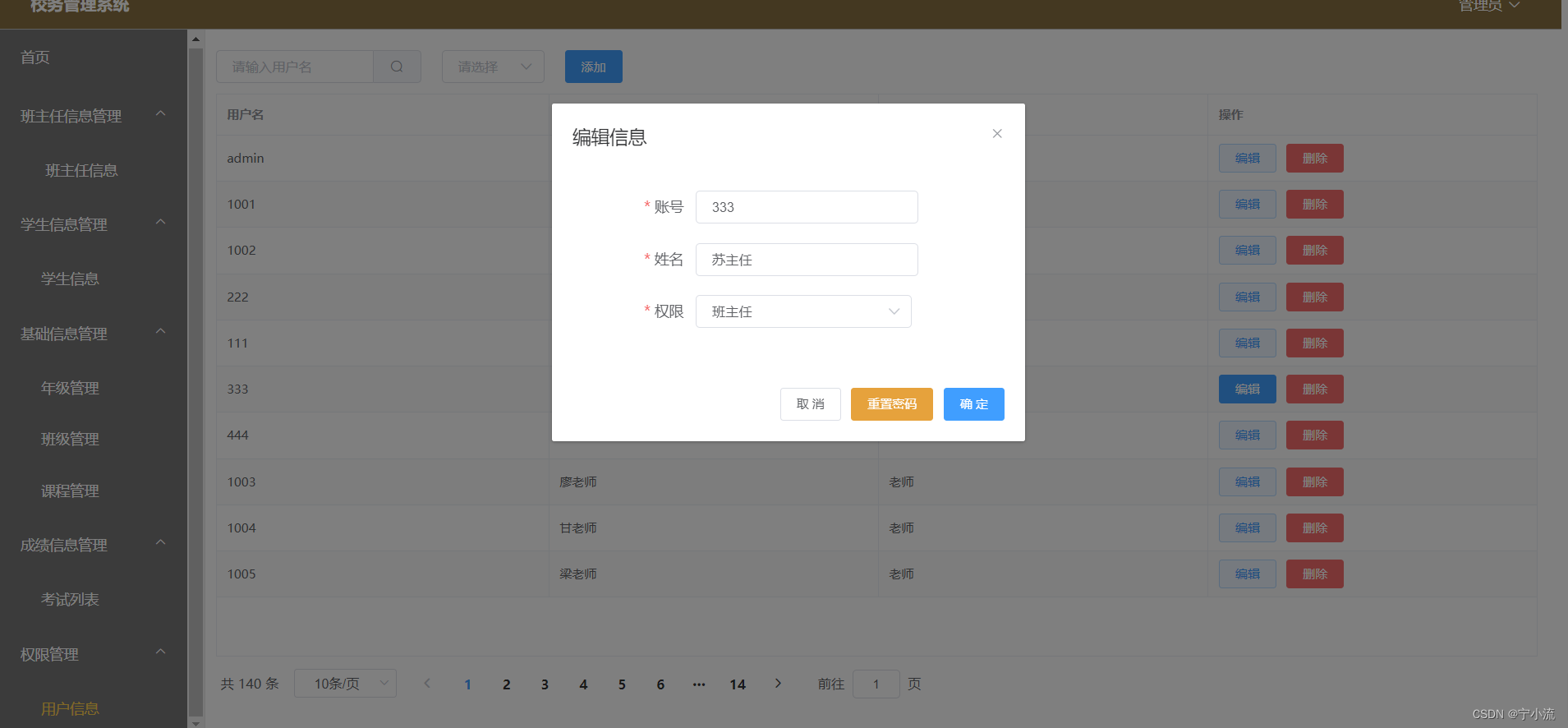
4.1.8用户信息展示


图4.7用户信息及权限展示

摘要
JAVA是前SUN公司(已被甲骨文收购)在九十年代中期推出的一门面向对象的编程语言,目前广泛应用于开发基于WEB的大中型应用系统。本设计综合应用了JAVA web技术的特点,同时应用了springboot技术和MySQL数据库技术,实现基于局域网的学生信息管理系统。
【关键字】JAVA , springboot, MySQL, 学生信息管理
第一章 绪论
1.1 开发背景
在班级中,班级信息管理工作是非常重要的一项工作,它负责整个班级的日常信息安排。随着学生规模的扩大,班级信息管理的工作量也大大地加重。随着计算机应用的发展,管理者急切希望能够将大部分烦琐的工作交给计算机处理,以减轻人工的压力并提高工作效率,而计算机的普及加快班级信息管理系统的产生。
班级信息管理的根本目的就是管理班级日常信息和学生之间的互动。班级信息管理工作的好坏对学生的发展有较大的影响。通过互联网查询的资料来看,国内目前类似的系统大多是针对学生信息的管理,而对学生课外文化生活所做的工作不多。
1.2 开发意义
学生信息管理系统是一一个教育单位不可缺少的部分。-一个功能齐全、简单易用的信息管理系统不但能有效地减轻学校相关工作人员的工作负担,它的内容对于学校的决策者和管理者来说都至关重要。所以学生信息管理系统应该能够为用户提供充足的信息和快捷的查询手段。但一.直以来人们使用传统人工的方式管理文件档案、统计和查询数据,这种管理方式存在着许多缺点,如:效率低、保密性差,人工的大量浪费;
另外时间一长,将产生大量的文件和数据,这对于查找、更新和维护都带来了不少困难。随着科学技术的不断提高,计算机科学日渐成熟,其强大的功能已为人们深刻认识,它已进入人类社会.的各个领域并发挥着来越重要的作用”。作为计算机应用的一部分,使用计算机对学校的各类信息进行管理,具有手工管理所无法比拟的优点。例如:检索迅速、查询方便、效率高、可靠性好、储量大、保密性好、寿命长、成本低等。这些优点能够极大地提高学校信息管的率,也是一个单位科学化、正规化管理,与世界接轨的重要条件。
第二章 系统分析
2.1 系统的需求分析
目前随着学校的规模不断扩大,学生数量急剧增加,有关学生的各种信息量也成倍增长,需要学校统- -管理的数据也越来越多,管理的难度大大增加。面对大量的数据,学校管理者要做的工作实在是太繁杂,因此设计一个学生信息管理系统的必要性显而易见。管理者需要对学生信息进行规范管理、科学统计和快速查询、修改、增加、删除等操作,从而减少管理方面的工作量。
2.2 系统开发设计思想
系统采用前后端分离技术,既便于系统功能的各种组合和修改,又便于未参与开发的技术维护人员补充、维护;
系统应具备数据库维护功能,及时根据用户需求进行数据的添加、删除、修改、备份等操作。
2.3系统开发步骤
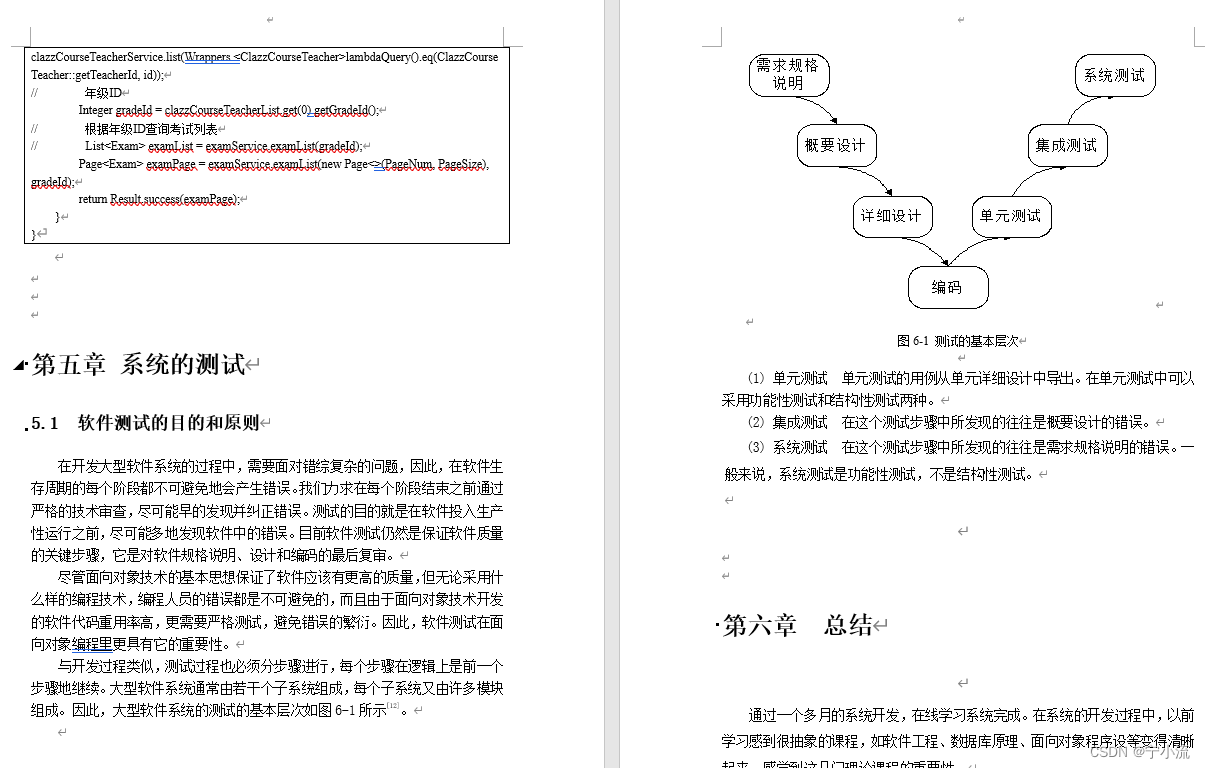
