nvue
nvue 为 native vue 的缩写,即“原生渲染”。启用纯原生渲染模式,可以减少 App 端的包体积、减少使用时的内存占用。
启用 nvue
建议在新项目中使用,已有项目启用该功能会导致奇奇怪怪的问题发生。
在 manifest.json 文件中,通过 HBuilderX 选择 App 常用其它设置 并勾选 纯 nvue 项目 即可启用。
也可在源码视图中的 app-plus 下增加 renderer 项并设置值为 native:
// manifest.json
{
// ...
// App 平台特有配置
"app-plus": {
"renderer": "native",
"nvue": {
// 设置默认方向为横向,nvue 中默认为纵向 column,仅 uni-app 模式可用
// 不过这里的设置似乎不会生效,目前不知道原因
"flex-direction": "row"
},
}
}
设置样式
在 nvue 模式中,部分 css 样式不可用,所以我们应该区分加载。
获取一些文件
我们访问 hello-uniapp 示例工程:https://github.com/dcloudio/hello-uniapp,并获取如下内容(也可新建该模板项目后 CV 大法):
common/uni.csscommon/uni-nvue.cssstatic/customicons.cssstatic/customicons.ttfstatic/uni.ttf
上方 5 个文件根据示例工程放到同样的位置即可。
修正 App 中状态栏白色问题
在 App.vue 文件的 script 部分找到 或 创建 onShow 方法,添加如下内容:
onShow: function() {
console.log('App Show')
// #ifdef APP-PLUS
const statusBarStyle = plus.navigator.getStatusBarStyle()
console.log(`当前状态栏样式:${
statusBarStyle}`)
// 修正状态栏文字白色
if (statusBarStyle === 'light') {
plus.navigator.setStatusBarStyle('dark')
}
// #endif
},
调整基础样式
同样在 App.vue 文件的 style 部分修改:
<style lang="scss">
/* #ifdef APP-PLUS-NVUE */
@import '@/common/uni-nvue.css';
@import '@/common/app.css';
/* #endif */
/* #ifndef APP-PLUS-NVUE */
@import '@/common/uni.css';
@import '@/common/web.css';
@import '@/static/customicons.css';
/* #endif*/
</style>
注意我们在 common 目录下并没有 app.css 和 web.css 文件,手动创建即可
编辑 web.css
html {
/* 设置字体 */
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
}
page {
background-color: #EFEFF4;
height: 100%;
font-size: 28rpx;
}
uni-page-body {
background-color: #F5F5F5 !important;
min-height: 100% !important;
height: auto !important;
}
.uni-row {
/* 修正 H5/小程序中的 flex 方向问题 */
flex-direction: row !important;
}
/* 盒模型示例用 */
.uni-hello-text {
color: #7A7E83;
}
编辑 app.css
除 .uni-row 外其余样式均为示例盒模型用。后续可删除仅保留 .uni-row 即可。
.uni-row {
flex-direction: row;
}
.uni-common-mt {
margin-top: 30rpx;
}
.uni-title {
font-size: 30rpx;
font-weight: 500;
padding: 20rpx 0;
line-height: 1.5;
}
.uni-bg-red {
background: #F76260;
color: #FFF;
}
.uni-bg-green {
background: #09BB07;
color: #FFF;
}
.uni-bg-blue {
