目录
- 前言
- 什么是二叉搜索树
- 构建一颗二叉搜索树
- 二叉搜索树的操作
- 向二叉搜索树中插入数据
- 查找二叉搜索树中的数据
- 删除二叉搜索树的某个节点
- 前驱后继节点
- 删除一个节点的三种情况
- 实现代码
- 完整代码
- 总结
前言
前面我们介绍了二叉树这个数据结构以及二叉树的遍历算法,这篇文章我们来学习一下一个特殊的二叉树——二叉搜索树(BST Binary Search Tree),也叫二叉排序树、二叉查找树。
什么是二叉搜索树
二叉搜索树首先它是一棵二叉树,而且还满足下面这些特质:
- 对于任何一个非空节点来说,它左子树上的值必须小于当前值;
- 对于任何一个非空节点来说,它右子树上的值必须大于当前值;
- 任何一颗子树满足上面的条件;
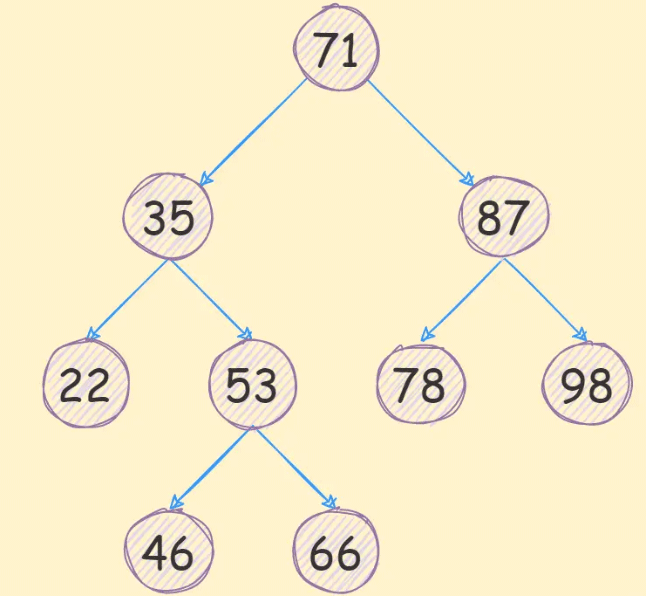
如下图所示:

上图就是一颗二叉搜索树,我们就拿根节点来说,根节点的值71,它的左子树的值分别是22、35、46、53和66,这几个都是满足左子树小于当前值;它的右子树的值分别是78、87和98,这几个值是满足右子树大于当前值的;以此类推,所以上图就是一棵二叉搜索树。
根据二叉搜索树的特质,我们还能得到以下结论:
- 二叉搜索树的任何一个节点的左子树、右子树都是一颗二叉搜索树;
- 二叉搜索树的最小的节点是整颗树的最左下角的叶子节点;
- 二叉搜索树的最大的节点是整棵树的最右下角的叶子节点;
构建一颗二叉搜索树
我们现在使用JavaScript来构建一颗二叉搜索树,要知道一颗二叉搜索树也是由一个一个节点组成,这里我们通过class创建一个节点类,
示例代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
这里一个节点由四部分组成,分别是指向左子树的指针、指向右子树的指针、指向父节点的指针以及当前值。
二叉搜索树的操作
关于二叉树的遍历操作我们在上一篇文章中已经介绍了,这里不在重复,这里主要介绍如下操作:
- 插入操作
- 查找操作
- 删除操作
向二叉搜索树中插入数据
向一个二叉搜索树插入数据实现思路如下:
- 判断
root是否为空,如果为空则创建root; - 如果
root非空,则需要判断插入节点的val比根节点的val是大还是小; - 如果比根节点小,说明是左子树的节点;
- 如果比根节点大,说明是右子树的节点;
- 上面两步重复执行,直到找到一个点,如果这个点小于我们要插入的值,且不存在右子树,将这个点作为其右叶子节点;如果这个点大于我们要插入的值,且不存在右子树,将这个点作为其左叶子节点。
示例代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
在类中定义了insertNode方法,这个方法接受数值或者数值类型的数组,将其插入这个二叉搜索树中;插入方法我们定义了一个私有的#insertNode方法,用于节点的插入。
为了看到效果,我们这里定义了一个静态方法,用于中序遍历(因为中序遍历的顺序是左根右,在二叉搜索树中使用中序排序,最终结果是从小到大依次排序的)这个树,并返回一个数组,
示例代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
测试代码如下:
const tree = new BinarySearchTree()
tree.insertNode([71, 35, 87, 22, 53, 46, 66, 78, 98])
const arr = BinarySearchTree.inorder(tree.root)
console.log(arr) // [ 22, 35, 46, 53, 66,71, 78, 87, 98 ]
最终的树结构如下:

查找二叉搜索树中的数据
现在我们封装一个find方法,用于查找二叉搜索树中的某个数据,假如我们查找66这个数据,利用上面那个树,
其查找思路如下图所示:

递归方式实现如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
迭代方式实现如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
两者相对来说,使用迭代的方式更优一些。
删除二叉搜索树的某个节点
前驱后继节点
在开始删除二叉搜索树中的某个节点之前,我们先来了解一下什么是前驱和后继节点;
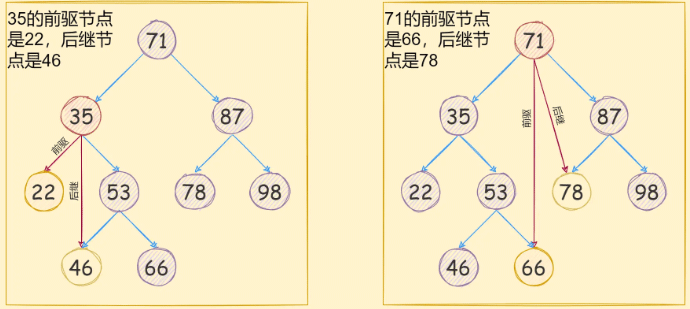
- 前驱节点指的是使用中序遍历当前二叉搜索树时,当前节点的上一个节点就是前驱节点,换一种说法就是在二叉搜索树中,当前节点的左子树的最大值,就是该节点的前驱节点;
- 后继节点指的是使用中序遍历当前二叉搜索树时,当前节点的下一个节点就是后继节点,换一种说法就是在二叉搜索树中,当前节点的右子树的最小值,就是该节点的后继节点;
如下图所示:

了解了什么是前驱和后继节点之后,现在我们来开始删除某个节点。
删除一个节点的三种情况
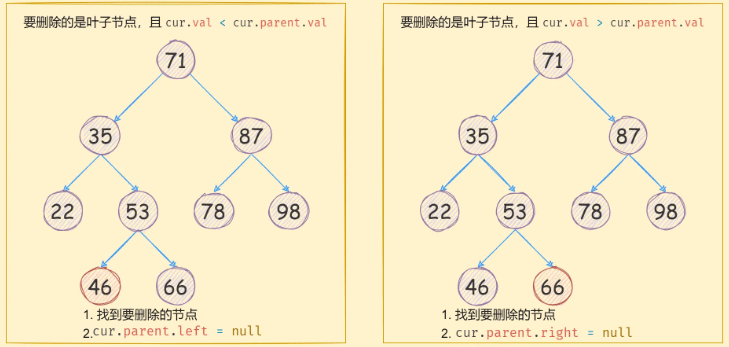
当删除的节点是叶子节点时,只需要将指向它的指针修改为null,即可,如下图所示:

当需要删除的节点存在一个子节点时, 需要将要删除节点的子节点的parent指针指向要删除节点的父节点,然后将当前要删除节点的父节点指向子节点即可,
如下图所示:

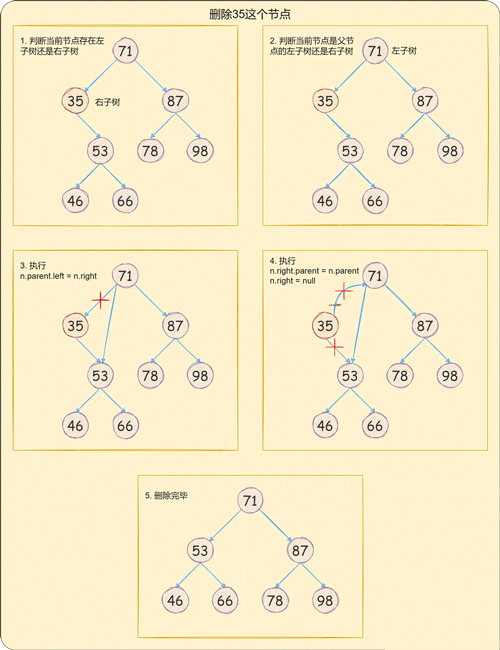
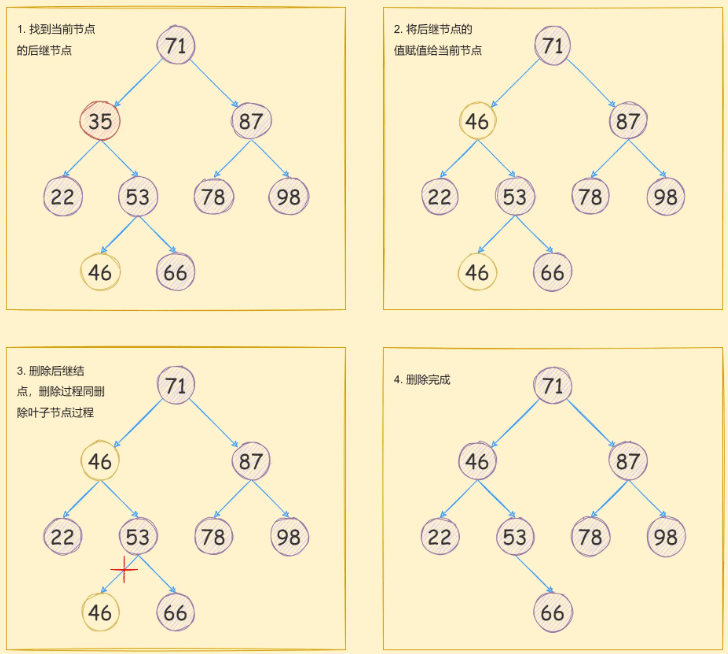
当需要删除的节点存在一个子节点时, 删除步骤如下:
- 找到当前节点的前驱或者后继节点,这里选择后继;
- 然后将后继节点的值赋值给当前节点;
- 删除后继节点。
如下图所示:

现在我们将这些情况已经分析完成了,现在通过代码实现一下。
实现代码
实现代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
|
完整代码
本篇文章中的完整代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 |
|