学生信息管理系统的建立与应用可以划分成总体规划、系统开发和系统运行三个阶段,其中系统开发阶段还可进一步分为系统分析、系统设计和系统实施等工作环节。上述各个阶段排列成一个严格的线性开发序列,在每个工作阶段均产生完整的技术文档作为下一阶段工作的指导和依据,每一阶段都应对文档进行评审,确信该阶段工作已完成并达到要求后才能进入下一阶段,同时在以后的工作中不能轻易改变前面经过评审的成果。
上述开发方式的主要优点是便于开发工作的组织和管理,并且可大大降低在线学习系统开发的复杂性。国内外许多系统开发的实例都证明这是一种行之有效的开发方式。
2.4 系统的主要技术
2.4.1 B/S系统的三层体系结构
在B/S的系统中,用户可以通过浏览器向分布在网络上的许多服务器发出请求。B/S结构极大的简化了客户机的工作,客户机上只需安装、配置少量的客户端软件即可,服务器将担负更多的工作,对数据库的访问和应用程序的执行将在服务器上完成。
在B/S三层体系结构下,表示层(view)、功能层(controller)、数据层(model)被分割成三个相对独立的单元:
第一层--表示层:Web浏览器
在表示层中包含系统的显示逻辑,位于客户端。它的任务是由Web浏览器向网络上的某一Web服务器提出服务请求,Web服务器对用户身份进行验证后用HTTP协议把所需的主页传送给客户端,客户机接受传来的主页文件,并把它显示在Web浏览器上。
第二层--功能层:具有应用程序扩展功能的Web服务器
在功能层中包含系统的事务处理逻辑,位于Web服务器端。它的任务是接受用户的请求,首先需要执行相应的扩展应用程序与数据库进行连接,通过SQL等方式向数据库服务器提出数据处理申请,后台数据库服务器将数据处理的结果提交给Web服务器,再由Web服务器传送回客户端。
第三层--数据层:数据库服务器
在数据层中包含系统的数据处理逻辑,位于数据库服务器端。它的任务是接受Web服务器对数据库操纵的请求,实现对数据库查询、修改、更新、删除功能,把运行结果提交给Web服务器。
从上面的分析中可以看出,B/S体系结构是把C/S结构的事务处理逻辑模块从客户机的任务中分离出来,由单独组成的一层来负担其任务,这样客户机的压力大大减轻了,把负荷均衡地分配给了Web服务器,于是由原来的C/S结构转变成B/S结构。
2.4.2springboot简介
SpringBoot是一种全新的框架,目的是为了简化Spring应用的初始搭建以及开发过程。该框架使用特定的方式(集成starter,约定优于配置)来进行配置,从而使开发人员不需要再定义样板化的配置。SpringBoot提供了一种新的编程范式,可以更加快速便捷地开发Spring项目,在开发过程当中可以专注于应用程序本身的功能开发,而无需在Spring配置上花太大的工夫。SpringBoot基于Sring4进行设计,继承了原有Spring框架的优秀基因。SpringBoot并不是一个框架,而是一些类库的集合。maven或者gradle项目导入相应依赖即可使用SpringBoot,而无需自行管理这些类库的版本。
2.4.3springboot优点
