servlet代码:
package svt;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import javax.servlet.jsp.JspFactory;
import javax.servlet.jsp.PageContext;
import dao.TeacherDao;
import entity.Teacher;
public class CheckUserNameServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=UTF-8");//输出的内容,主要确定编码格式
PrintWriter out=response.getWriter();
HttpSession session=request.getSession();
PageContext pageContext=JspFactory.getDefaultFactory().getPageContext(this, request, response, null, true, 8192, true);
String username=request.getParameter("name");
TeacherDao tcd = new TeacherDao();
System.out.println("-------------"+username);
Teacher tch = tcd.checkname(username);
System.out.println("-------------"+tch);
if(tch==null){
out.println("1");
}else{
out.println("0");
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request,response);
}
}
jsp代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
var name=$("#name").val();
$.ajax({
url:'CheckUserNameServlet',
type:'POST',
//data选项既可以包含一个查询字符串,比如 key1=value1&key2=value2 ,也可以是一个映射,比如 {key1: 'value1', key2: 'value2'} 。
data: {name: name},
dataType:'text',
success:function(data){
alert(name);
alert(data);
if(data==0){//用户名存在
alert("用户名存在");
$("#span01").html("<font color='red'>用户名已被注册</font>");
}else{
alert("用户名可用");
$("#span01").html("<font color='green'>用户名可以使用</font>");
alert("注册成功!")
}
},
error:function(){
alert('ajax请求失败')
}
})
})
})</script>
</head>
<body>
姓名:<input type="text" id="name"/><span id="span01"></span><br/>
密码:<input type="password" id="pwd"/><br/>
<button id="btn">注册</button>
</body>
</html>
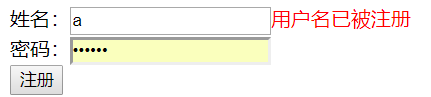
效果如下: