一.重要知识点回顾:
1. form表单提交数据的注意事项:
1. 是form不是from,必须要有method和action (action用来指定你的数据提交到后台哪个地方,method用来指定你提交数据的方式)
2. 所有获取用户输入的表单标签要放在form表单里面,表单标签必须要有name属性 (name属性在后台会作为key来取出对应的输入内容)
3. form表单必须要有submit按钮 (将form表单包含的所有输入信息提交至action所指向的地址)
2. GET和POST
什么时候用GET: (会将请求数据信息直接拼接至URL尾部)
向服务端请求一个网页的时候
搜索引擎检索时
什么时候用POST: (将数据加密放入特定的请求数据体内,相对安全且前不限制数据大小)
使用表单向服务器提交数据时
3. request.method --> 获取的是你请求的方法(GET/POST...) 必须是大写!!!
4. request.POST --> 获取POST提交过来的全部数据(字典)(获取此类数据简易实用get取值方式,数据不存在也不会报错影响服务)
5. redirect --> 跳转到指定页面!!!(括号内指定路径即可)
二.应用APP
1.什么事app?
app即一个个分支,项目好比是一个学校,应用app就好比一个个学院,所以一个项目下可以有多个app应用(后续会了解到一个app也可以有多个项目,这里暂不考虑)
2.如何在Django项目中创建app应用
在创建的Django项目界面点击pycharm为我们配置的终端(terminal),输入图示内容即可创建名为app01的app应用,(这里在输入的时候,不必全部一个一个自己敲,Tab键可自动帮我们补全,是不是很人性化~)

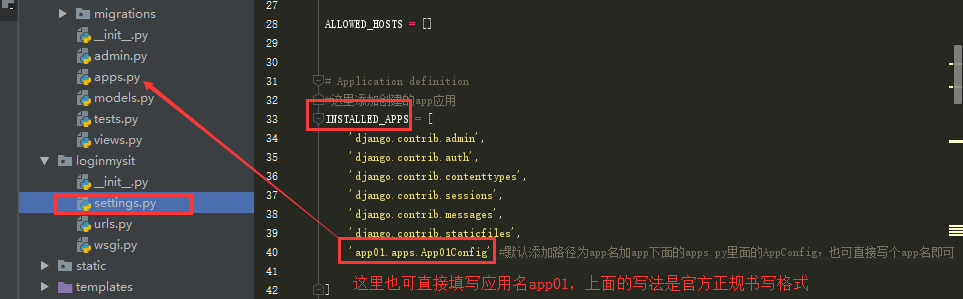
3.给创建好的app应用添加配置(娶了人家就得给人家正名吧~)

三.ORM介绍
ORM概念
对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术。
简单的说,ORM是通过使用描述对象和数据库之间映射的元数据,将程序中的对象自动持久化到关系数据库中。
ORM在业务逻辑层和数据库层之间充当了桥梁的作用。
ORM由来
让我们从O/R开始。字母O起源于"对象"(Object),而R则来自于"关系"(Relational)。
几乎所有的软件开发过程中都会涉及到对象和关系数据库。在用户层面和业务逻辑层面,我们是面向对象的。当对象的信息发生变化的时候,我们就需要把对象的信息保存在关系数据库中。
按照之前的方式来进行开发就会出现程序员会在自己的业务逻辑代码中夹杂很多SQL语句用来增加、读取、修改、删除相关数据,而这些代码通常都是重复的。
ORM的优势
ORM解决的主要问题是对象和关系的映射。它通常把一个类和一个表一一对应,类的每个实例对应表中的一条记录,类的每个属性对应表中的每个字段。
ORM提供了对数据库的映射,不用直接编写SQL代码,只需像操作对象一样从数据库操作数据。
让软件开发人员专注于业务逻辑的处理,提高了开发效率。
ORM的劣势
ORM的缺点是会在一定程度上牺牲程序的执行效率。
ORM用多了SQL语句就不会写了,关系数据库相关技能退化...
ORM总结
ORM只是一种工具,工具确实能解决一些重复,简单的劳动。这是不可否认的。
但我们不能指望某个工具能一劳永逸地解决所有问题,一些特殊问题还是需要特殊处理的。
但是在整个软件开发过程中需要特殊处理的情况应该都是很少的,否则所谓的工具也就失去了它存在的意义。
四.Django中的ORM
Django项目使用MySQL数据库
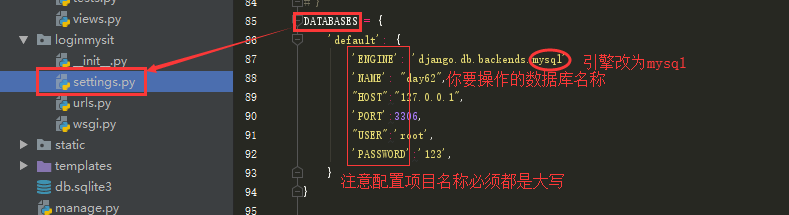
1. 在Django项目的settings.py文件中,配置数据库连接信息(这里回忆一下我们如何用pymysql操作数据库的):

2. 告诉Django怎么连接
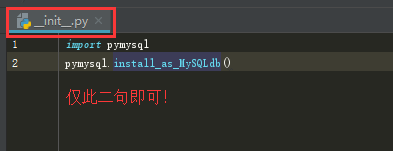
Django默认使用的是 MySQLdb模块 连接数据库告诉Django用pymysql这个模块去连接MySQL,在settings.py同目录下的__init__.py文件中,指定使用pymysql模块代替MySQLdb

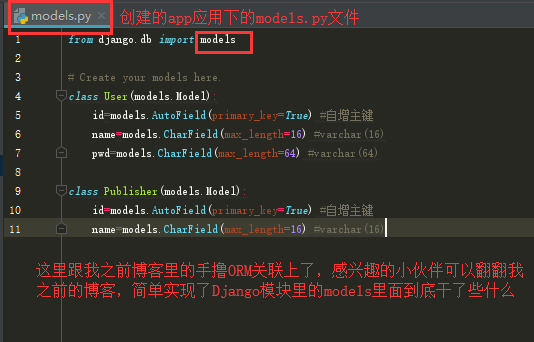
3. 在app/models.py文件中定义类(类及表,对象即行数据,属性即字段)

4. 执行创建表的操作
这里仍然需要在pycharm提供的终端中敲打下列两条命令
1. python3 manage.py makemigrations --> 将models.py的修改登记到小本本上
2. python3 manage.py migrate --> 将修改翻译成SQL语句,去数据库执行
或者

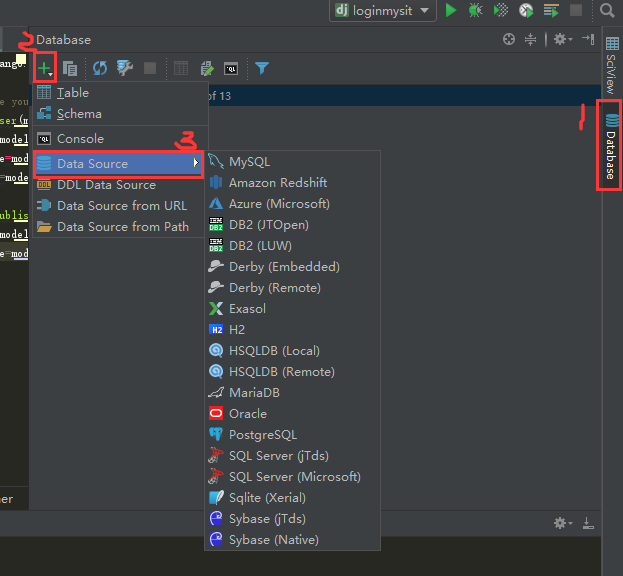
5.pycharm链接数据库

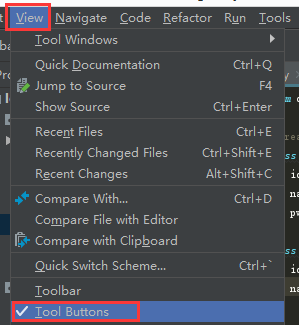
如果右侧没有database按钮,可通过下图找到

由于这里我们用的是mysql数据库,所以直接点击mysql进行下面的界面

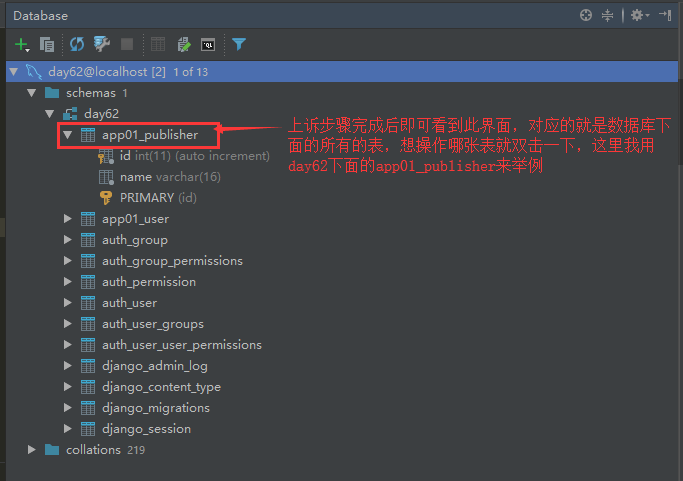
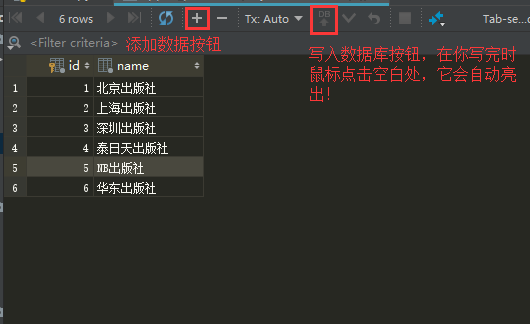
6.通过pycharm操作数据库