1、为基于Spring的项目开发提供更快捷的入门体验:特别是对于刚开始使用Spring框架的开发人员,无需关心使用Spring框架都需要引入哪些jar包,无需关心Spring框架与其他框架整合时都需要哪些配置文件。SpringBoot会自动配置Spring。
2、无需手动管理依赖jar包的版本:SringBoot通过 spring boot starter管理其提供的所有依赖的版本,当升级SpringBoot时,这些依赖的版本也会随之升级,个人无需指定版本号,但是也可以自定义版本号覆盖SpringBoot的默认值。
3、自动配置,无需XML:SpringBoot尝试根据你添加的jar依赖自动配置你的应用。
4、嵌入式的Tomcat,无需部署war文件。传统的项目我们在启动或者部署的时候,需要将项目的war包放到服务器(如Tomcat、JBoss)的指定目录下,然后再启动服务器。而SpringBoot项目在启动时无需将war文件部署到服务器中。SpringBoot内置了Tomcat和Jetty容器。在服务器启动SpringBoot项目时可以通过jar指令直接启动, 在开发IDE中启动时只需运行Application类的main方法即可。
5、简化Maven配置:SpringBoot通过 spring boot starter管理jar包,无需手动配置jar包的版本。之前我们在进行jar包配置时,需要找到jar包的版本号,而在SpringBoot项目中,则无需去管理版本号。
2.4.4vue
vue是一套构建用户界面的框架。在我看来,渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。简单说就是对于vue中你不熟悉不太把握的模块或者功能,你可以不用它,或者你可以用你熟悉有把握的技术进行代替 。这样子看来是不是感觉很友好,相对于其他框架硬要求很少了,你可以逐渐性的使用框架。
为了实现前后端分离的开发理念,开发前端 SPA(single page web application) 项目,实现数据绑定,路由配置,项目编译打包等一系列工作的技术框架。
Vue有著名的全家桶系列,包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https://github.com/pagekit/vue-resource)。再加上构建工具vue-cli,sass样式,就是一个完整的vue项目的核心构成。
2.4.5vue优点
1、轻量级框架
只关注视图层,是一个构建数据的视图集合,大小只有几十kb
Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统
2、简单易学
国人开发,中文文档,不存在语言障碍,易于理解和学习
3、双向数据绑定
也就是所谓的响应式数据绑定。这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出同步的响应。
