目前大概整理为三个大方向:底层代码层面的书写优化、中层项目结构的优化,上层项目部署的优化
目录
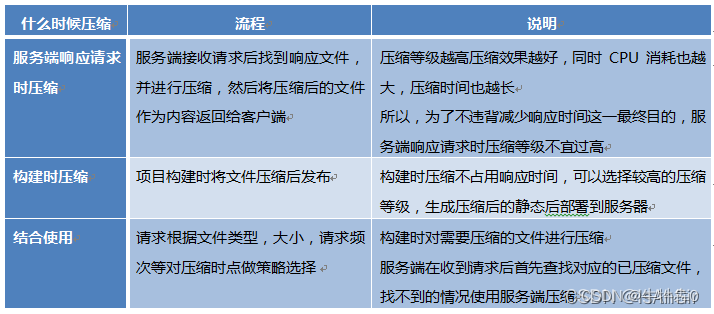
1.代码压缩
前端生产环境中将js、css、图片等文件进行压缩,通过减少数据传输量减小传输时间,节省服务器网络带宽,提高前端性能。(webpack,node)

2.代码优化
包括但不限于:减少请求数量、减小资源大小、优化网络连接、优化资源加载、减少重绘回流、使用性能更好的API和构建优化;
比如:
-
尽可能的使用PNG格式的图片,它相对来说体积较小,可以使用工具压缩,在上线之前最好进行一定的优化。
-
同时在代码中进行图片的延迟加载,也叫做赖加载。
-
避免img、iframe等标签的src属性为空:空src会重新加载当前页面,影响速度和效率。
-
图像尽量避免使用DataURL:DataURL图像没有使用图像压缩算法,文件会变大,并且要解码后再渲染,加载慢耗时长。
-
头部内联的样式和脚本会阻塞页面的渲染,一般我们会把css样式表文件放到文件的头部使用link引入,这样可以让CSS样式表尽早地完成下载。
-
对应js脚本文件,一般我们把脚本放在尾部并使用异步方式加载,这样可以尽最大限度的减少样式和脚本对页面的阻塞。
-
复杂动画效果,使用绝对定位让其脱离文档流,避免循环DOM元素,用transform:translate 代替 position left、right…以此来尽量减少回流和重绘。
-
将脚本往后挪,减少对并发下载的影响。
-
缓存.length的值:每次.length计算使用一个变量保存值。
-
尽量使用事件委托:不给每个子节点单独设置事件监听器,而是设置在其父节点上,然后利用冒泡原理设置每个子节点,避免批量绑定事件以此来减少内存消耗和DOM操作。
-
尽量使用id选择器:id选择器选择元素是最快的,具有唯一性,灵活性和优先性的优点。
-
设置Viewport:HTML的viewport可加快页面的渲染。
-
减少DOM结点:DOM结点太多会影响页面的渲染。
-
尽量使用css3动画:合理使用requestAnimationFrame动画代替setTimeout。
-
优化高频事件:scroll、touchmove等事件尽量使用函数防抖节流等进行限制。
-
不滥用WEB字体:WEB字体需要下载、解析、重绘当前页面,尽量减少使用。
-
文件命名规则须统一且要有意义,同类型文件归类到相同的文件夹中。
具体还可以参考(这篇文章)
3.服务器渲染
客户端渲染: 获取 HTML 文件,根据需要下载 JavaScript 文件,运行文件,生成 DOM,再渲染。
服务端渲染:服务端返回 HTML 文件,客户端只需解析 HTML。
优点:首屏渲染快,SEO 好。
缺点:配置麻烦,增加了服务器的计算压力。
4.SEO优化
-
标题: 标题字数不要太长,一般写核心的关键词和网站主题相关的内容。
-
描述:描述是整个页面的综合说明,作用和重要性仅次于标题,描述最好能得吸引人一点,带上自己公司的品牌词和电话,并包括目标关键词。
-
关键词:对关键词进行优化,能够让用户在搜索关键词的时候,能够准确的定位到自己要搜索的内容和网站,能够让网站被更多有需要的人看到。
-
网站代码:网站代码尽量精简,节约百度蜘蛛的时候,这一点针对大型网站特别重要。
5.静态资源使用CDN
内容分发网络(CDN)是一组分布在多个不同地理位置的 Web 服务器。我们都知道,当服务器离用户越远时,延迟越高。CDN 就是为了解决这一问题,在多个位置部署服务器,让用户离服务器更近,从而缩短请求时间。
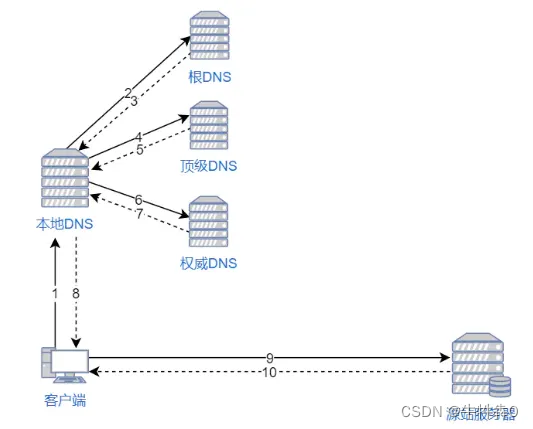
CDN 原理
当用户访问一个网站时,如果没有 CDN,过程是这样的:
浏览器要将域名解析为 IP 地址,所以需要向本地 DNS 发出请求。
本地 DNS 依次向根服务器、顶级域名服务器、权限服务器发出请求,得到网站服务器的 IP 地址。
本地 DNS 将 IP 地址发回给浏览器,浏览器向网站服务器 IP 地址发出请求并得到资源。