目录
1.pip install PySimpleGUI安装后导入包
前言
笔者在运行代码的过程中,感觉面对黑色执行框有些单调,于是研究了PySimpleGUI库进行图形窗口的构建,从学习成本和使用效果来看,PySimple足以满足普通用户的需求。
1.pip install PySimpleGUI安装后导入包
import PySimpleGUI as sg
#一般的使用中都会命名为sg2.界面布局设置
该部分负责设计窗口的布局,元素的数量与窗口中内容行数对应
sg.theme('DarkAmber') # 设置当前主题色
# 界面布局,将会按照列表顺序从上往下依次排列,二级列表中,从左往右依此排列
layout = [ [sg.Text('Some text on Row 1')],
[sg.Text('Enter something on Row 2'), sg.InputText("请输入")],
[sg.Button('Ok'), sg.Button('Cancel')] ]
# 创造窗口
window = sg.Window('Window Title', layout)
while True:
event, values = window.read()
if event in (None, 'Cancel'): # 如果用户关闭窗口或点击`Cancel`
break
print('You entered ', values[0])
window.close()效果如下:

3.event和Values详解
当执行window.read()函数时,将会返回一个(event,values)元组。event是事件,它可能是一个按钮的按下、列表项的选择等,比如我设置了一个sg.Submit('提交')按钮,那么event返回的是'提交'。如果我什么也不填,sg.Submit(),那么返回默认值'Submit',当然界面上显示的也是Submit。如果用户点击右上角X关闭窗口,则是None。
注意,默认情况下只有Button才能触发事件,然后执行window.read(),也就是说返回的event始终是button名。但是如果你给控件加上一个
enable_events=True参数,那么点击任何控件都可以触发事件了,比如说sg.Text('My one-shot window.',enable_events=True),那么点击文本也可以触发事件。
values是一个包含所有输入元素的值的字典。字典使用键来定义词条。如果你的元素没有特定的键,系统为你提供一个键。这些自动编号的键是以0开始的。
比如说我有两个输入框,则第一个输入框的值是values[0],第二个输入框的值是values[1]
如果想自定义输入的键,很简单,相应位置修改为以下代码,从而可以标记每个输出:
layout = [
[sg.Text('自定义键名方便记录:')],
[sg.Text('输入1'),sg.InputText("请输入",key='input1')],
[sg.Text('输入2'),sg.InputText("请输入",key='input2')],
[sg.Submit('提交'), sg.Cancel()]
]
window = sg.Window('Window Title', layout)
event, values = window.read()
window.close()
text_input = values['input2']
sg.popup('根据键名选择输入的值:', text_input) # 弹出窗口

4.依据输入更新窗口的显示
下面是一个例子,使用window[index].update(指定值)的方法,可以更新key为index控件的值,当然,指定值可以是另外一个控件的值,一个例子如下:
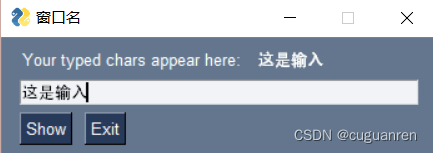
layout = [[sg.Text('Your typed chars appear here:'), sg.Text(size=(15,1), key='-OUTPUT-')],
[sg.Input(key='-IN-')],
[sg.Button('Show'), sg.Button('Exit')]]
#第一行留有一个用以更新的变量区域,键名自定义设置,此处设置为-OUTPUT-
window = sg.Window('窗口名', layout)
while True: # Event Loop
event, values = window.read()
print(event, values)
if event in (None, 'Exit'):
break
if event == 'Show':
# Update the "output" text element to be the value of "input" element
window['-OUTPUT-'].update(values['-IN-'])
window['-OUTPUT-'].update("此处也可以直接输入值,字符串,列表这些元素")
#将输入的值更新在OUTPUT区域
window.close()依据此功能,可以做到根据输入修改页面内容

