首先在使用一个框架之前一定要完整的看一下相关文档,因为框架中会封装常用的功能,也会更加符合大众要求。在ui设计图上,可能实现某个功能设计图中给出的交互并不是很好,而在框架中有更好的组件可以实现,但因为没有看文档对框架不熟悉,就不知道可以使用。这样就可以和产品经理商量是不是可以使用框架中的方案,体验更好等等,既简化工作,又提高体验。
所以看文档,真的很重要。
1.Select

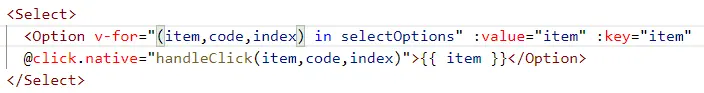
在iview-ui中,select组件获取选择结果的on-change事件能获取到的东西并不多,可能没有我们想要的数据。例如:假如我想得到选择的是哪一个编号,需要去循环这个对象,看哪一个键值对的值等于on-change的返回结果。

对于这个可以考虑原生的vue事件,点击option时可以获取所有相关信息。

2.只有一个二级菜单,一级菜单不显示的问题
①文档中有说明,可以给相关路由添加showAlways

②修改相关代码,在main/components/side-menu/mixin line12,修改为

也是可以实现的。
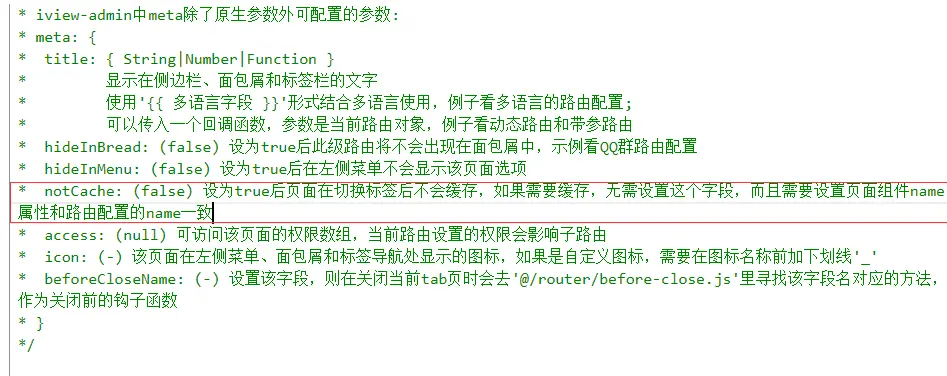
3.页面路由缓存问题

routers.js文件开头说了需要设置页面name,但是页面中name命名不能使用中线的方式
4.权限访问
路由页面中的meta下access选项是配置目录访问权限的,不设置默认页面可以由所有人访问。设置后,需要meta.access数组中 至少有一项存在于总的access列表中。
5.时间日期选择验证问题

因为选择范围返回的结果是数组,和只选择时间的返回结果类型不同,所以需要使用数组验证。并且给DatePicker绑定的时候不能使用v-model,须使用:value。
6.打包白屏
src/router/index中,mode改为'hash';
vue.config.js文件:
