版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/dyw_666666/article/details/82763949
ajax之GET判断用户名是否可用
25.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" name="username" id=""><span id="reg"></span><br />
<input type="text" name="" id="">
</body>
<script src="jquery.js"></script>
<script>
// 判断用户名是否可用
$('input:first').blur(function(){
var url = '25.php?un='+this.value;
$.get(url , function(msg){
if(msg == 0) {
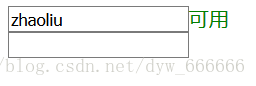
$('#reg').html('<font color="green">可用</font>');
} else {
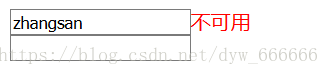
$('#reg').html('<font color="red">不可用</font>');
}
});
});
</script>
</html>25.php
<?php
$un = $_GET['un'];
echo in_array($un, array('zhangsan' , 'lisi' , 'wangwu')) ? 1: 0;
?>我们写的名字数组中,已存在的用户名就会显示不可用,同理,lisi和wangwu也会显示不可用。
可使用的用户名就会显示可用。
同理我们也可以用数据库,查询用户名是否已经被使用等等。