前言
今天做到了企业微信在网页上扫码登录的功能
要求就是登录的时候可以点击企业微信的图标,然后弹出扫码登录的二维码
扫描二维码登录,跳转拿到code然后把code发给后端
后端根据code获取对应用户信息,然后返回给我,我登录到系统首页
效果图

代码(很简单的三步)
引入文件
把这三个文件引入进去就可以了,这是企业微信相关的依赖文件
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
<script src="https://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.7.js"></script>
html部分
这里是方二维码的地方,就这样不用动,可以调一下宽高。
这个id一定要写,不然二维码不知道放哪里
<div id="login_container" style="height: 100%; width: 100%"></div>
js
这个就是生成二维码的方法,就写在你的函数中就行了。
注意一点,如果你是弹框中写了div。那么点击弹框显示后调用这个是不生效的。
需要在外层套一个this.$nextTick()。因为你的dom还没有加载完所以绑定不到
var wwLogin = new WwLogin({
id: 'login_container',
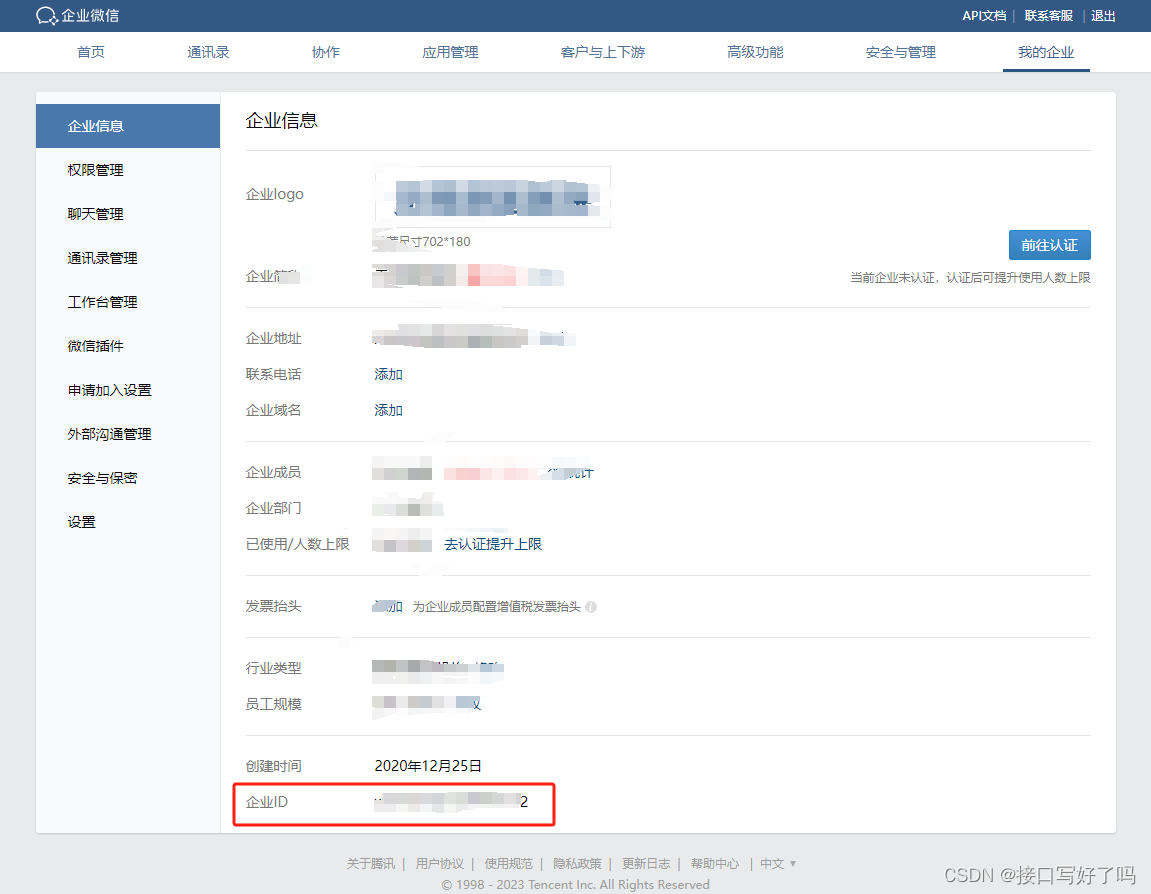
appid: 'ww8d0012380d423e87', // 填你的企业微信企业id
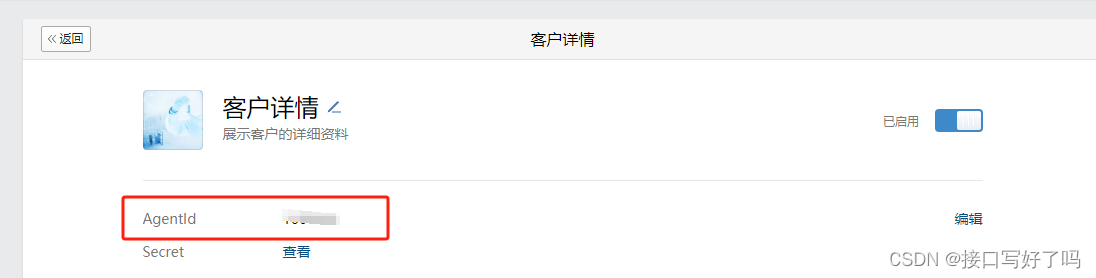
agentid: '1000112', // 填你的自建应用id
redirect_uri: 'http://zy.ceshi.com/login.html', // 填你的可信域名里的跳转链接,一定要有http或者https
state: '',
href: '',
lang: 'zh',
width: '100%'
})
到这里可以用企业微信扫码了!
appid从哪里获取

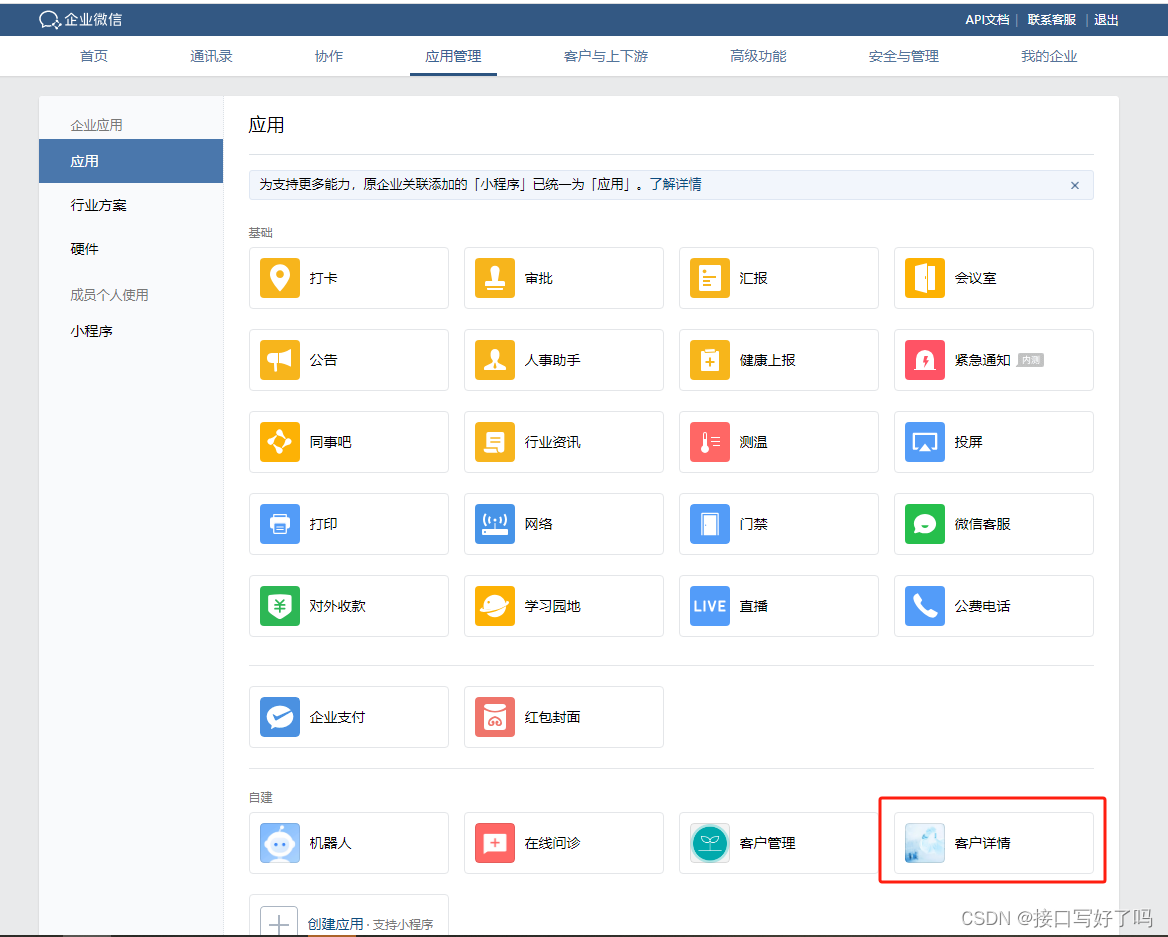
agentid从哪里获取
首先你要自己创建一个应用

然后点进去,最上面这个id就这个了

注意点:
你需要在你的自建应用内部,把你的域名添加为可信域名,也就是白名单,不然无法使用
