需求:使用Ajax,检查用户名是否可用个,当焦点离开时,在输入框后面给出提示信息
1.写一个servlet
public class CheckServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try{
Thread.sleep(3000);
}catch(InterruptedException e){
e.printStackTrace();
}
response.setContentType("text/plain;charset=utf-8");
//获得这个变量要在前面这句话之后添加,不然会出现乱码
PrintWriter out = response.getWriter();
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
if("scott".equals(name)){
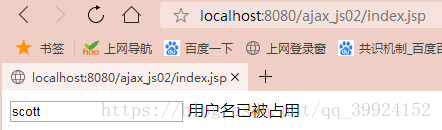
out.println("用户名已被占用");
}else{
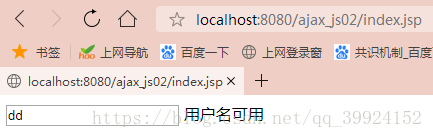
out.println("用户名可用");
}
out.flush();
out.close();
}
}
2.在web.xml中配置servlet
<servlet>
<servlet-name>CheckServlet</servlet-name>
<servlet-class>servlet.CheckServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckServlet</servlet-name>
<url-pattern>/check.do</url-pattern>
</servlet-mapping>
3.编写index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function getXhr(){
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
};
</script>
<script type="text/javascript">
function checkname(){
var name = document.getElementById("username").value;
var xhr = getXhr();
xhr.open("post","check.do");
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
var msg = xhr.responseText;
document.getElementById("username_msg").innerHTML=msg;
}
};
xhr.send("name="+name);
document.getElementById("username_msg").innerHTML="正在检测...";
}
</script>
</head>
<body>
<input type="text" id="username" onblur="checkname()">
<span id="username_msg"></span>
</body>
</html>
4.效果
初始效果: