1.想要用jquery实现增删改查,我们应该先去下载jquery的js代码
链接如下:https://jquery.com/
2.熟悉jquery的使用方法,和jquery的优缺点
3.jquery是对javascript的封装和简化,其有写的少做的多的优点!
1.CSS样式
<style>
.wrapper {
width: 600px;
margin: 0 auto;
}
.modal {
width: 100%;
height: 100vh;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
display: none;
}
.modal .form {
width: 500px;
height: 300px;
background-color: #fff;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
padding: 20px;
box-sizing: border-box;
}
.modal .form input {
width: 100%;
height: 35px;
margin-bottom: 20px;
}
.modal div span:nth-of-type(2) {
float: right;
}
.modal .form div:nth-of-type(4) {
width: 100%;
text-align: center;
}
</style>2.html代码
<body>
<!-- 模态窗 -->
<div class="modal">
<div class="form">
<!-- 隐式接收修改的id值用于修改 -->
<input type="hidden" value="" class="active">
<div><span>修改记录</span><span class="closeModal">X</span></div>
<hr>
<div><input type="text" class="username" placeholder="用户名"></div>
<div><input type="password" class="pwd" placeholder="密码"></div>
<div><button class="closeModal">关闭</button>  
<button class="addInfo">确认</button></div>
</div>
</div>
<div class="wrapper">
<div>
<input type="search" value="">
<button class="search">查询</button>
<button class="add">增加</button>
</div>
<div class="tb">
<table border="1" width="500">
<thead>
<tr>
<th>id</th>
<th>username</th>
<th>password</th>
<th></th>
</tr>
</thead>
<tbody>
<!-- <tr>
<td>1</td>
<td>张三</td>
<td>123456</td>
<td>
<button class="update">修改</button>
<button class="del">删除</button>
</td>
</tr> -->
</tbody>
</table>
</div>
</div>
</body>3.jQuery代码
<script src="../js/jquery-3.6.0.js"></script> //引入jquery的公用封装代码
<script>
$(function() {
//点击增加按钮
$(".add").click(function() {
showModal();
})
//点击关闭和X
$(".closeModal").click(function() {
closeMdal();
})
//点击确认
$(".addInfo").click(function() {
//判断是添加操作还是修改
var id = $(".active").val();
if (id == "") {
addInfo(); //添加操作
} else {
//修改操作
updateInfo(id)
}
//渲染操作
showInfo();
//关闭
closeMdal();
})
//点击删除
$("tbody").on("click", ".del", function() {
var id = $(this).parent().parent().children().eq(0).text();
//删除方法
delInfo(id);
//渲染
showInfo();
})
//点击修改
$("tbody").on("click", ".update", function() {
//显示模态窗
showModal();
//根据id获取对应的对象
userArr = localStorage.userList == undefined ? [] : JSON.parse(localStorage.userList);
var id = $(this).parent().parent().children().eq(0).text();
var user = userArr.find(obj => {
return obj.id == id;
})
//反写
$(".username").val(user.username);
$(".pwd").val(user.password);
$(".active").val(user.id);
})
//点击查询
$(".search").click(function(){
//获取用户输入的关键词
var keywords=$("input[type=search]").val();
//查询后渲染
showInfo(keywords);
//清空
$("input[type=search]").val("");
})
//关闭模态窗
function closeMdal() {
$(".modal").fadeOut();
$(".username").val("");
$(".pwd").val("");
$(".active").val("");
}
//显示模态窗
function showModal() {
$(".modal").fadeIn();
}
//获取当前最新的唯一标识
var nextId = localStorage.nextId == undefined ? 0 : localStorage.nextId * 1;
var userArr; //列表数组
//添加操作
function addInfo() {
userArr = localStorage.userList == undefined ? [] : JSON.parse(localStorage.userList);
var username = $(".username").val();
var password = $(".pwd").val();
//封装为对象放入数组
var obj = {
id: nextId++,
username: username,
password: password
}
//添加到数组
userArr.push(obj);
//重新更新到本地
localStorage.userList = JSON.stringify(userArr);
//更新id
localStorage.nextId = nextId;
}
//渲染操作
showInfo(); //第一次进来渲染
function showInfo(keywords) {
//每次渲染前先清空
$("tbody").html("");
userArr = localStorage.userList == undefined ? [] : JSON.parse(localStorage.userList);
//如果是条件查询,就过滤出符合条件的数组
if(keywords!=undefined){
userArr=userArr.filter(obj=>{
return obj.username.includes(keywords);
})
}
userArr.forEach(obj => {
$("tbody").prepend(` <tr>
<td>${obj.id}</td>
<td>${obj.username}</td>
<td>${obj.password}</td>
<td>
<button class="update">修改</button>
<button class="del">删除</button>
</td>
</tr>`)
})
}
//删除操作
function delInfo(id) {
userArr = localStorage.userList == undefined ? [] : JSON.parse(localStorage.userList);
//根据id找到对应的index
var index = userArr.findIndex(obj => {
return obj.id == id;
})
//根据index删除
userArr.splice(index, 1);
//重新更新到本地
localStorage.userList = JSON.stringify(userArr);
}
//修改操作
function updateInfo(id) {
userArr = localStorage.userList == undefined ? [] : JSON.parse(localStorage.userList);
var user = userArr.find(obj => {
return obj.id == id;
})
console.log(id);
user.username=$(".username").val();
user.password=$(".pwd").val();
//重新更新到本地
localStorage.userList = JSON.stringify(userArr);
}
})
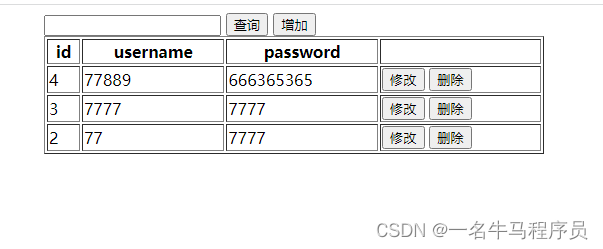
</script>展示图·如下:

实现删的功能
首先根据删除按钮找到想要删除数据的内容的id 并且id和所在数组中的id保持一致 进行删除数组中的数据,然后重新渲染数组,做到删除
2.实现改的功能
修改数据,我们需要利用反写把想要修改的数据重新写在文本框里面,然后把自己重新写的数据赋值给所被选择的数组
我们点击添加和修改调用的是同一个模态框,所以我们需要写入一个隐藏的input框
当我们反选时,此input框会有所选的id数据,根据此判断为修改框,如果添加其id为undefined ,因此判断为添加框
3.实现增的功能
增加的功能也用了模态框来采集数据,所以也用一个数组来存储数据,将已采集的input框val()遍历进数组,用数组下标来插入要追加的dom节点,增加的功能就实现了
4.实现查的功能
首先要获取搜索框里val(), 判断搜索框的内容是否为undefined,假如是就默认查询所有数据,如果有数据(字符),那么利用关键词includes()搜索所有姓名中含有关键词的人的所有数据