JQuery表单美化插件Uniform解决多选框,单选框,文件选择框样式问题
uniform可以修改表单中元素的css 兼容多种浏览器
插件默认提供两种css样式,也可以按模版创建自己想要的样式
使用方法:引入jquery及插件的js脚本。
1.将所有的input标签加上样式:$("input").uniform()
2.将checkbox,radio,file标签加上样式:$("input:checkbox,input:radio,input:file").uniform();
3.将checkbox的属性修改为true
$.uniform.update($("#chek").attr("checked",true));
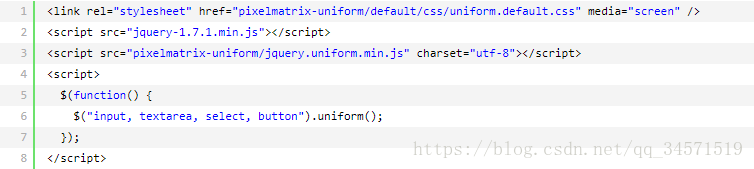
使用方法,在页面头部引入以下脚本及样式:
Uniform包含3种主题default,Aristo,Agent,使用时引用相应目录下的css即可。
uniform中checkbox通过jquery选中
猜你喜欢
转载自blog.csdn.net/qq_34571519/article/details/79924907
今日推荐
周排行