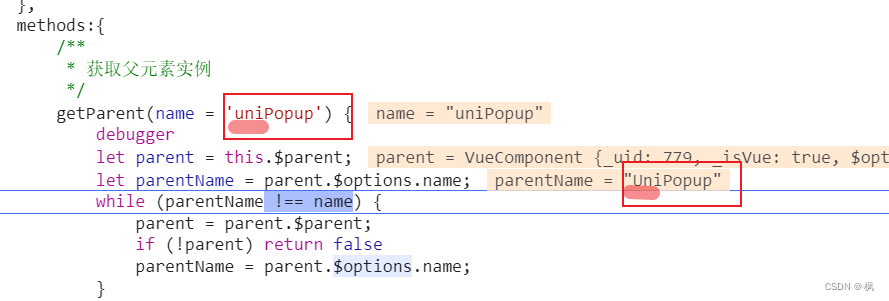
 出现这个错误是因为popup.js中getParent()方法中name是'uniPopup',u是小写的,而下面parent.$options.name获取到的是的是'UniPopup',而所有返回的是false,this.popup是false,里面什么都没有
出现这个错误是因为popup.js中getParent()方法中name是'uniPopup',u是小写的,而下面parent.$options.name获取到的是的是'UniPopup',而所有返回的是false,this.popup是false,里面什么都没有
//这个时popup.js文件,uni-popup-dialog就是引入的这个
created(){
//this.popup为false
this.popup = this.getParent()
},
methods:{
/**
* 获取父元素实例
*/
getParent(name = 'uniPopup') {
// debugger
let parent = this.$parent;
let parentName = parent.$options.name;
while (parentName !== name) {
parent = parent.$parent;
//这里的判断是parent为空时直接返回了false,所有无法执行到return
if (!parent) return false
parentName = parent.$options.name;
}
// debugger
//无法运行到这里,所有return无法执行
return parent;
},
}
}
//所以uni-popup-dialog内无法访问到this.popup数据看详情

//只需要将name = 'uniPopup'修改为name = 'UniPopup'
//另外可在uni-popup-dialog.vue文件中将
//"this.popup.disableMask()"和"this.popup.closeMask()"
//替换为"this.popup.mkclick = false;"和"this.popup.maskShow = false;"
//就不会报错了