1.什么是important
作用:用于提升某个直接选中标签的选择器中的某个属性的优先级,可以将被指定的属性的优先级提升为最高。


注意点:
1.important只能用于直接选中,不能用于间接选中
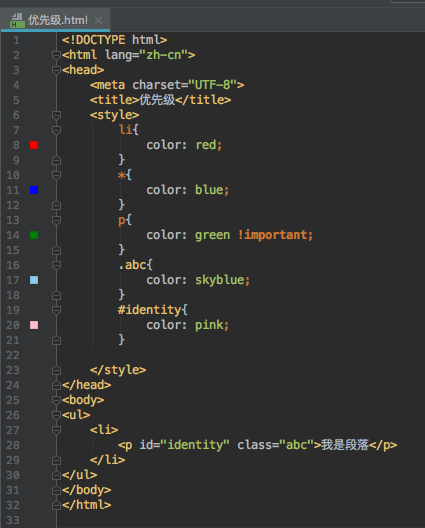
p{
color:red !important; 分号写在最后
}
直接将p标签选择器提升为最高
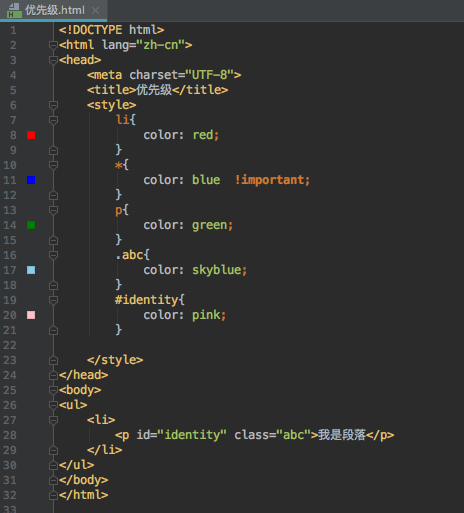
2.通配符选择器选中的标签也是直接选中的
分析:通配符选择器会拿到界面上的所有标签,它当然会拿到p标签,它既然能拿到p标签,它当然也算是直接选中的
*{
color:blue !important;
}


我们来验证一下将!important加在间接属性身上有没有效果


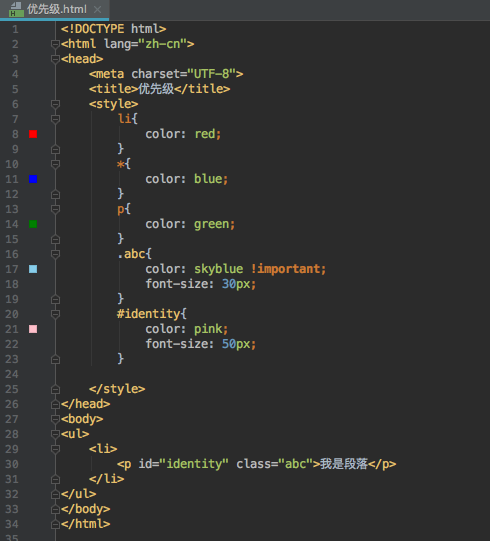
3.!important只能提升被指定的属性的优先级,其它的属性的优先级不会被提升


我们在id和class中同时设置了两个字体大小的属性,正常的优先级是先执行id选择器,结果我们使用了!important,提升了class选择器的优先级,但是只能提升class选择器中被选中的属性,而未被选中的不能提升,还是执行以前的id字体大小的属性。
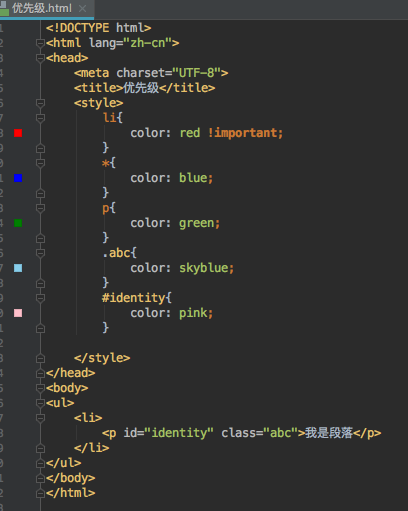
4.important必须写在分号的前面,如果这么写;!important分号以后是没有任何效果的
5.还有important前面的感叹号是不能省略的