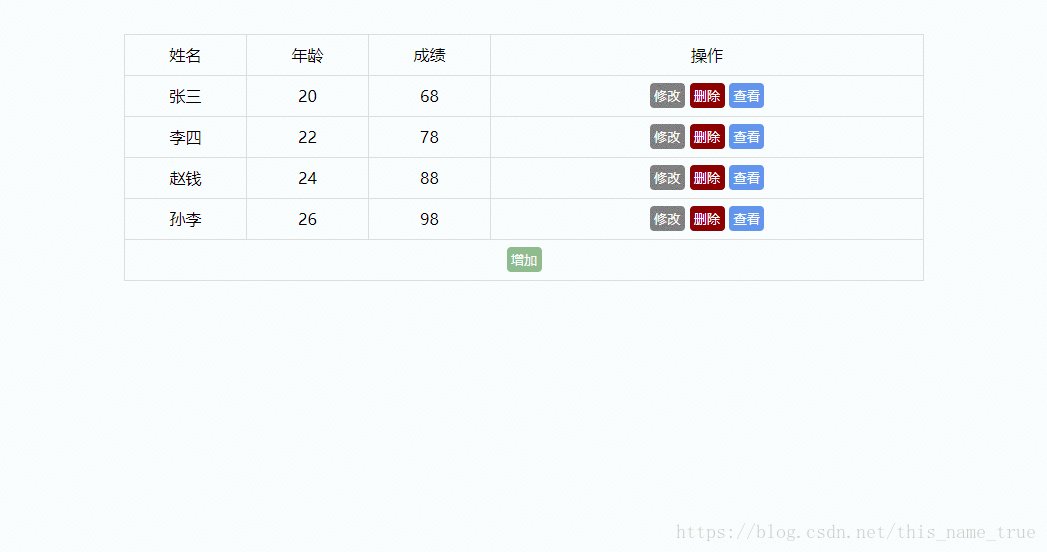
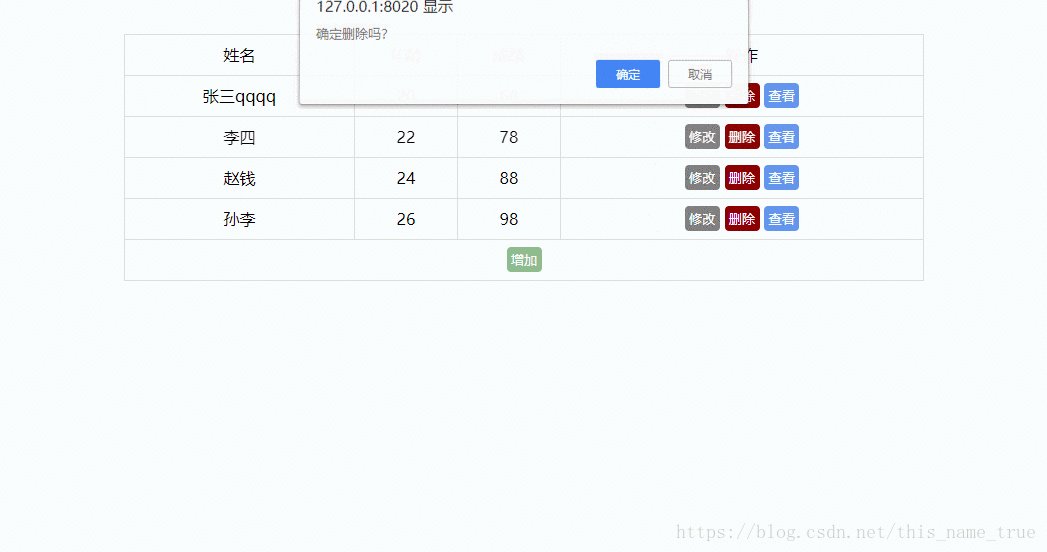
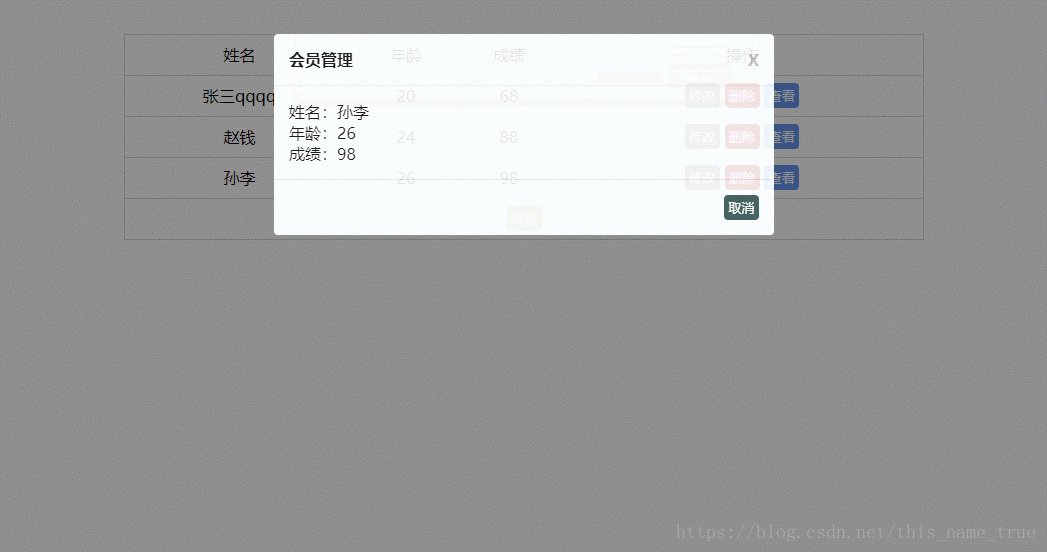
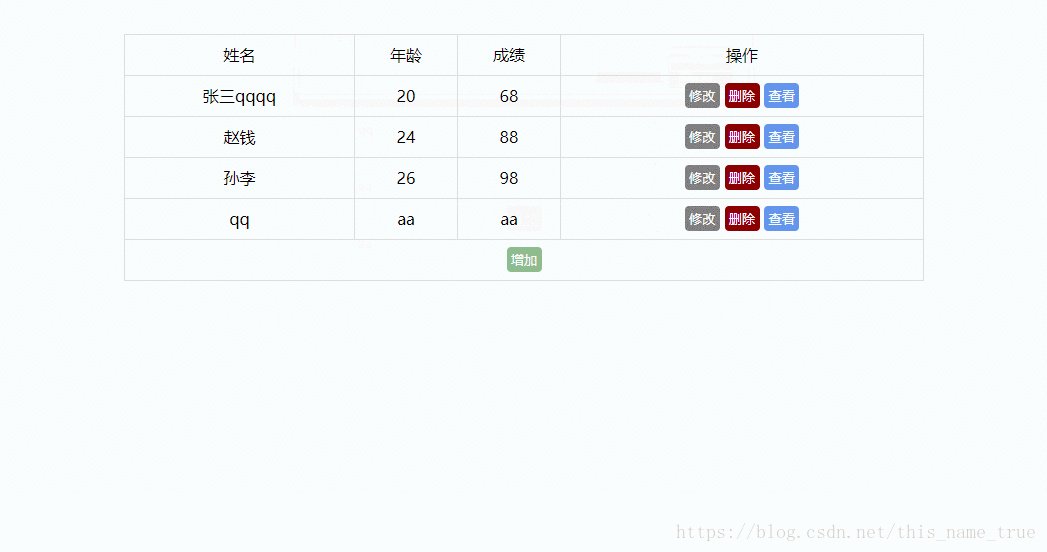
效果如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Table add and del</title>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<style>
*{
margin: 0px;
padding: 0px;
}
i{
font-style: normal;
}
table{
border: 1px solid #ddd;
width: 800px;
margin: 50px auto;
border-collapse: collapse;
text-align: center;
}
td{
border: 1px solid #DDDDDD;
height: 40px;
}
input{
outline: none;
display: none;
}
.btn{
width: 35px;
height: 25px;
border: none;
background: grey;
color: #fff;
border-radius: 4px;
outline: none;
cursor: pointer;
}
.que_change{
display: none;
}
.btn_red{
background: darkred;
}
.btn_blue{
background: cornflowerblue;
}
.btn_green{
background: darkseagreen;
}
.btn_addok{
background: burlywood;
}
.btn_addno{
background: darkslategrey;
}
.modal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
.viewmodal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
.modal-dialog{
position: relative;
width: 500px;
background: white;
margin: 50px auto;
border-radius: 4px;
}
.modal-header{
border-bottom: 1px solid #eee;
padding: 15px;
}
.modal-header>i{
float: right;
font-weight: bold;
color: #bbb;
cursor: pointer;
}
.modal-body {
position: relative;
padding: 15px;
}
.modal-body input{
width: 350px;
border-radius: 4px;
border: 1px solid #DDDDDD;
outline: none;
padding: 10px;
margin: 10px;
display: inline-block;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
</style>
</head>
<body>
<table
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>成绩</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<!--<tr>
<td>
<span>张三</span>
<input type="text" />
</td>
<td>
<span>20</span>
<input type="text" />
</td>
<td>
<span>68</span>
<input type="text" />
</td>
<td>
<button class="btn">修改</button>
<button class="btn btn_red">删除</button>
<button class="btn btn_blue">查看</button>
</td>
</tr>-->
<tr>
