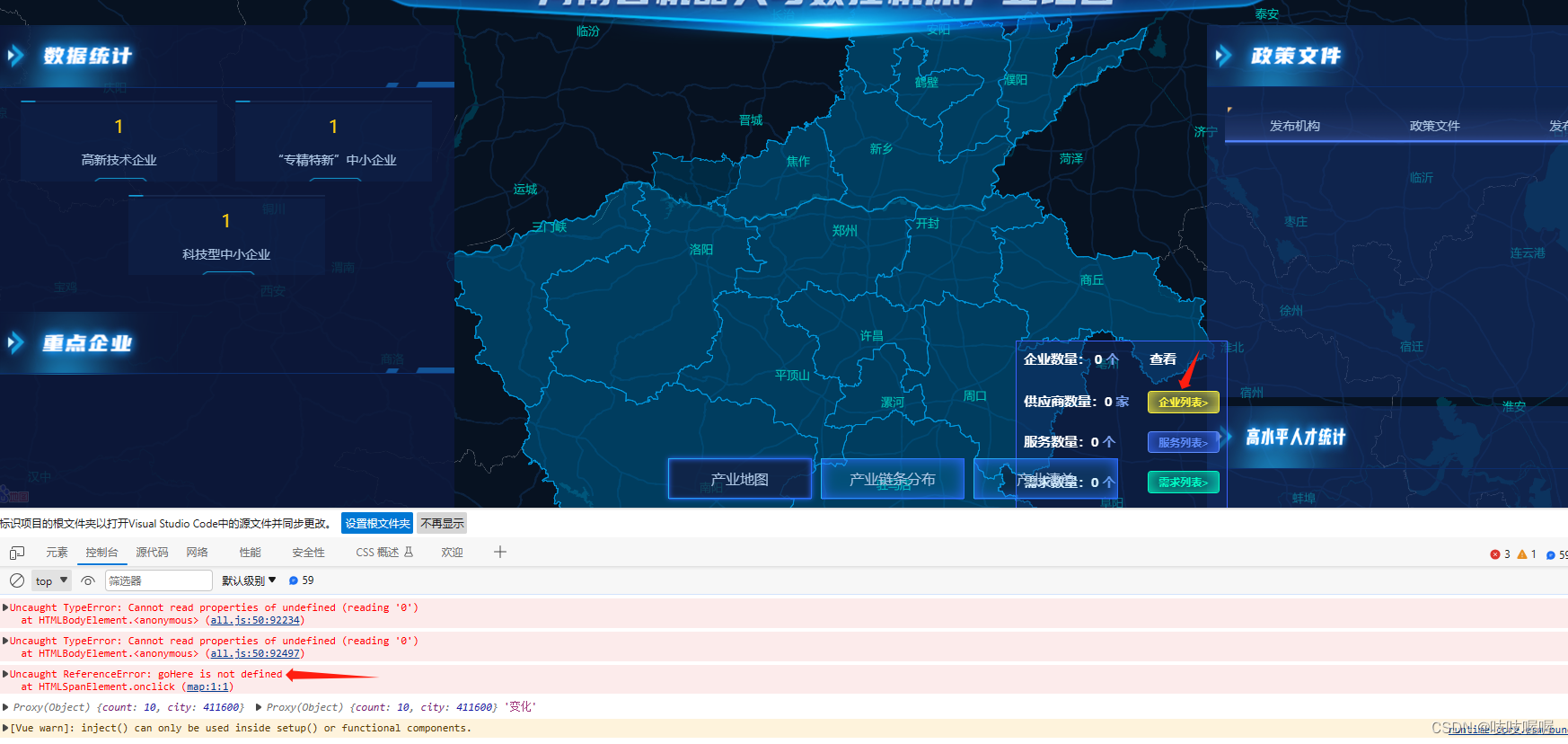
如下图:
在点击动态生成的弹窗里的html中的企业列表标签时(该标签绑定了点击事件-goHere),
会提示:Uncaught ReferenceError: goHere is not defined

生成的html代码:
// 自定义content
function showContent(a) {
if (a != undefined) {
return `
<div class="baiduPopBox">
<div class="boxTop-left">
<div class="carNO">
<span class="number-info">
企业数量: ${a.companyNum}
<span class="num">个</span>
<span class='show_company' onClick="showCompanyList('true')">查看</span>
</span>
</div>
<div class="qiye">
<span class="number-info">供应商数量:${a.supperNum}
<span class="num">家</span>
</span>
<span class="border-r" onClick = "goHere('/supplyChain/business')">企业列表></span>
</div>
<div class="yuan">
<span class="number-info" >服务数量:${a.supplyNum}
<span class="num">个</span>
</span>
<span class="border-r" onClick = "goHere('/supplyChain/serve')">服务列表></span>
</div>
<div class="jigou">
<span class="number-info">
需求数量:${a.demandNum}
<span class="num">个</span>
</span>
<span class="border-r" onClick = "goHere('/supplyChain/demand')">需求列表></span>
</div>
</div>
</div>`;
}
}解决方式是把该方法加载到初始化时的window全局变量中,如下:
//生命周期:onMounted
onMounted(() => {
nextTick(() => {
initMap();
initChartsHandle();
scrollHandle();
});
window.goHere = goHere;
window.showCompanyList = showCompanyList;
});
// 弹窗路由跳转
function goHere(url) {
router.push({
path: url,
});
}