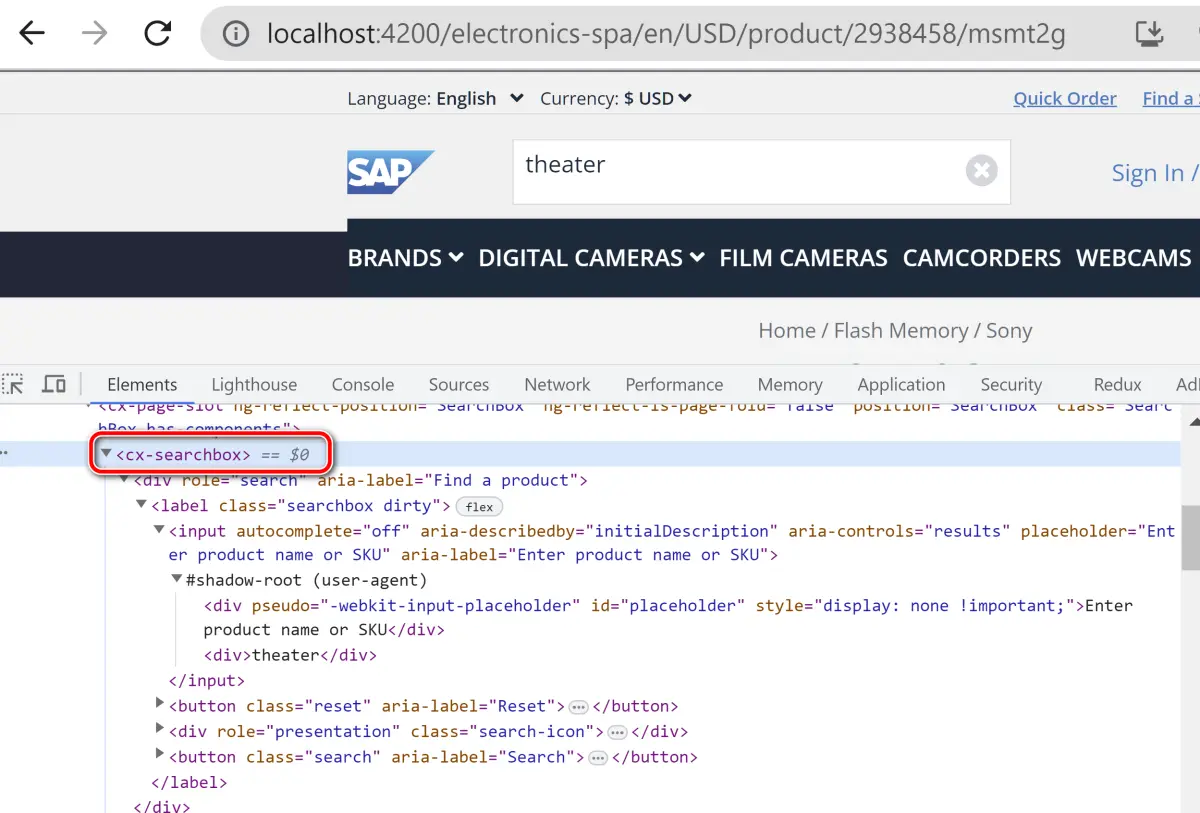
如下图所示,selector:cx-searchbox

Component 名称:Search-box.component.ts

点击 search bar 之后:

添加 css 类:

在断点停下来的地方,查看搜索结果列表:

抛出 ProductSearch 的 action:

最后调用 ProductSearchConnector 进行搜索:

dispatch 到 adapter:


ProductList Component 里这段代码:
this.subscription.add(
combineLatest([this.model$, this.viewMode$])
.pipe(
skip(1),
filter(([model, mode]) => !!model && !!mode)
)
.subscribe((model) =>{
this.globalMessageService.add(
{
key: 'sorting.pageViewUpdated' },
GlobalMessageType.MSG_TYPE_ASSISTIVE,
500
);
console.log('Jerry:', model);
}
)
);
}
首先,private subscription = new Subscription(); 这行代码声明了一个新的 Subscription 对象。在 RxJS 中,Subscription 对象用于表示可观察对象(Observable)的执行,主要用于取消订阅。
接下来的代码块是 this.subscription.add(),表示将一个新的订阅添加到 subscription 对象中。被添加的订阅是 combineLatest([this.model$, this.viewMode$]) 返回的 Observable 对象的订阅。
combineLatest([this.model$, this.viewMode$]) 是 RxJS 的一个函数,用于将多个 Observable 合并成一个 Observable。当任何一个输入的 Observable 发出值,它就会发出每个输入 Observable 的最新值的数组。在这里,它合并了 this.model$ 和 this.viewMode$ 这两个 Observable 对象。
.pipe() 是用于组合多个函数的操作符,它将一个 Observable 转换为另一个 Observable。在这里,它包含了两个操作符:skip(1) 和 filter(([model, mode]) => !!model && !!mode)。
skip(1) 会忽略源 Observable 发出的前 1 个值,只对其后发出的值感兴趣。
filter(([model, mode]) => !!model && !!mode) 会过滤掉不满足条件的值。在这里,条件是 model 和 mode 两个值都存在。如果 model 或 mode 中有一个不存在(null、undefined、false、0、NaN 或空字符串),过滤器就会忽略这个值。
.subscribe((model) => { ... }) 表示对 Observable 的订阅。订阅就是 Observable 的执行,即开始接收值。在这里,当 model 和 mode 都存在时,回调函数就会被调用。
回调函数里,this.globalMessageService.add() 是调用 globalMessageService 的 add 方法,添加一个全局消息。console.log('Jerry:', model); 是输出日志,显示 model 的值。
总的来说,这段代码的主要功能是:当 this.model$ 和 this.viewMode$ 的值发生变化并且都存在时,添加一个全局消息,并在控制台打印 model 的值。