<td colspan="4">
<button class="btn btn_green">增加</button>
</td>
</tr>
</tbody>
</table>
<!--增加的模态框begin-->
<div class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<i>X</i>
<h4>会员管理</h4>
</div>
<div class="modal-body">
<p>
姓名:<input type="text" />
</p>
<p>
年龄:<input type="text" />
</p>
<p>
成绩:<input type="text" />
</p>
</div>
<div class="modal-footer">
<button class="btn btn_addok">确定</button>
<button class="btn btn_addno">取消</button>
</div>
</div>
</div>
</div>
<!--增加的模态框end-->
<!--查看的模态框begin-->
<div class="viewmodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<i>X</i>
<h4>会员管理</h4>
</div>
<div class="modal-body">
<p>
姓名:<span></span>
</p>
<p>
年龄:<span></span>
</p>
<p>
成绩:<span></span>
</p>
</div>
<div class="modal-footer">
<button class="btn btn_addno">取消</button>
</div>
</div>
</div>
</div>
<!--查看的模态框end-->
<script>
$.ajax({
type:"get",
url:"js/data.json",
success:function(res){
//console.log(res[0].name)
var str=""
for (var i=0;i<res.length;i++) {
str+='<tr><td><span>'+res[i].name+'</span><input type="text" /></td><td><span>'+res[i].age+'</span><input type="text" /></td><td><span>'+res[i].score+'</span><input type="text" /></td><td><button class="btn change">修改</button> <button class="btn que_change">确定</button> <button class="btn btn_red">删除</button> <button class="btn btn_blue">查看</button></td></tr>'
}
$("table").append(str)
}
});
$(function(){
/*修改begin*/
var arrXiu=[]
$(document).on("click",".change",function(){
arrXiu = []
$(this).hide()
$(this).siblings(".que_change").show()
$(this).parent().siblings().find("span").each(function(){
arrXiu.push($(this).text())
})
$(this).parent().siblings().find("input").each(function(i){
$(this).val(arrXiu[i])
console.log(i)
})
$(this).parent().siblings().find("span").hide()
$(this).parent().siblings().find("input").show()
console.log(arrXiu)
})
//确定
var arrQue=[]
$(document).on("click",".que_change",function(){
arrQue = []
$(this).hide()
$(this).siblings(".change").show()
$(this).parent().siblings().find("input").each(function(){