五.利用上述配置实现简单的注册登录功能
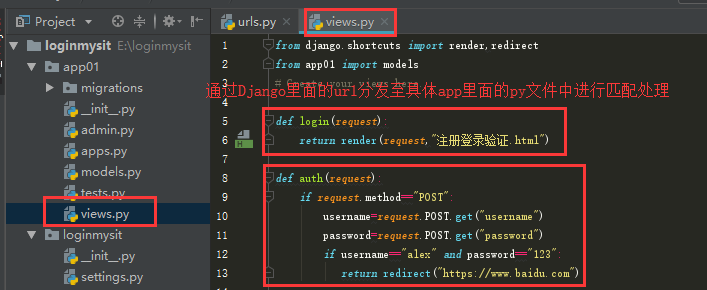
1.简述Django框架数据交互大致顺序
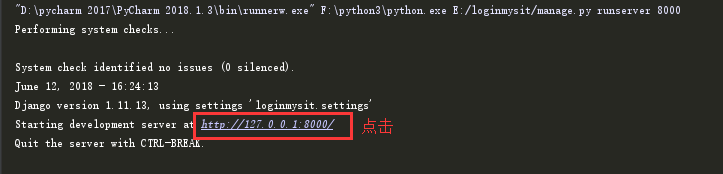
首先启动我们Django项目(具体如何操作并启动,请看上一篇博客),点击pycharm下方出现的IP端口组成的地址,浏览器自动跳转至我们Django界面,我们通过输入路径,浏览器帮我们自动将路径发给服务端,我们在拿到路径进行解析后,通过写好的功能匹配对应关系,给客户端返回相应的数据(最简化理解Django前后端交互,即一次请求,对应一次相应,任何复杂的逻辑都仅仅是在这一来一回中通过一系列的代码控制模板渲染页面跳转实现的,跳出来看简单一批~~~)
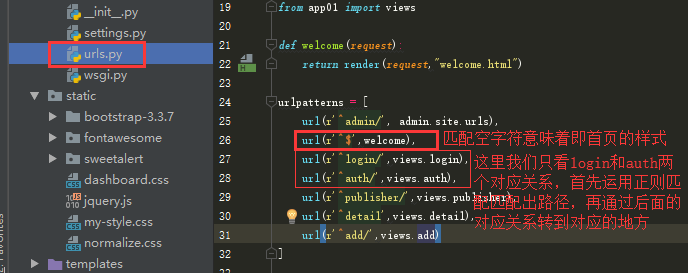
2.构建数据流向(专业一点就叫路由)



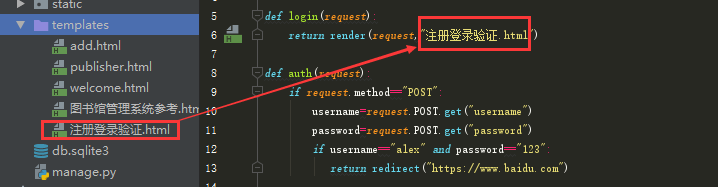
3.html文件里我们简单给个form表单即可

4.来跑一下试试



填入数据,如果匹配成功就做下一步操作,细心看完我的博客的应该知道我设置的正确的账号和密码,
当我们输入正确的时候,我这里后台直接告诉浏览器去重定向访问百度首页,
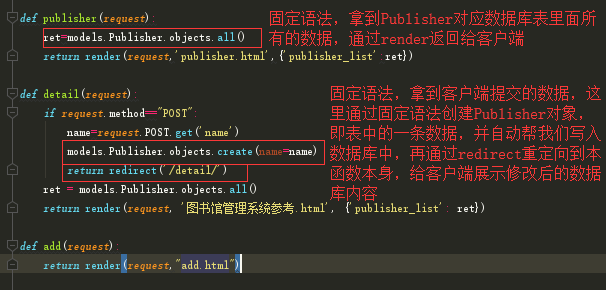
六.五中的例子有不足的地方在于没有加入数据库,在五的基础上我们看看加入数据库之后的操作

下面的add函数就是做新增数据的界面,(前期在刚接触Django框架时,牢牢记住前后端交互,你给我一个请求,我给你一个相应,不多BB不多交流),
把看似复杂的前后端交互透彻理解为面向过程式编程,我们每次只考虑单一请求应该如何去处理即应对即可,这样一个一个的对应处理到最后就是一个庞大的
项目逻辑,外人看来复杂一批~其实内部原理其实很简单~~~