问题描述
跟着网上教程搭建了系统之后,因为喜欢sass和stylus的无括号,所以用的是sass。
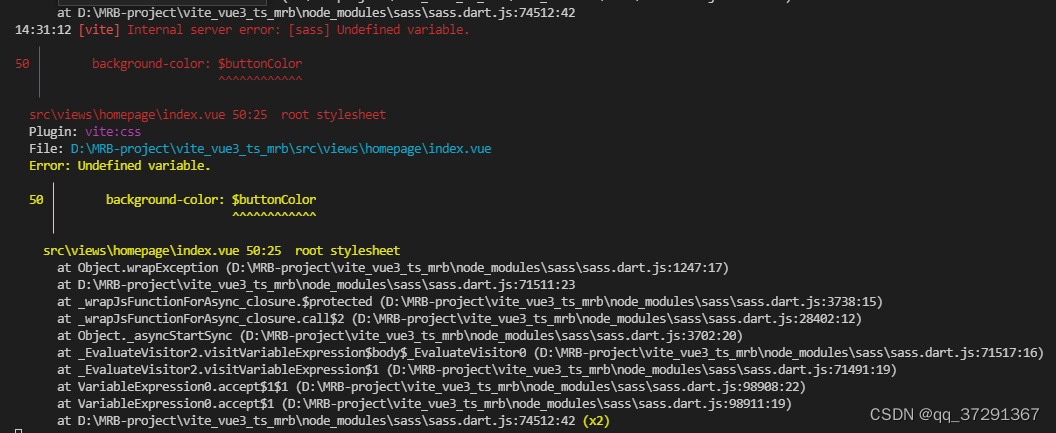
后面在.vue文件中的style标签内用了变量之后,$bgColor这种,会报图1 这种错误

debug历程
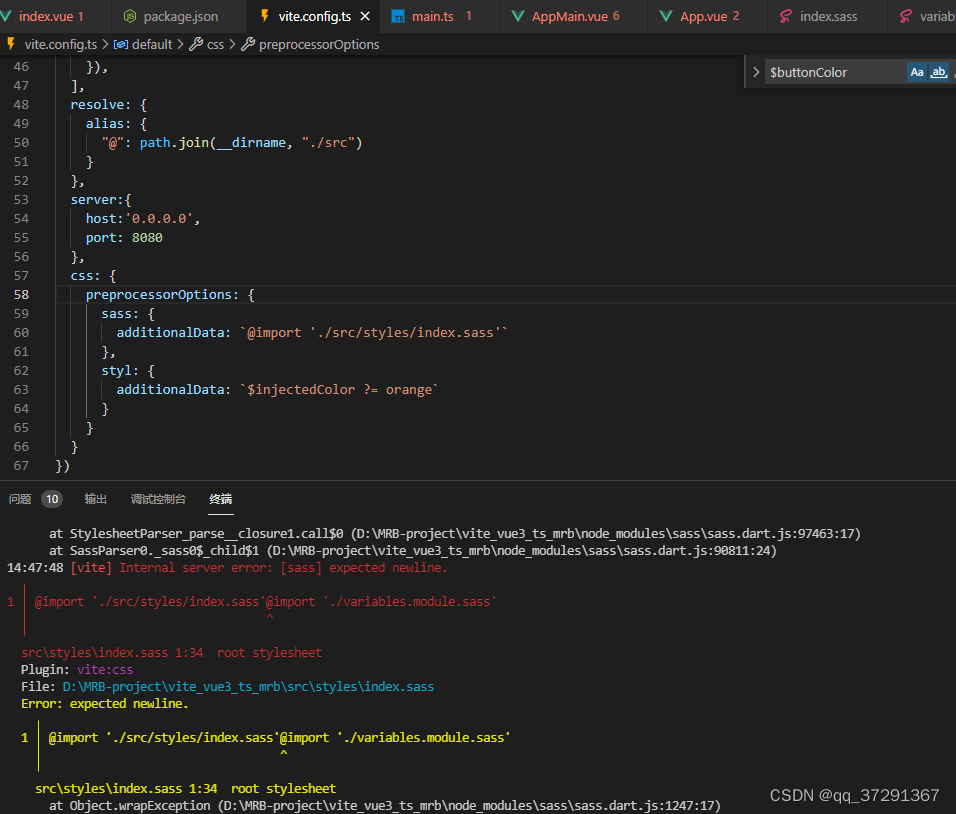
- 在网上找了一圈教程,都是配置vite.config.js文件的,结果不适用于本项目的sass,依然报错:

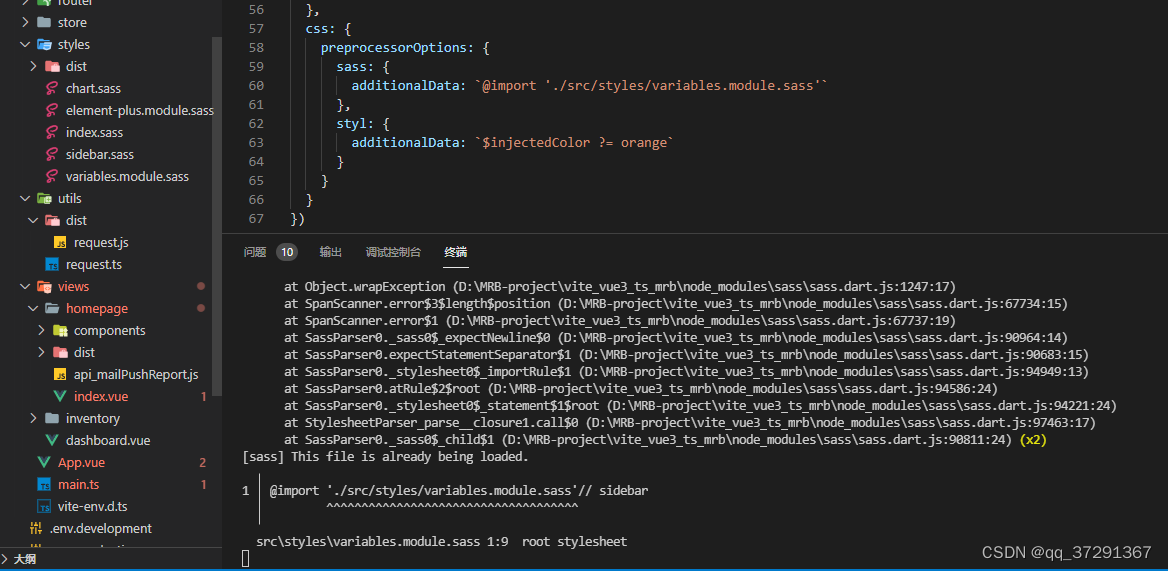
- 又更改配置,依然报奇奇怪怪又不好搜的错误T^T:

- 然后破罐破摔,像之前一样,直接在.vue文件的style标签里面引入了:
@import './style/xxxx'
然后就好了- -,至此,我放弃了全局引入,以后回顾时再探索吧,累了,找不到解决办法的日子,累了,全是搬运的博客。
- 附上项目引入依赖