使用echarts制作图表,按照官方教程文档弄完后用浏览器打开发现不显示。

代码如下:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<title>echartsTest</title>
<script src="js/echarts-gl.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 100%; height: 400px;"></div>
</body>
</html>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option =
{
title :
{
text : 'ECharts 入门示例'
},
tooltip : {},
legend :
{
data :
[ '销量' ]
},
xAxis :
{
data :
[ "衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子" ]
},
yAxis : {},
series :
[
{
name : '销量',
type : 'bar',
data :
[ 5, 20, 36, 10, 10, 20 ]
} ]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
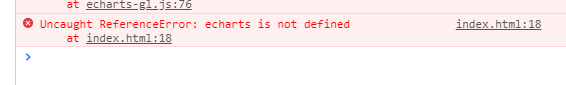
报错信息:

最后查找资料 看网上说的解决方案是在头部引入一行代码即可(问题已解决!)
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