也就是说,vue.js会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改。而这种绑定关系,就是以input 标签的v-model属性来声明的,因此你在别的地方可能也会看到有人粗略的称vue.js为声明式渲染的模版引擎。
这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
4、组件化
在前端应用,我们是否也可以像编程一样把模块封装呢?这就引入了组件化开发的思想。
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
5、视图,数据,结构分离
使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作
6、虚拟DOM
现在的网速越来越快了,很多人家里都是几十甚至上百M的光纤,手机也是4G起步了,按道理一个网页才几百K,而且浏览器本身还会缓存很多资源文件,那么几十M的光纤为什么打开一个之前已经打开过,已经有缓存的页面还是感觉很慢呢?这就是因为浏览器本身处理DOM也是有性能瓶颈的,尤其是在传统开发中,用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染新的DOM树,导致页面看起来非常卡顿。
而Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。
7、运行速度更快
像比较与react而言,同样都是操作虚拟dom,就性能而言,vue存在很大的优势
2.5 系统的运行环境和开发平台
2.5.1 硬件设备及操作系统
服务器:inter Xeon e3(或与此相当的CPU)以上配置的高性能PC机,有网络接口卡(NIC),内存应在4g以上,硬盘在1T以上。数据库软件mysql,还可选用备份服务器。
操作系统:OpenSuSE
客户端:i3(或与此相当的CPU)以上配置的PC机,有网络接口卡(NIC),内存应在1g以上,硬盘在80G以上。Windows XP以上操作系统,安装Web浏览器。
网络:服务器和客户端应有网络连通。配置TCP/IP协议。
2.5.2 系统开发工具
电脑配置:thinkpad品牌机CPU: i5 内存:DDR 2G 硬盘:150G
操作系统:win 10
开发环境:idea webstorm
Web服务平台:Tomcat 8.0
数据库:mysql 5.5
jdk:8.0
2.5.3 开发工具简介
(1) Idea概述
IDEA 全称 IntelliJ IDEA,是 Java 语言开发的集成环境,IntelliJ 在业界被公认为最好的 Java 开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE 支持、各类版本工具(git、svn、github 等)、JUnit、CVS 整合、代码分析、 创新的 GUI 设计等方面的功能可以说是超常的。IDEA 是 JetBrains 公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。
