一、VUE中操作
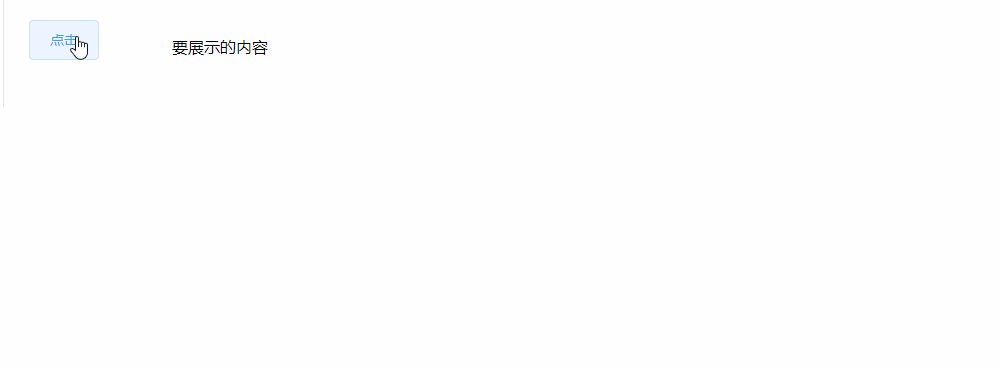
展示:

代码如下:
1 <template> 2 <div > 3 <el-row style="height:40px" type="flex"> 4 <el-col :span="3"> 5 <el-button type="button" @click="show()">点击</el-button> 6 </el-col> 7 <div v-show="isShow"> 8 <el-col :span="24"> 9 <p>{{res}}</p></el-col> 10 11 </div> 12 </el-row> 13 </div> 14 </template> 15 <script> 16 export default { 17 data() { 18 return { 19 isShow: false, 20 } 21 }, 22 methods: { 23 show(){ 24 this.isShow = !this.isShow 25 this.res = '要展示的内容' 26 }, 27 28 } 29 } 30 </script>
二、html中操作
效果:

代码如下:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 </head> 5 <body> 6 <div> 7 <button type="button" id='show'>点击</button> 8 <div id='show1' style="display:none"> 9 <div><h4>展示结果:</h4></div> 10 <div id="show2"></div> 11 </div> 12 13 </div> 14 </body> 15 //根据实际路径填写 16 <script type="text/javascript" src="static/js/jquery.min.js"></script> 17 <script type="text/javascript" src="static/js/main.min.js"></script> 18 <script type="text/javascript"> 19 $('#show').on('click', function () { 20 result = '<div ">展示的内容</div>' 21 22 $('#show1').show(); 23 $("#show2").html(result); 24 25 }) 26 </script> 27 28 </html>