2018年12月5日
第一阶段
虽然网上教程很多,但是还是记录一次完整的步骤
1.安装nodejs,网上一堆的教程,基本上下载后傻瓜式一路next
2.安装npm,网上一堆的教程,也是基本下载后傻瓜式一路next
3.安装完成运行cmd,查看是否安装成功

4.安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待

5.安装完成如下图。

6.安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。

7.在桌面上新建项目 ResumeProgram
vue init webpack firstVue
--这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的
其中 ResumeProgram 是整个项目文件夹的名称,这个文件夹会自动生成在桌面

8.运行完成后会要写项目名称啊什么的,可以写一下,也可以在后面的pakeage.json里面修改

9.vs code 打开项目,作者这些自己改就行,这个时候有许多的插件是没有安装的,文件夹内是没有生成node_modules文件夹的

10.要安装依赖包,首先cd到项目文件夹(ResumeProgram 文件夹),然后运行命令 cnpm install ,等待安装。

回车运行,抽个烟,慢慢等它自己安装

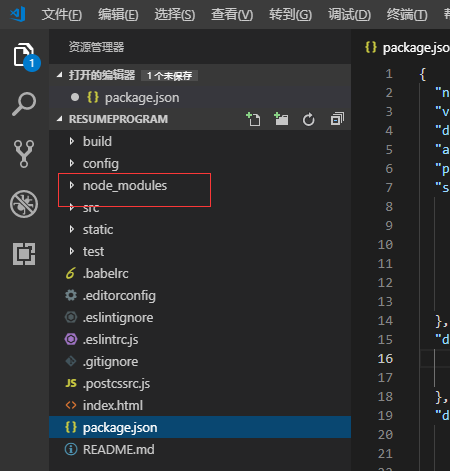
11.安装完成后查看vs code ,node_modules 已经出现在目录中,这里全是需要的依赖包

12.想要运行这个项目的话,在【终端】-【新建终端】,在打开的输入 npm run dev 回车,接着等

13.运行完成后,自动打开一个端口,复制这个链接到浏览器上,浪起来吧,少年~~~


第二阶段 创建vue模板
我们基本只需要关心 src 文件夹,其他的基本不管
【【【为了以后创建页面省事,妥妥的必需,不然几十个页面搞死你】】】
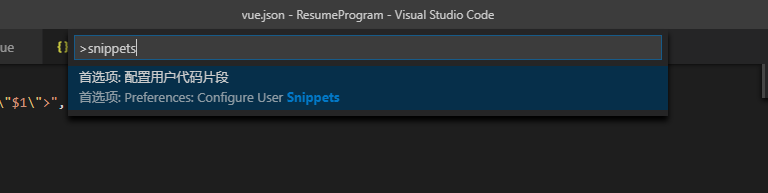
ctrl+shift+p 出来吧,控制面板,输入 snippet

配置模板,我用的是下面的这个
然后在新建的页面 输入 vue 会自动带出这个模板
轻松+惬意 ~~
好了,今天就写到这。看看明天能不能够继续!
下一篇就写写配置页面和发布