VUE3的全局事件总线
回顾vue2
vue2的全局事件总线
new Vue({
beforeCreate() {
Vue.prototype.$bus = this
}
})
vue3 实现步骤
1. 安装 mitt
npm i mitt
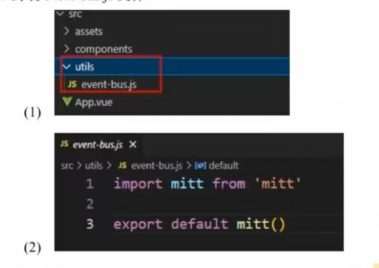
2. 封装event-bus.js文件
在src下的utils文件夹创建event-bus.js进行封装
event-bus.js:
import mitt from 'mitt'
export default mitt()

3. 绑定事件
通过触发 emitter 这个对象上的事件来实现
这个 emitter 对象是一个全局事件总线对象
代码:
绑定总线事件
emitter.on('事件名',事件方法)
<template>
<indexEmit />
</template>
<script>
// 导入全局事件总线对象
import emitter from '@/utils/event-bus.js'
import {
onMounted
} from "vue";
import indexEmit from './index_emit.vue'
export default {
components: {
indexEmit
},
setup() {
onMounted(() => {
emitter.on('event1', showInfo)
})
function showInfo(user) {
alert(`姓名:${
user.name},年龄:${
user.age}岁`)
}
return {
showInfo
}
}
}
</script>
触发、清除总线事件
emitter.emit('事件名', 参数)触发总线上指定的事件emitter.off('事件名')清除总线上指定事件emitter.all.clear()清除总线上绑定的所有事件
代码:
<template>
<button @click="triggerEvent1">触发全局事件总线上的event1事件</button>
<button @click="clearAllEvent">解除全局事件总线上的所有绑定的时间</button>
<button @click="clearEvent">解除全局事件总线上的event1事件</button>
</template>
<script>
import emitter from '@/utils/event-bus.js'
export default {
name: 'indexEmit',
setup() {
function triggerEvent1() {
emitter.emit('event1', {
name: '张三',
age: 18
})
}
function clearAllEvent() {
// 清除总线上绑定的所有事件
emitter.all.clear()
}
function clearEvent() {
emitter.off('event1')
}
return {
triggerEvent1,
clearAllEvent,
clearEvent
}
}
}
</script>
涉及内容
vue3、mitt、emitter、全局事件总线