
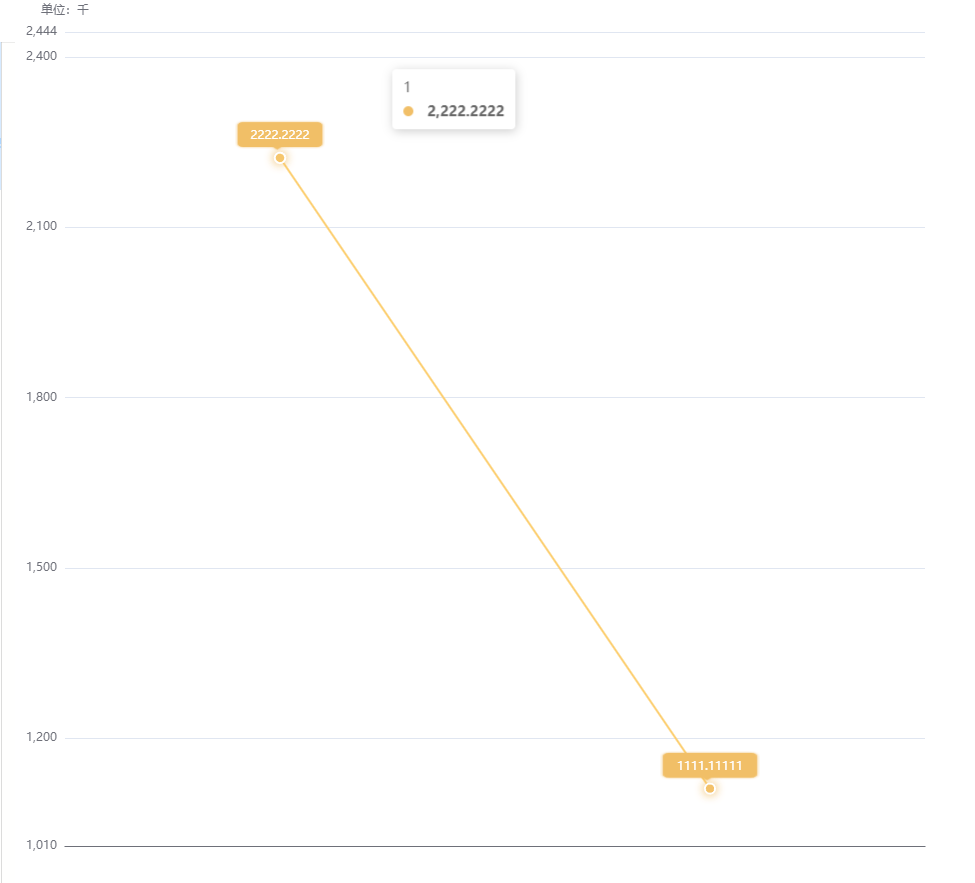
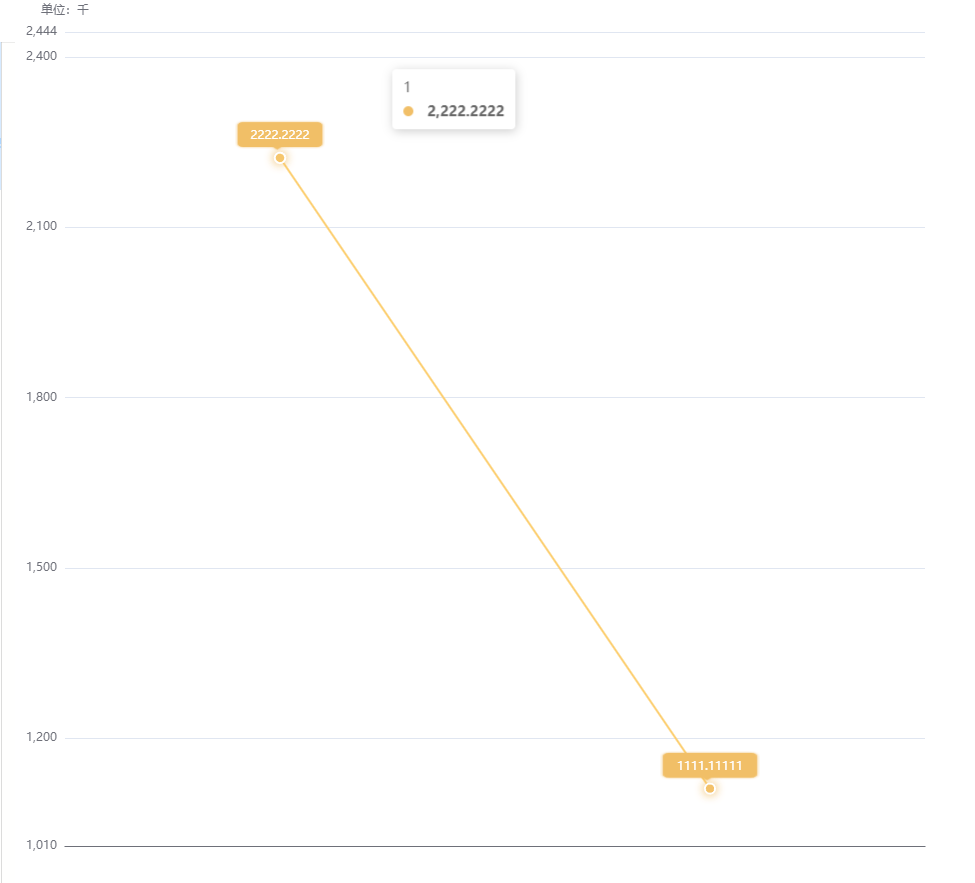
option = {
tooltip: {
trigger: "axis",
},
color: ["#91CC75", "#FAC858", "#5470C6"],
grid: {
left: "50",
right: "50",
top: "50",
bottom: "50",
},
xAxis: {
type: "category",
data: [1, 2],
},
yAxis: {
name: "单位:千",
type: "value",
max: function (value) {
return Math.floor(value.max * 1.1);
},
min: function (value) {
return Math.floor(value.min / 1.1);
},
},
series: [
{
lineStyle: {
color: "#F1BF68",
},
itemStyle: {
color: "#F1BF68",
borderColor: "#fff",
borderWidth: 2,
shadowColor: "#F1BF68",
shadowBlur: 10,
},
symbol: "circle",
symbolSize: 10,
markPoint: {
symbol:
"image://" +
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEUAAAAjCAMAAAD1/jdcAAAAAXNSR0IB2cksfwAAAAlwSFlzAAALEwAACxMBAJqcGAAAALFQTFRFAAAA661F661F661F661F661F661F661F661F661F661F661F661F661F7bNR8Lxi8b5m8b9n661F661