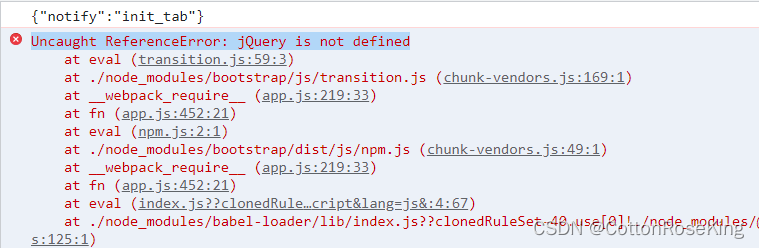
报错信息: caught ReferenceError: jQuery is not defined
原因分析:不详,本人前端处于幼儿园水平
错误截图:

解决办法:

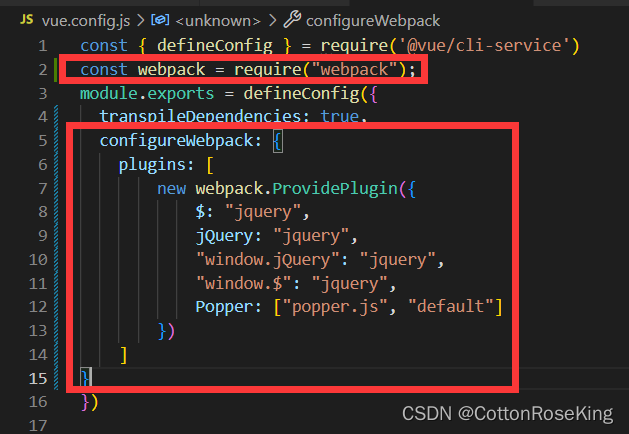
在vue.config.js 中添加红色方框中的两段代码
const {
defineConfig } = require('@vue/cli-service')
const webpack = require("webpack");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
})