利用Idea我们可以在数据库和J2EE的开发、发布,以及应用程序服务器的整合方面极大的提高工作效率。
(2) Idea功能简介
智能的选取:在很多时候我们要选取某个方法,或某个循环或想一步一步从一个变量到整个类慢慢扩充着选取,IDEA就提供这种基于语法的选择,在默认设置中 Ctrl + W,可以实现选取范围的不断扩充,这种方式在重构的时候尤其显得方便。
、丰富的导航模式:IDEA 提供了丰富的导航查看模式,例如 Ctrl + E 显示最近打开过的文件,Ctrl + N 显示你希望显示的类名查找框(该框同样有智能补充功能,当你输入字母后IDEA将显示所有候选类名)。在最基本的 Project 视图中,你还可以选择多种的视图方式。
2、 历史记录功能:不用通过版本管理服务器,单纯的 IDEA 就可以查看任何工程中文件的历史记录,在版本恢复时你可以很容易的将其恢复。
、 JUnit 的完美支持
4、 对重构的优越支持:IDEA 是所有 IDE 中最早支持重构的,其优秀的重构能力一直是其主要卖点之一。
、 编码辅助:Java 规范中提倡的 toString()、hashCode()、equals() 以及所有的 get/set 方法,你可以不用进行任何的输入就可以实现代码的自动生成,从而把你从无聊的基本方法编码中解放出来。
6、 灵活的排版功能:基本所有的 IDE 都有重排版功能,但仅有 IDEA 的是人性的,因为它支持排版模式的定制,你可以根据不同的项目要求采用不同的排版方式。
、XML 的完美支持:XML 全提示支持:所有流行框架的 XML 文件都支持全提示,谁用谁知道。
8、动态语法检测:任何不符合 Java 规范、自己预定义的规范、累赘都将在页面中加亮显示。
、代码检查:对代码进行自动分析,检测不符合规范的,存在风险的代码,并加亮显示。
10、对 JSP 的完全支持:不需要任何的插件,完全支持 JSP。
11、智能编辑:代码输入过程中,自动补充方法或类。
(3) Tomcat8.0概述
Tomcat8.0 服务器是一个免费的开放源代码的Web 应用服务器,Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 8.0 支持最新的Servlet 3.0 和JSP 2.2 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
(4) mysql概述
MySQL是一个关系型数据库管理系统,目前属于Oracle公司。MySQL是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。MySQL软件采用了双授权政策(本词条“授权政策”),它分为社区版和商业版,由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型系统的开发都选择MySQL作为数据库。
(5) webstorm简介
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。代码补全