arrQue.push($(this).val())
})
$(this).parent().siblings().find("span").each(function(i){
$(this).text(arrQue[i])
console.log(i)
})
$(this).parent().siblings().find("span").show()
$(this).parent().siblings().find("input").hide()
console.log(arrXiu)
})
/*修改end*/
/*增加begin*/
$(document).on("click",".modal-header i",function(){
$(".modal").fadeOut(300)
})
$(document).on("click",".btn_addno",function(){
$(".modal").fadeOut(300)
})
var arrAdd=[]
$(document).on("click",".btn_green",function(){
$(".modal").fadeIn(300)
})
$(document).on("click",".btn_addok",function(){
arrAdd=[]
$(".modal-body").find("p input").each(function(){
arrAdd.push($(this).val())
//console.log(arrAdd)
})
console.log(arrAdd)
var strr='<tr><td><span>'+arrAdd[0]+'</span><input type="text" /></td><td><span>'+arrAdd[1]+'</span><input type="text" /></td><td><span>'+arrAdd[2]+'</span><input type="text" /></td><td><button class="btn change">修改</button> <button class="btn que_change">确定</button> <button class="btn btn_red">删除</button> <button class="btn btn_blue">查看</button></td></tr>'
$("table").append(strr)
$(".modal").fadeOut(300)
$(".modal-body").find("p input").val('')
})
/*增加end*/
/*查看begin*/
$(document).on("click",".modal-header i",function(){
$(".viewmodal").fadeOut(300)
})
$(document).on("click",".btn_addno",function(){
$(".viewmodal").fadeOut(300)
})
var arrView=[]
$(document).on("click",".btn_blue",function(){
$(".viewmodal").fadeIn(300)
$(this).parent().siblings().find("span").each(function(){
arrView.push($(this).text())
})
$(".modal-body").find("p span").each(function(i){
$(this).text(arrView[i])
console.log(i)
})
arrView=[]
})
/*查看end*/
/*删除begin*/
$(document).on("click",".btn_red",function(){
if(confirm("确定删除吗?")){
$(this).parents("tr").fadeOut(300)
}
})
/*删除end*/
})
</script>
</body>
</html>
json代码:
[
{"name":"张三","age":"20","score":"68"},
{"name":"李四","age":"22","score":"78"},
{"name":"赵钱","age":"24","score":"88"},
{"name":"孙李","age":"26","score":"98"}
]