背景:
刚开始学习前端,在仅使用HTML和CSS的情况下,也可以写出一个页面,使用HTML对页面的内容进行架构,再此基础上使用CSS对内容进行美化。其中涉及了许多HTML和CSS的知识点,定位 浮动 链接 等,修改字体、图片大小、背景颜色、鼠标样式、鼠标与页面的交互、行内元素与块元素等。
学习来源:黑马程序员
**运行环境:**编码——Sublime 运行——chrome浏览器
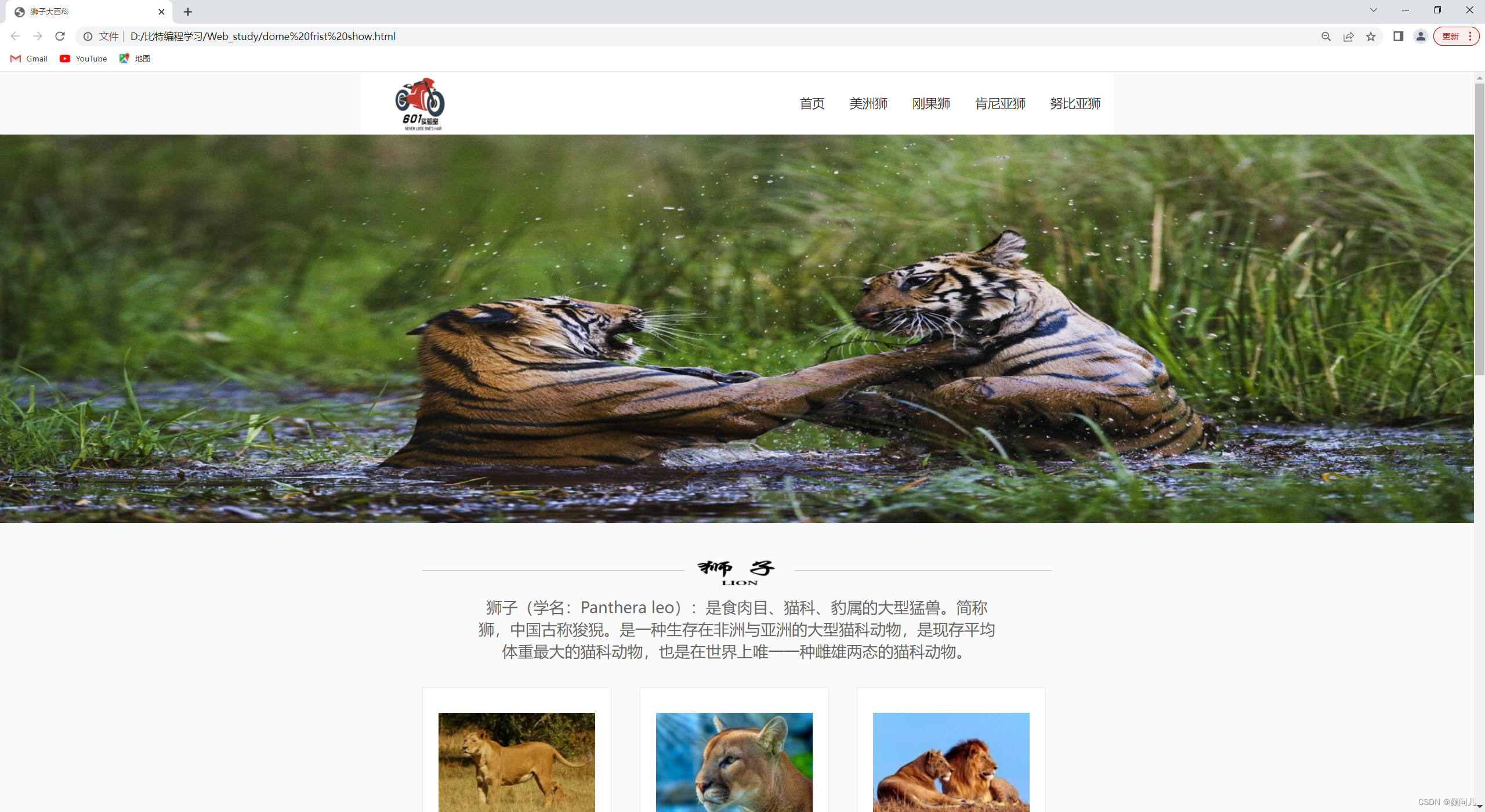
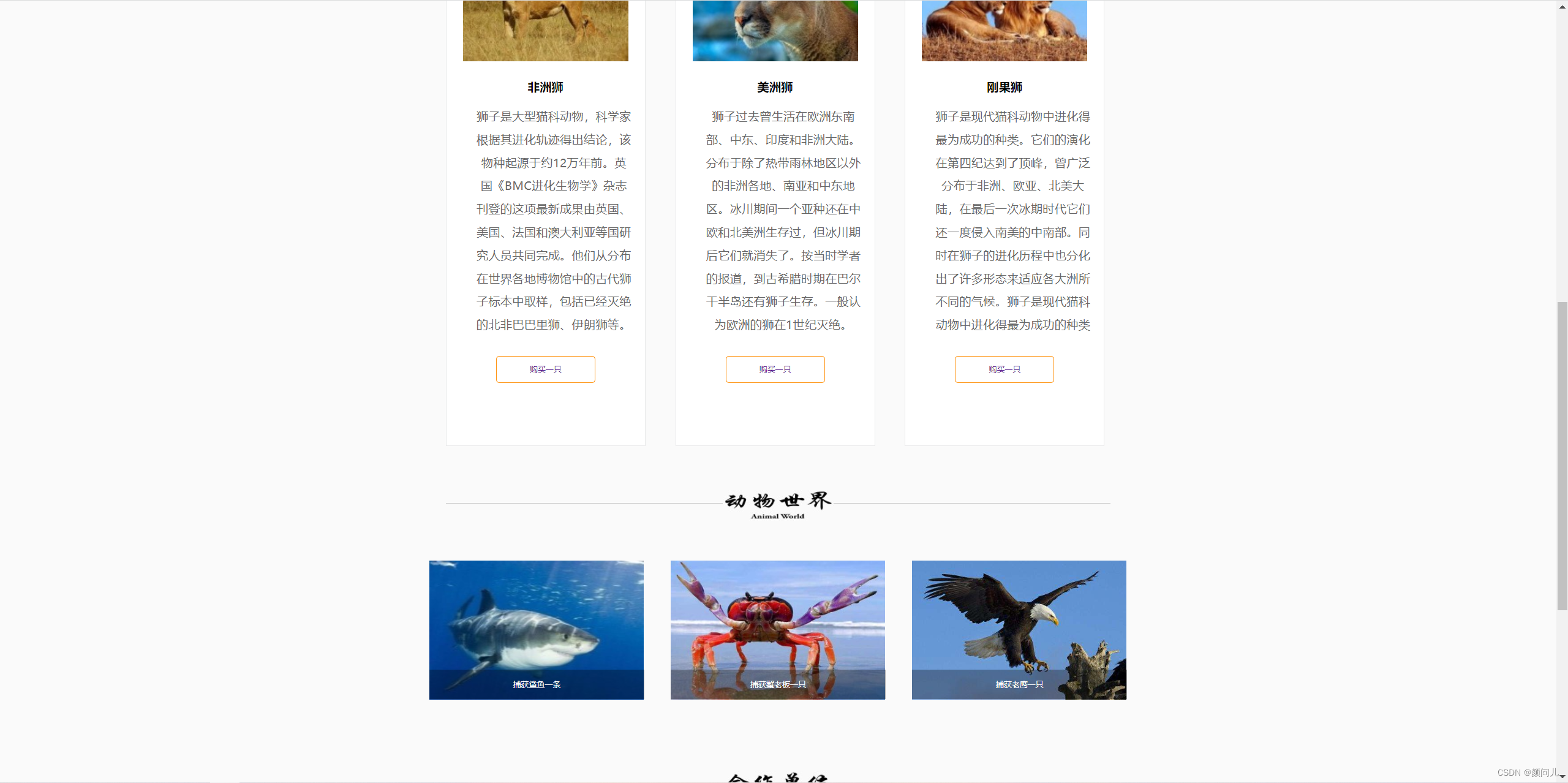
页面效果展示:



源代码
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>狮子大百科</title>
<!-- 引入外边的CSS文件 -->
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<!-- /*顶部导航栏开始了*/ -->
<div classs="header">
<div class="inner">
<div class="logo"><!-- 放logo,左浮动 -->
<a href="#"><img src="images/logo.png" width="200" height="100"></a>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="https://baike.baidu.com/item/%E7%BE%8E%E6%B4%B2%E7%8B%AE/43282" target="blank">美洲狮 </a></li>
<li><a href="https://baike.baidu.com/item/%E5%88%9A%E6%9E%9C%E7%8B%AE" target="blank">刚果狮</a></li>
<li><a href="https://baike.baidu.com/item/%E8%82%AF%E5%B0%BC%E4%BA%9A%E7%8B%AE" target="blank">肯尼亚狮</a></li>
<li><a href="https://baike.baidu.com/item/%E5%B7%B4%E5%B7%B4%E9%87%8C%E7%8B%AE%E5%AD%90?fromtitle=%E5%8A%AA%E6%AF%94%E4%BA%9A%E7%8B%AE&fromid=6017849" target="blank">努比亚狮</a></li>
</ul>
</div>
</div>
</div>
<!-- /*顶部导航栏结束了*/ -->
<!-- banner star -->
<div class="banner">
</div>
<!-- banner end -->
<!-- 狮子模块 -->
<div class="service">
<div class="service-hd">
<h3 align="center"><img src="images/logo1.jpg" ></h3>
<p align="center">狮子(学名:Panthera leo):是食肉目、猫科、豹属的大型猛兽。简称狮,中国古称狻猊。是一种生存在非洲与亚洲的大型猫科动物,是现存平均体重最大的猫科动物,也是在世界上唯一一种雌雄两态的猫科动物。
</p>
<div class="service-bd">
<ul>
<li>
<img src="images/lion1.jpg" alt="">
<h3>非洲狮</h3>