background: #007AFF;
color: #FFF;
}
.text-white {
color: white;
}
编写示例
在 pages 目录中新建 index 目录随后在 index 中创建 index.nvue 文件,记得在 pages.json 中注册:
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "盒模型示例"
}
}],
直接放上 index.nvue 内容:
<template>
<view class="uni-container">
<view class="uni-padding-wrap uni-common-mt">
<!-- text 内容如果换行,Flex 的 F 字母前会存在空白符 -->
<view class="uni-hello-text">
<text class="hello-text">Flex 是 Flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。当设置 display:
flex 后,继续给 view 等容器组件设置 flex-direction:
row 或 column,就可以在该容器内按行或列排布子组件。uni-app 推荐使用 flex 布局。因为 flex 布局有利于跨更多平台,尤其是采用原生渲染的平台。</text>
</view>
<!-- 如果 flex-direction: row 切换至下一行,第一个字符串前会存在空白符 -->
<view class="uni-title uni-common-mt">flex-direction: row
<text class="hello-text">横向布局</text>
</view>
<view class="uni-flex uni-row">
<view class="flex-item uni-bg-red">
<text class="text-white">A</text>
</view>
<view class="flex-item uni-bg-green">
<text class="text-white">B</text>
</view>
<view class="flex-item uni-bg-blue">
<text class="text-white">C</text>
</view>
</view>
<!-- 同上 -->
<view class="uni-title uni-common-mt">flex-direction: column
<text class="hello-text">纵向布局</text>
</view>
<view class="uni-flex uni-column">
<view class="flex-item flex-item-V uni-bg-red">
<text class="text-white">A</text>
</view>
<view class="flex-item flex-item-V uni-bg-green">
<text class="text-white">B</text>
</view>
<view class="flex-item flex-item-V uni-bg-blue">
<text class="text-white">C</text>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="scss">
.flex-item {
height: 200rpx;
text-align: center;
}
.flex-item-V {
height: 150rpx;
text-align: center;
}
/* #ifdef APP-PLUS-NVUE */
.flex-item {
flex: 1;
align-items: center;
justify-content: center;
}
/* #endif */
/* #ifdef H5 || MP */
.flex-item {
width: 33.33%;
line-height: 200rpx;
}
.flex-item-V {
width: 100%;
line-height: 150rpx;
}
/* #endif */
</style>
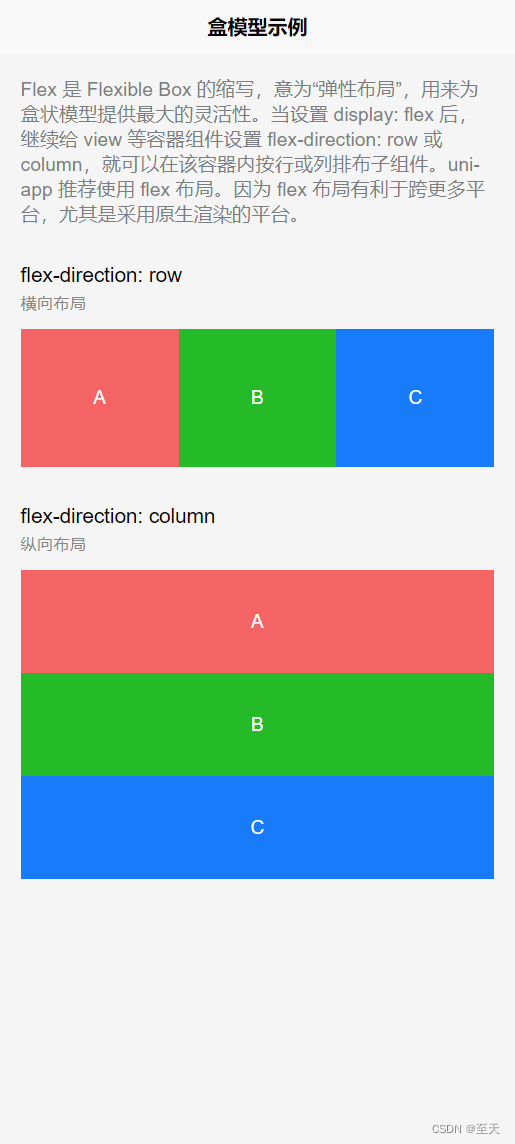
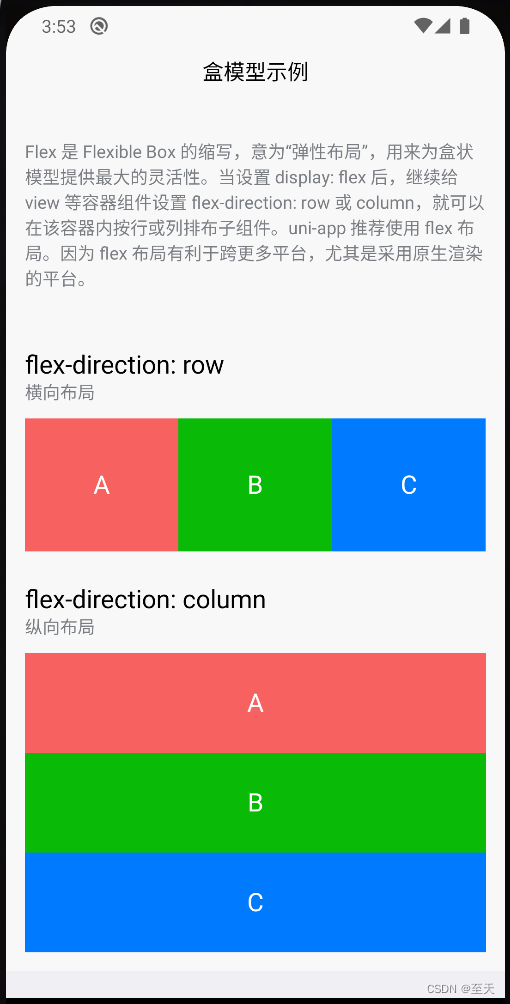
预览图
H5 网页

手机模拟器示例

官方示例:
戳:https://hellouniapp.dcloud.net.cn/pages/component/view/view