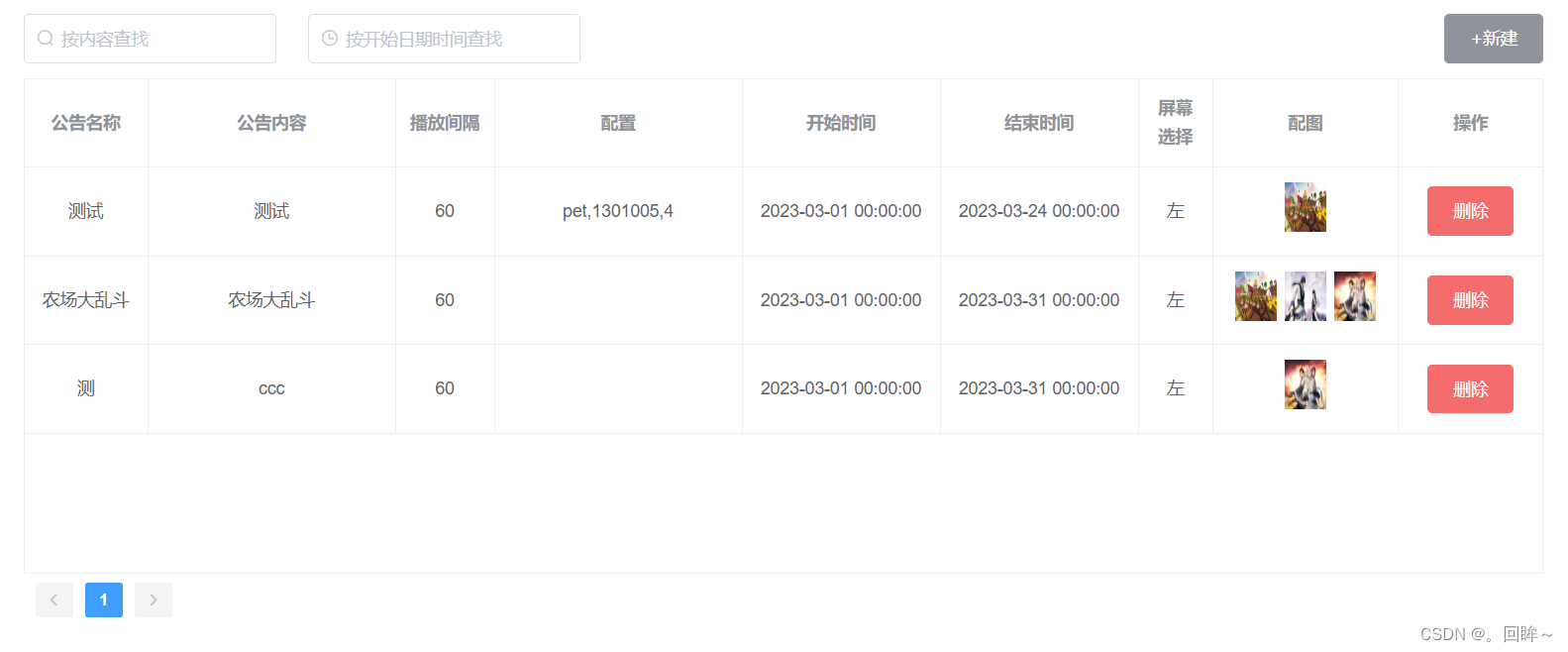
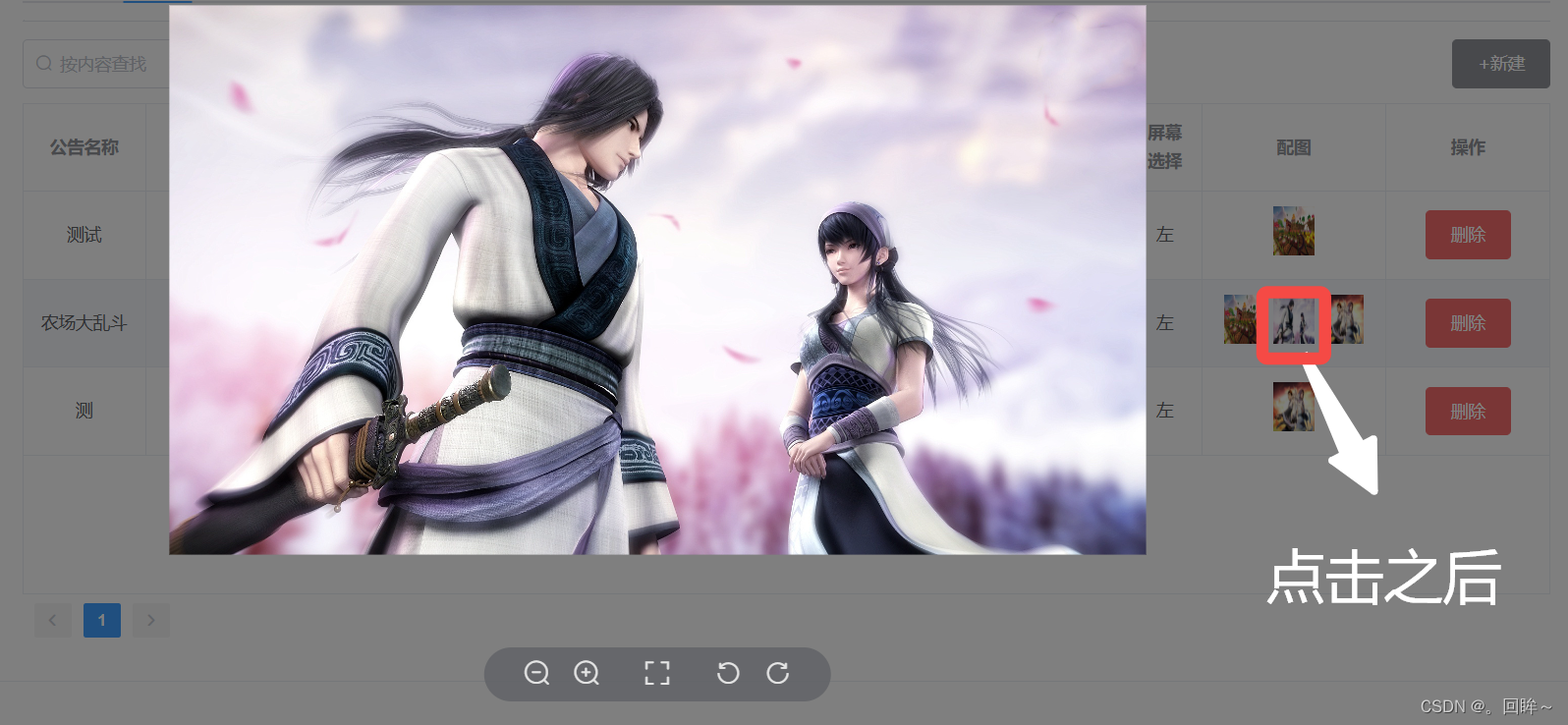
一、效果图


效果图基本就是这样,如果需要此效果的小伙伴可以往下看 ;
二、代码部分
1、先简单的复述一下原理
因为一个table表格里面要存放一张或多张图片,所以前端接受到图片相关的数据肯定是个数组类型的,所以此时就要用到v-for="(item,index) in xxx" :key="index"的方法来实现,说到这不知道你有没有受到一点点启发,没有的话,直接上代码:
2、template部分
//images就是后端传递的图片的数组类型数据
//<el-table-column>包裹一个<template>标签,然后在包裹element-ui的image大图组件
//然后就用到了上边说的v-for="(item, index) in scope.row.images" :key="index"这个重要的知识点
//:src是图片的url
//:preview-src-list是展示大图的数组
<el-table-column prop="images" label="配图" align="center" width="150">
<template slot-scope="scope">
<el-image v-for="(item, index) in scope.row.images" :key="index":src="item"
:preview-src-list="[item]" >
</el-image>
</template>
</el-table-column>3、script
这个部分其实没什么代码,口头复述吧,因为后端上传的都不一样,但是有一点必须是数组类型,上图的代码才有效,当然如果只是一张图一张图的发给你,估计也不需要一个table存放多张图了,那样也就不需要使用v-for了对吧(后端传图片地址数组,前端循环遍历出现,原理就是这么简单)
其实没什么难度,只需要看你对v-for的理解程度了
小伙伴们,本篇文章有价值的知识就这些,如果对你有帮助就最好了!
不为其他,只是记录自己的经历,让我们不断学习,不断进步!