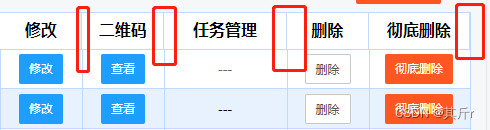
layui table 表格最后多出一列空白,如图红框部分:

解决方法一:
修改css样式,如下:
.layui-table-view .layui-table {
width: 100% !important;
}
.layui-table th {
text-align: -webkit-center !important;
}效果如下:

明显看出来,没有对齐。
解决方法二:
在表格渲染完done方法中修改样式,如下:
done: function(e){
$('.layui-table').css("width", "100%");
$("th[data-field='delete']").css("border-right", 'none');
}可以解决最后一列的空白问题。