<p>狮子是大型猫科动物,科学家根据其进化轨迹得出结论,该物种起源于约12万年前。英国《BMC进化生物学》杂志刊登的这项最新成果由英国、美国、法国和澳大利亚等国研究人员共同完成。他们从分布在世界各地博物馆中的古代狮子标本中取样,包括已经灭绝的北非巴巴里狮、伊朗狮等。
</p>
<a href="#">购买一只</a>
</li>
<li class="yingxiao">
<img src="images/lion2.jpg" alt="">
<h3>美洲狮</h3>
<p>狮子过去曾生活在欧洲东南部、中东、印度和非洲大陆。分布于除了热带雨林地区以外的非洲各地、南亚和中东地区。冰川期间一个亚种还在中欧和北美洲生存过,但冰川期后它们就消失了。按当时学者的报道,到古希腊时期在巴尔干半岛还有狮子生存。一般认为欧洲的狮在1世纪灭绝。
</p>
<a href="#">购买一只</a>
</li>
<li>
<img src="images/lion3.jpg" alt="">
<h3>刚果狮</h3>
<p>狮子是现代猫科动物中进化得最为成功的种类。它们的演化在第四纪达到了顶峰,曾广泛分布于非洲、欧亚、北美大陆,在最后一次冰期时代它们还一度侵入南美的中南部。同时在狮子的进化历程中也分化出了许多形态来适应各大洲所不同的气候。狮子是现代猫科动物中进化得最为成功的种类
</p>
<a href="#">购买一只</a>
</li>
</li>
</ul>
</div>
</div>
</div>
<!-- 狮子模块结束 -->
<!-- 动物世界开始 -->
<div class="case">
<div class="service-hd">
<h3 align="center">
<img src="images/animal.jpg" >
</h3>
</div>
<div class="case-bd">
<ul>
<li>
<img src="images/shark.jpg" height="211" width="324">
<div class="text">捕获鲨鱼一条</div>
<div class="mask"></div>
</li>
<li class="case-bd-m">
<img src="images/crab.jpg" height="211" width="324">
<div class="text">捕获蟹老板一只</div>
<div class="mask"></div>
</li>
<li>
<img src="images/eagle.jpg" height="211" width="324">
<div class="text">捕获老鹰一只</div>
<div class="mask"></div>
</li>
</ul>
</div>
</div>
<!-- 动物世界结束 -->
<!-- 合作单位开始 -->
<div class="case">
<div class="service-hd">
<h3>
<img src="images/cooperation.jpg" alt="">
</h3>
</div>
<div class="media-bd clearfix">
<ul class="clearfix">
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/douyu.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/boos.png" alt="">
</a>
</li>
</ul>
</div>
</div>
<!-- 合作单位结束 -->
<!-- 页面底部开始了 -->
<div class="footer">
<div class="subnav">
<a href="#">animal</a>|
<a href="#">百度百科</a>|
<a href="#">大不列颠博物馆</a>|
<a href="#">虎牙</a>|
<a href="#">斗鱼</a>|
<a href="#">CCTV</a>|
</div>
<p>@Copyright 2022 西安峥睿网络科技有限公司版权所有|陕ICP备19990919号-6</p>
</div>
</body>
</html>
CSS代码
*{
margin:0;
padding:0;
}
body{
background-color:#fafafa;
}
li{
list-style:none;
}
/*顶部导航栏开始了*/
.header {
height:100px;
background-color:#fff;
}
.inner {
width: 1200px;
height: 100px;
background-color:white;
margin:0 auto;
line-height:100px;
}
.logo {
float:left;
}
.nav{
float:right;
}
.nav li{
float:left;
margin:0 20px;
font-family:"微软雅黑";
}
.nav li a{
color:#333;
text-decoration:none;
}
.nav li a:hover{
color:red;
}
/*banner star*/
.banner{
height:620px;
background:url(../images/bg1.jpg) no-repeat top center;
}
/*banner end*/
.service{
/*margin-top:75px;*/
width:1055px;
height:1000px;
margin:75px auto 0;
}
.case{
/*margin-top:75px;*/
width:1055px;
height:350px;
margin:75px auto 0;
}
.service-hd{
border-top:1px solid #ccc;
margin:0 25px;
}
.service-hd h3{
width: 167px;
height: 46px;
margin:0 auto;
margin-top:-20px;
}
.service-hd p{
font-size:25px;
color:#666;
line-height:35px;
text-align:center;
width:830px;
margin:15px auto 0;
}
.service-bd{
margin-top:40px;
background-color:blue;
}
.service-bd li {
width:300px;
height:800px;
border-color:blue;
background-color:white;
float:left;
border:1px solid #e7e8e9;
}
.yingxiao{
margin:0 45px;
}
.service-bd img{
margin:40px 25px ;
}
.service-bd h3{
text-align:center;
font-size:18px;
height:40px;
}
.service-bd p{
font-size:18px;
color:#666;
width: 235px;
margin:0 45px;
line-height:35px;
}
.clearffix;after{