F661F8b5l661F661F661F661F8b5m8b9m7bNR661F7LFM661F661F661F7bRS8b5m8L1k7LBK661F661F661F661F661F661F7rVT8L1k7LBL661F661F661F661F7rZV8L1k7LFN661F661F661F661F661FvQ/oBwAAADt0Uk5TAAIHDBIVFgQcLTk/QSNbzvb/Bg0s7jgRPhT391obTSJDS3/45mVJQgMXHTFz5FUrARAoZNJHDhkeCwVXmKGrAAAA40lEQVR4nO3WxxKCMBAG4IWlg8QgRQTE3nvX938wE73KOJN48MB/znzZ0/4LAIqKmm6IRddQVYDFRMt2XE8srmNbaLJJsOGTJhVNk/gNVEC1fHHj5fhWAC2bSCGUkhBBc+RGoTSKE9BdSYTSdgqGJ614Rq3USq3Uyp8rP9iYbsq2d0cS4dv7N03CWi2TQrK8CHjD5iQSNiLSLVnD8rYP449t3+sPhuzhaDyZVrZ9HBY440eDElRcHvPFcpXR9WZbVF8eCQavy6M6O3N/OJ7O5fsz4ezMy/Vm3OUQxswe6uPLxDxPYLiMPmJuVccAAAAASUVORK5CYII",
symbolSize: (value) =>
value ? [value.toString().length * 10, 31] : [65, 31],
symbolOffset: [0, -22],
label: {
color: "#fff",
},
data: [
{
type: "max", name: "Max" },
{
type: "min", name: "Min" },
],
},
connectNulls: true,
data: [2222.2222, 1111.11111],
type: "line",
},
],
}