文章目录
前言
简单实现同一界面点击不同按钮展示对应的UI面板
提示:以下是本篇文章正文内容,下面案例可供参考
1.新建名为UIManager的C#代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UIManager : MonoBehaviour
{
//公开定义三个GameObject类用来表示三个UI界面
public GameObject UIModel;
public GameObject UIMaterial;
public GameObject UIMapping;
void Start()
{
Status = UIStatus.Model;//在start方法中给属性赋值Model,让游戏一开始就显示Model模型界面
}
public enum UIStatus//定义枚举,列举UI显示的三种情况
{
Model,
Material,
Mapping
}
private UIStatus uistatus;//创建枚举变量
private UIStatus Status//定义属性给枚举变量赋值
{
get
{
return uistatus;
}
set
{
uistatus = value;
UpdateUI();//在给枚举变量赋值后调用UI显示方法,控制UI的显示
}
}
public void UpdateUI()//定义UI显示的方法,通过枚举变量的值来判断
{
UIModel.SetActive(uistatus == UIStatus.Model);
UIMaterial.SetActive(uistatus == UIStatus.Material);
UIMapping.SetActive(uistatus == UIStatus.Mapping);
}
public void Model()//显示Model模型界面的方法
{
Status = UIStatus.Model;//给属性Status赋值,赋值的同时调用了UpdateUI方法
}
public void Material()//显示Material材质界面的方法
{
Status = UIStatus.Material;
}
public void Mapping()//显示Mapping贴图界面的方法
{
Status = UIStatus.Mapping;
}
}
2.在场景中新建Panel(命名为Panel1)
在Panel1下新建:①一个Panel(命名为Panel2),②三个Scroll View(分别命名为Model Interface、Material Interface、Mapping Interface)并删除里面的Scrollbar Horizontal(也可以不删);在Panel2下新建三个Button(分别命名为Model、Material、Model)
并在Panel2里添加Grid Layout Group组件

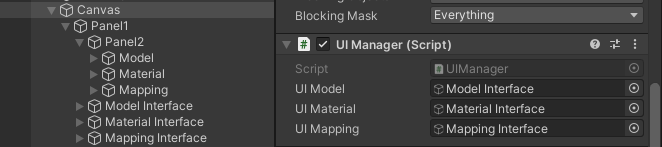
3.拉UIManager代码放在Canvas上
 如图拉进去
如图拉进去
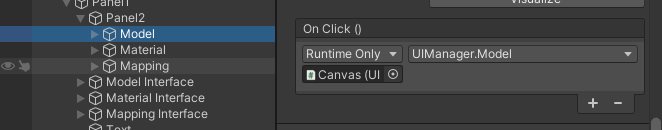
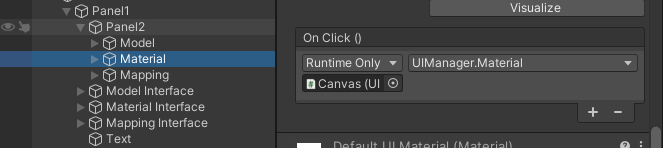
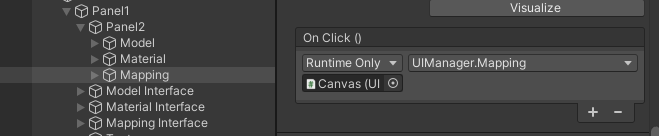
4.在三个Button上添加点击事件



5.调整位置

总结
这就是萌新对UI控制的理解,大佬觉得不对的可以指点指点,谢谢您!