content:"";display:block;height:0;clear:both;visibility:hidden;
}
.clearfix{
zoom:1;}
.service-bd a{
display:block;
width: 148px;
height:38px;
border:1px solid #ff9412;
margin:30px auto 0;
text-align:center;
line-height:38px;
font-size:12px;
text-decoration:none;
border-radius:5px;
cursor:pointer;
}
.service-bd a:hover{
color:#fff;
background-color:#ff9412;
}
.case-bd{
margin-top:60px;
position:relative;
}
.case-bd li{
width:325px;
height:210px;
float:left;
position:relative;
}
.mask{
width: 100%;
height:100%;
background:rgba(0, 0, 0, 0.3) url(../images/fdj.png) center no-repeat;
position:absolute;
top:0;
left:0;
display:none;
}
.case-bd li:hover .mask{
display:block;
cursor:pointer;
}
.case-bd-m{
margin:0 40px;
}
.media-bd{
width:1048px;
height:240px;
overflow:hidden;
}
.media-bd li{
width: 210px;
height: 80px;
float:left;
border-right:1px dashed #ccc;
border-bottom:1px dashed #ccc;
text-align:center;
padding-top:10px;
}
.media-bd ul{
width: 1060px;
}
.footer{
height: 165px;
background-color:#212425;
margin-top:100px;
overflow:hidden;
}
.subnav{
text-align:center;
margin-top:50px;
color:white;
font-size:14px;
}
.subnav a{
text-decoration:none;
color:#f0f1f1;
padding:0 5px;
font-size:16px;
}
.subnav a:hover{
color:skyblue;
text-decoration:underline;
}
.footer p{
color:#888888;
text-align:center;
margin-top:30px;
font-size:12px;
}
.text{
height:45px;
width:100%;
position:absolute;
left:0;
bottom:0;
text-align:center;
line-height:45px;
font-size:12px;
color:white;
background:rgba(0, 0, 0,.3)
}
文件放置

备注
CSS与HTML代码分别在两个文件内书写,按照页面的内容从上至下的顺序书写,页面内使用的图片素材,使用windows自带的画图3D调整图片素材的像素。