WebStorm分析项目,为应用程序中定义的所有方法、 函数、模块、变量和类提供最佳代码补全。 代码辅助是上下文感知的,也可以特定于框架
多个插入符号和选择
具备每个人喜欢的多个插入符号和选择。 同时编辑文件中的多个地方,甚至具备适用于它们的代码补全和动态模板。 通过Alt+点击来选择编辑的地方。 或者,选择当前单词出现的地方并同时编辑它们
AngularJS
将AngularJS应用的代码辅助带领到更佳阶段。 获得有关默认和自定义指令、控制器和应用程序名称以及数据绑定的代码洞察的代码建议
Emmet
充分利用 Emmet 的缩写功能来提高您的工作效率。 在HTML中输入缩写,然后按下Tab键,将其扩展到标记中
Emmet也适用于CSS和JSX
Live Edit
动态编辑可以立刻在浏览器中看到页面内容更新(仅限于Google Chrome), 无需重现加载,即可看到对HTML和CSS文件的变更。 它作为JavaScript调试会话的一部分
导航
WebStorm强大的导航功能,在处理大型项目时, 提高代码效率并节省时间
对于代码中的任何方法、函数或变量,只需Ctrl+点击或搜索其用途, 即可跳到其定义
通过双击 Shift ,即可进行随处搜索(Search Everywhere ),在整个项目中搜索符号、文件或类名
结构视图可以在当前打开的文件中轻松导航
代码质量分析
内置了数百种检查,覆盖所有支持的语言。 除此之外,还可以使用ESLint、TSLint、Stylelint、JSCS、JSHint和JSLint
在输入时,会直接在编辑器中报告所有错误和警告,并提供许多快速修复选项
任何可能有问题的代码行都标记在编辑器右侧的排水沟中,因此可以轻松地在长文件中发现错误和警告
还可以为整个项目运行代码质量分析,并自动应用选定的快速修复
代码样式
使用一致的代码风格,使WebStorm在编写代码时自动应用配置的代码风格,或者一次重新格式化整个文件
为任何语言配置代码风格,包括缩进、空格、对齐规则等。 如果需要,可以将代码风格方案保存在项目设置中,通过 VCS与团队成员共享
第三章 系统设计
3.1系统流程
与本系统相关的角色包括:
系统管理员:管理系统用户、角色与权限、拥有系统全部权限,保证系统正常运行。拥有查看班主任信息,学生基本信息,年级,班级,课程的管理,发布考试信息等。
科任老师:录入成绩,查看自己的个人信息。
班主任:可以查看本班成绩,本班学生信息。
学生:查看自己成绩,自己信息。
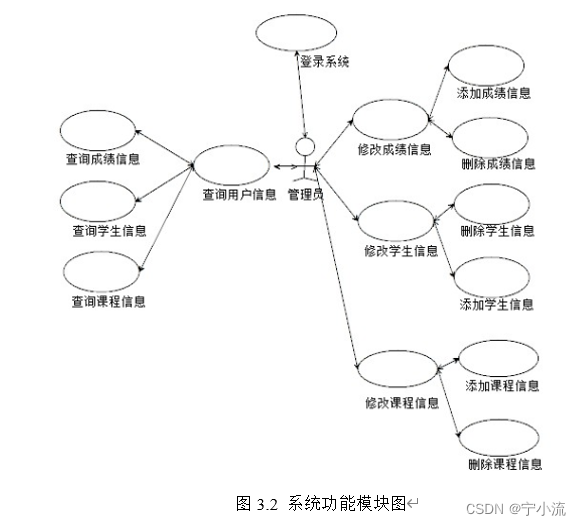
3.2 系统功能模块的划分
软件所实现的功能强弱是衡量一个软件的最根本的标准。经过对系统的需求分析和实际应用需求,确定了本子系统的功能模块如图3.2所示:








初始可用账号/密码:admin/admin(含11张表)


二、源码获取
百度云链接:https://pan.baidu.com/s/1xqcivcnm6riwp7cCjHHqYA?pwd=hmrq
提取码:hmrq
码字不易,感谢点赞~