5.窗口的字体等设置
window = sg.Window('My window with tabs', layout, font=("宋体", 15),default_element_size=(50,1))
# 字体为宋体,大小5默认窗口大小为50宽1高
6.可用控件列表
使用方法:直接类似于sg.Text()的使用方式即可
-
Text # 文本
-
InputText # 单行输入框
-
Button # 按钮
-
FileBrowse # 文件选择,选择多个文件FilesBrowse,保存文件FileSaveAs
-
FolderBrowse # 文件夹选择
-
CalendarButton # 日历选择,必须输入按钮名如
'choose date',返回字符串 -
ColorChooser # 颜色选择,如sg.ColorChooserButton('颜色选择'),返回RGB元组
-
-
Combo # 下拉选择菜单,如sg.Combo(['choice 1', 'choice 2'])
-
Checkbox # 复选框。如sg.Checkbox('My first Checkbox!', default=True), sg.Checkbox('My second Checkbox!'),返回布尔值
-
Radio # 单选按钮,如sg.Radio('My first Radio!', "RADIO1", default=True),sg.Radio('My second radio!', "RADIO1"),第一个是显示的字符,第二个是单选按钮所在组,只有在同一组的单选按钮才有排他性,第三个是默认选中,返回布尔值True or False
-
Listbox # 列表框,如sg.Listbox(values=['Listbox 1', 'Listbox 2', 'Listbox 3']
-
Slider # 滚动条,如sg.Slider(range=(1,500),default_value=222,orientation='horizontal'),垂直是vertical
-
Multiline # 多行输入框
-
Multi-line Text Output (not on tkinter version)
-
Spin # 一个可以上下调节的控件,像一个简化版的滚动条?如sg.Spin([i for i in range(1,11)], initial_value=1)
-
ProgressBar # 进度条
7.内置Button
虽然官方列了很多内置Button,但是测试下来似乎并没有什么特殊效果,只是多了可以直接使用的Button罢了
-
OK
-
Ok
-
Submit
-
Cancel
-
Yes
-
No
-
Exit
-
Quit
-
Help
-
Save
-
SaveAs
-
Open
比如说,你可以直接sg.OK(),也可以sg.Button('OK')
8.target参数
选择器型控件,如FileBrowse,FilesBrowse,FolderBrowse,FileSaveAs,CalendarButton,ColorChooserButton,会传递选择值给窗口上的另外一个控件,可以是Text,InputText或它本身。比如它与输入框在同一行时会传地址给输入框,如[sg.InputText(),sg.FolderBrowse()],可以为输入框加一个visible=False参数隐藏(是隐藏整个输入框)。
那么我想让值传递给指定控件,可以加一个target参数,如:
layout = [[sg.T('Source Folder')],
[sg.In(key='input')],
[sg.FolderBrowse(key='_BUTTON_KEY_',target='input'), sg.OK()]]这样选择的值就会传递给相同key的控件
注意,使用此参数时,就无法获取选择器控件的值了,比如说上面的例子,你就无法print(values['_BUTTON_KEY_'])

上图就是利用FileBrowse选取文件路径作为输入,将该值发送到input中
9.popup弹出窗口
简单来说,popup就是一个弹出窗口,执行该函数时,会停止执行当前窗口,直到用户关闭弹出窗口时才会重新执行。
可以输入任意数量的参数,都会转化为字符串并输出。
拥有以下类型的popup:
sg.popup('Popup') # Shows OK button
sg.popup_ok('PopupOk') # Shows OK button
sg.popup_yes_no('PopupYesNo') # Shows Yes and No buttons
sg.popup_cancel('PopupCancel') # Shows Cancelled button
sg.popup_ok_cancel('PopupOKCancel') # Shows OK and Cancel buttons
sg.popup_error('PopupError') # Shows red error button
sg.popup_timed('PopupTimed') # Automatically closes
sg.popup_auto_close('PopupAutoClose') # Same as PopupTimed比如popup_ok是一个带有ok按钮的弹出窗口,popup_timed是一个过一段时间自动关掉的弹出窗口。
popup中可以输入的参数,自行help(sg.popup),需要注意的一点是因为popup会把所有输入的参数都当做字符串输出,所以特殊的参数需要标识出来,比如sg.popup('values[0],values[1],title="test"')
popup_scrolled
还有一类特殊的popup,即Scrolled Output,它展示的是带有滚动条的弹出窗口,适用于展示大量信息时,函数名为sg.popup_scrolled()。
popup_scrolled会自动调整大小,如果想自定义的话,可以sg.popup_scrolled(my_text, size=(80, None))
上述代码会展示一个宽度为80字符,高度随输出字符串变化的弹出窗口。
效果如下:

popup_get_file
获取一个或多个文件地址
# 例子:
text = sg.popup_get_file('Please enter a file name')效果如下:
